
@SHUBHAMR69 Thanks for your reply, I have tried using Firebase, but I don't know how it works or how to sync it with the app
Search (in web not community) for @TIMAI2 's tutorials on FireBase. He has provided awesome tutorials to learn about it.
I would've provided a link, but I have my internet quota exhausted. I wonder how I am visiting the community.
It is difficult for us to test as the website appears to be blocked here in the West....
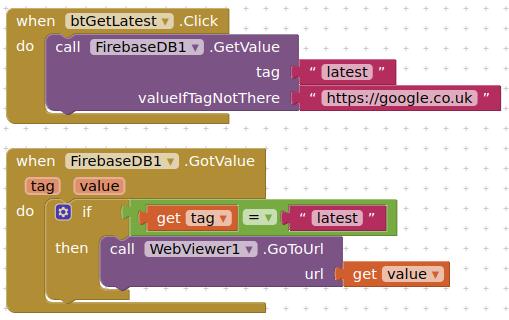
Here is a simple example of using firebase to update your app.
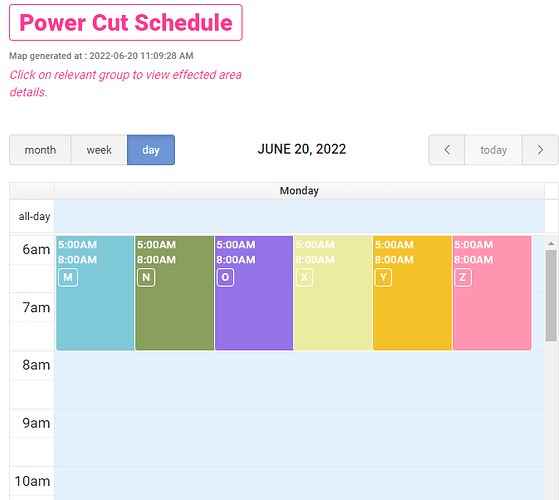
Let us assume you want to update the web page url that your users will see when they press a button.
You would maintain the value of the tag "latest" either in the firebase console directly, or by creating another, admin app, where you can update the value of the tag.

Then, when user clicks the button, the latest value is fetched and displayed in the webviewer

Guys, I tried your ideas. I made one app which sends the times to the Firebase Realtime Database, and another app which takes the times from the database. But after I installed the apps and opened it, it says
Unfortunately APP NAME has stopped
Any ideas why this happened? Is it because of Firebase is experimental?
You can use the web component instead. That is more stable. See Tim's tutorials at https://ai2.metricrat.co.uk
Here are the AIA files for both apps:
Power_Cut_Updater.aia (8.6 KB)
The app where I enter the times
Power_Cut_Beta.aia (2.8 KB)
The app where the times appear
Any help would be appreciated.
A few things:
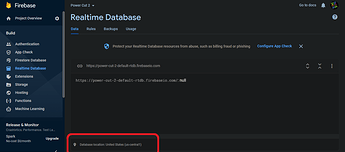
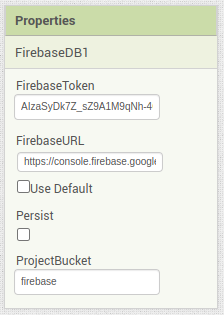
- Your firebase settings:

Your url is incorrect, and you do not need the FirebaseToken - this can be blank
Correct url should be:
https://power-cut-da6d6.firebaseio.com/
You may want a more descriptive project bucket: powerCut ?

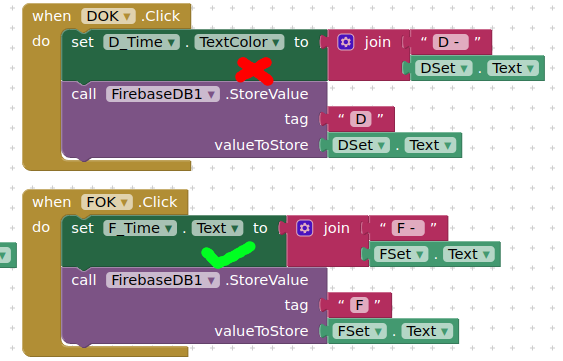
- In your upload/admin app
If you use append, you will be creating a list of times for each node. Is this what you want ?
For example if you send several values to A the tag A will contain:
[["12:30"],["13:30"],["14:30"],...]
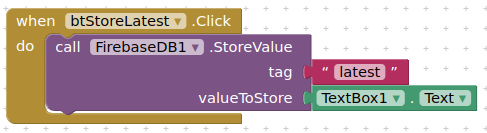
If you only want one value in each tag, then use STORE VALUE block
Thanks, I'll see if it works
@TIMAI2, I did what you told and still get this for both apps:
Power_Cut_Beta.aia (2.7 KB)
Power_Cut_Updater.aia (8.8 KB)
OK
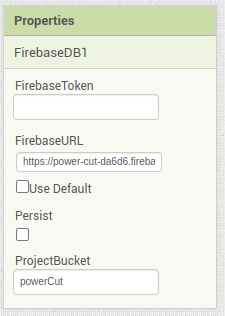
Updater
You did not set the above correctly for your url.
Ensure you remove the FirebaseToken
You need to change all your label entries from TextColor to Text

There is something odd going on with the TagList block, it will not return the taglist in your app (works Ok in a different app. Show your firebase structure in the console
Beta
Same problems here getValue/gotValue/TagList not working in your app
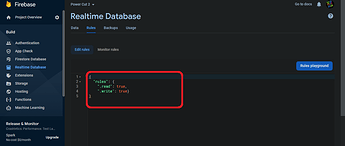
We might need to see your console (Data/Rules) to see what is happening
Also, did you use US-Central for the server when you setup your project? If not, you will need to scrap the existing project and setup a new one using US Central.
Sorry, I thought I did it. I'll update that.
Sorry my bad.
I used south east Asia 1 as that's where I am. I'll do what you said and check if it works
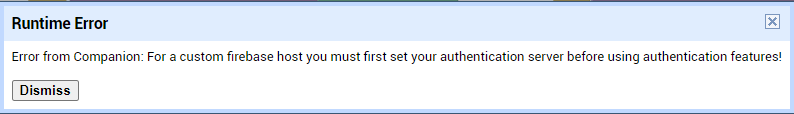
When I connected the companion (updater), it gave this:
What does it mean? I allowed read and write,
set the location as said
and set authentication to email signin
Having selected an authentication method, now look in your project settings, you should see your API key
Copy this, and replace whatever you have in your FirebaseToken box in the designer.
This should fix it, the only other thing to try is to set your ProjectBucket in designer to empty
@TIMAI2, I had not entered the URL properly. It's working well now. Thank you for all your support!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.