It is quite clear.
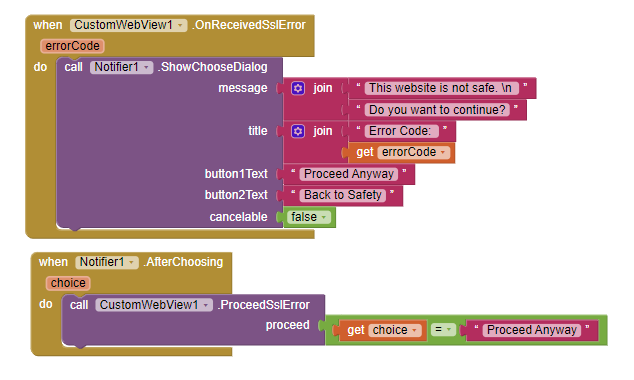
How are you handling SSL errors?
Visit an unprotected site in Chrome and you'll see this.
To solve this, you need to handle the error correctly.

It is quite clear.
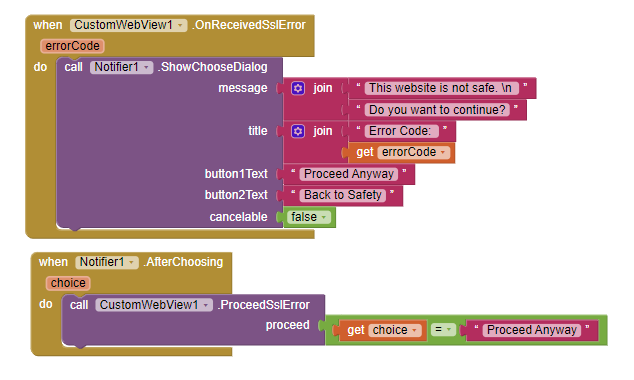
How are you handling SSL errors?
Visit an unprotected site in Chrome and you'll see this.
To solve this, you need to handle the error correctly.

Hey i want help! i have problem on customwebview. how do i make custom webviewer appear?
CustomWebView is a non visible component.
You take a container( horizontal or vertical arrangement) , create an instance of webview inside that and then use it like a normal webviewer.
Please read few posts of starting of thread, atleast.
read the whole thread, there are so many examples
thanks lot
// v12beta
@SimpleEvent(description = "A new request is intercepted or recorded <br> Added by Xoma")
public void RequestIntercepted(String url, YailDictionary requestHeaders) {
EventDispatcher.dispatchEvent(this, "RequestIntercepted", url, requestHeaders);
}
I found this in the source code, but can not find this in the blocks.
Is there a way to expose this 'shouldInterceptRequest(WebView view, final WebResourceRequest request)' to user? @vknow360
Not officially, but you can compile the sources.
I'm curious to know how you'll utilise that.
SimpleEvent will not work, since we need to return WebResourceResponse.
We need a procedure with a result.
Maybe we can add a property to indicate which procedure will be called if RequestInterception needed.
Response contains headers which are returned as a dictionary.
finally I add a property InterceptDict, and when shouldInterceptRequest method is called, it will look up in InterceptDict.
} else if (interceptDict.containsKey(request.getUrl().toString())) {
String newpath = interceptDict.get(request.getUrl().toString()).toString();
InputStream is = null;
String mimeType = null;
String encoding = null;
try {
if (newpath.toLowerCase().startsWith("http://") || newpath.toLowerCase().startsWith("https://")) {
is = new URL(newpath).openConnection().getInputStream();
mimeType = URLConnection.guessContentTypeFromStream(is);
encoding = "UTF-8";
} else {
String path = context.getExternalFilesDir(null).getPath() + "/" + newpath;
is = new FileInputStream(path);
mimeType = URLConnection.guessContentTypeFromStream(is);
encoding = "UTF-8";
}
} catch (Exception e) {
}
if (SdkLevel.getLevel() >= 21) {
HashMap headers = new HashMap();
headers.put("Access-Control-Allow-Origin", "*");
return new WebResourceResponse(mimeType, encoding, 200, "OK", headers, is);
}
return new WebResourceResponse(mimeType, encoding, is);
}
If you can, I would appreciate a PR. It will be useful indeed.
Sorry I still don't know how to PR.
Anyway, you are free to modify/add this code in your next release if you want.
How to ask for location permission?
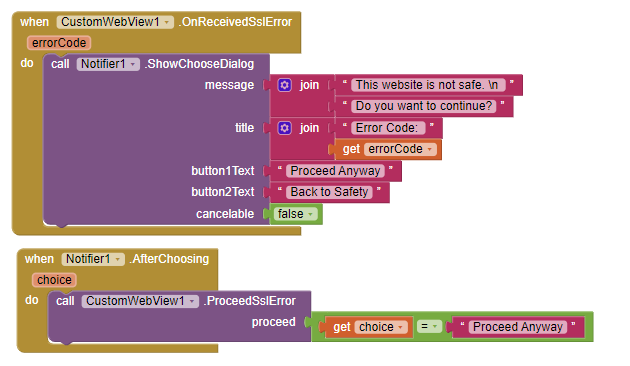
How to handle SSL errors?

How to handle JS events?
I created a browser using the CostumWebView extension and I cant find a way to make multiple tabs possible, does anyone know how?
Hi,
i wonder why would i recieve 404 error when the web page is loaded otherwise?
and i dont get to see any message or id againsts it.. url is ok though
Error codes are returned for page contents too.
So it is possible that a resource failed to load.
how to check what exactly has failed?
url should be of resource.
If not then you'll have to check logcat.
please help, I made a WEB form APP SCRIPT application which I will make a mobile version of, the problem is when I want to download an excel file using a plugin:
ajax/libs/xlsx/0.14.3/xlsx.full.min.js
which when I download it always fails because the url becomes:
blob: https://n
and I also made an MS Word export feature which also can't be downloaded because the error file reads:
data:application/vnd.ms-word;charset=utf-8
how do i make a download file for my web app using a custom webview?
web application links:
https://script.google.com/macros/s/AKfycbxlMub33-l6OjsW6JISw83RU-yGSMP2SMk3jTN-UOzorMRUJobZ8iT2DOZInA8Sq00/exec
login:
user:demo
pass: demos
download on the user menu and pengajian menu
thanks