Im making a calendar that displays the activity or work available on that day. You can input names and work into the app and it will submit to google sheets. I've already done that and currently, I am trying read the data from google sheets in a table form(webviewer).

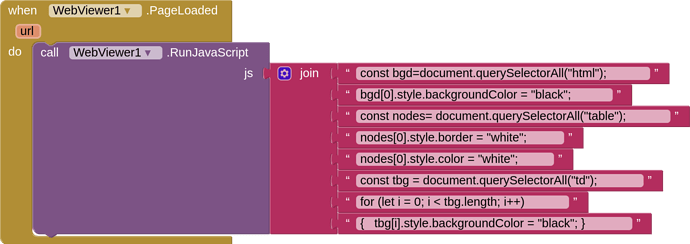
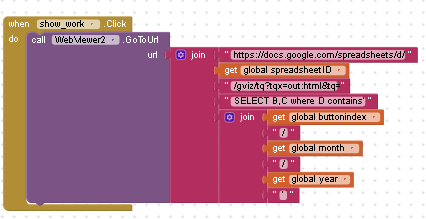
this is the block that will read the data it at works already but the background is white and is obstrucing my screen. How do I change the colour(to black and the text to white) .
When you call first to Web component, you already have your response in Web.GotText event (responseContent). It is in that event where you can display your response like you want.
Take a look here:
METRIC RAT AI2 - Use gviz to get and query google sheet data
no i mean i already know how to display the table already, the problem is that its colour is white which doesn't fit with my background and I need a way to change it
How and where are you displaying the table?

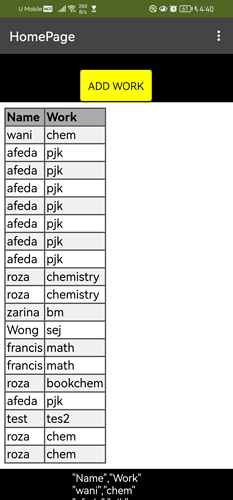
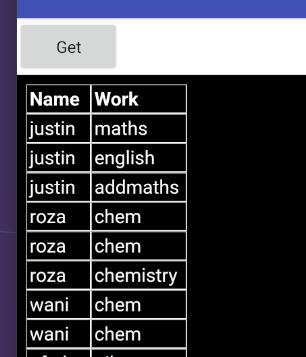
it is displayed at the web viewer. the background has to be black and the table is white
I don't see a table....
If you want to show it in a webviewer, then you would need to add some html/css to make the background black and the text white. You will probably need to get the data using the web component, then feed this to an html page using the webviewstring.
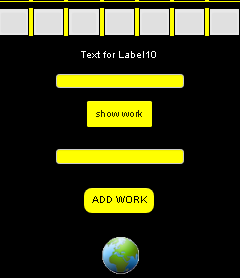
there is also a problem where the table only shows up when I press a textbox, not right after I press the show work button.
how do i do this?
Can you use extensions ?
Much easier to use Tableviewer to display the downloaded query data
can you give me a link for that?
On second thoughts, there may be a way to inject some css to the existing html using the javascript DOM. I would have to do some code finding and testing to see if this works.
Meanwhile:
thanks please notify me if you found a way to do that
Can you please share your spreadsheet ID for testing
i have a problem with trying to turn my data into text,

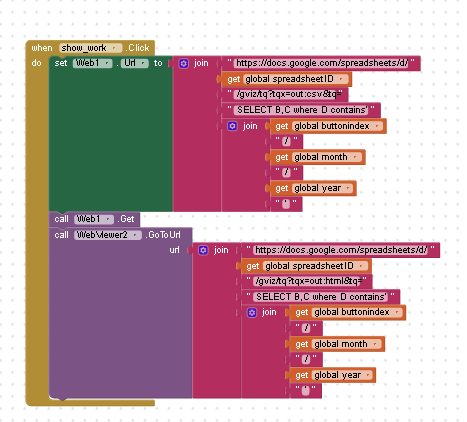
this is the image that displays the table but I don't really know how to get the data from webviewer2 to use it for TableViewer
This should do it:
(This is a draggable block, click on it, then click again and drag onto your blocks editor)

it works now thank you so much
is there a way to center the table?
In your app, centre the screen, then adjust the width of the webviewer.
To do it inside the webviewer would require more css...
alright thanks