Please see your PMs
ChangLog Version 9
Documentation
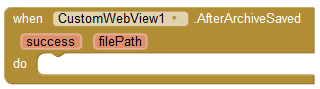
- AfterArchiveSaved
Event raised after 'SaveArchive' method.If 'success' is true then returns file path else empty string.
success ~ boolean
filePath ~ text
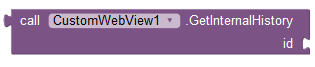
- GetInternalHistory
Get internal history of given webview.
id ~ int
Returns:list<String>
- InvokeZoomPicker
Invokes the graphical zoom picker widget for this WebView. This will result in the zoom widget appearing on the screen to control the zoom level of this WebView.Note that it does not checks whether zoom is enabled or not.
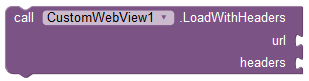
- LoadWithHeaders
Loads the given URL with the specified additional HTTP headers defined is list of lists.
url ~ text
headers ~List<List<String>>
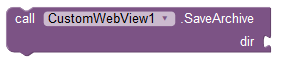
- SaveArchive
Saves the current view as a web archive
dir ~ string
Note: Use absolute path here
- CacheMode
Sets cache mode for active webview
Accepts : int
Possible Values: WebSettings | Android Developers
Hope it helps!
Thank you.
Hi. Great extension. My question is update from v8 may require uninstall or only import new version?
Thank you.
You can simply import the new version to upgrade.
Thank you. I'll try. I've been problems with other extensions with that upgrades. I had to remove the older one before importing the new version because blocks didn't work ok when I imported the newest.
It should happen with Companion on latest android versions.
However, I will always suggest you to test apk as some features does not work correctly in AI2's companion.
can you share to me youtube video how to use it ? I can't understand,
I was searching for tutorial how tu user it but I can't find it
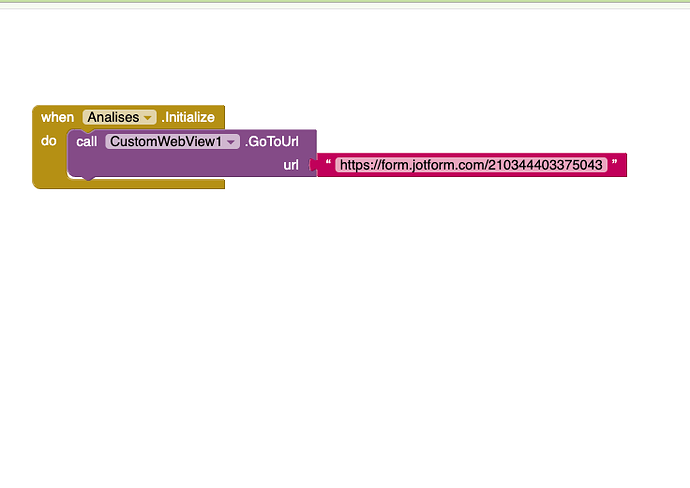
I need home url to add gif. But it's not showing on designer section
Hi @Harish_kumar Welcome to the Community
Since it is an extension which works dynamically so most of the features are block-dependent.
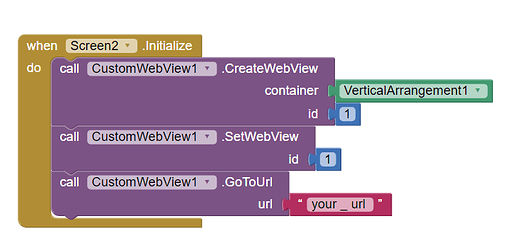
Here is what you can do:
Create WebView
Set WebView
GoToUrl
@vknow360 hello! i am using your customwebview and i think that it is great.
I have a problem, I am creating a kodular app that is in fact a webview with a laravel project, it is ok, but when I must to verify the new user through a link my app it not recognize it, always open my login form, instead the verify form.
How can I get the entire link and open my app in the correct form?
is there any way to get the URL from the mail in my app?
i will appreciate any help you can give me
Hi @laconeo Welcome to the Community
Sorry I am unable to understand your query.
Kidnly share an example,it will really help me.
ChangeLog Version 9.2
ChangeLog Version 10
Use this website to get extension if you are going to use helper extension:
https://customwebview.000webhostapp.com
P.S. I haven't tested it completely so there can be few bugs.
I'm trying to use the extension but it's not working when I use AI Companion, the page is empty (it doesn't show the website of URL). Am I doing something wrong?
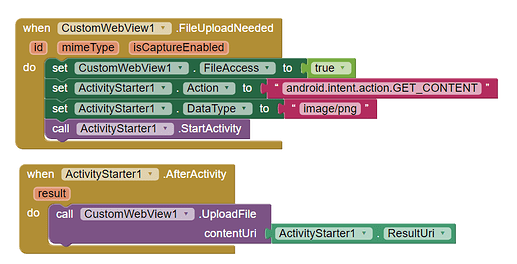
Thanks. But my form still doesn't open the gallery to select photos to upload. Do you know how can I solve this?