Hello, App Inventors
I want to make an app which show the power cut schedule of a certain area. We have been experiencing daily power outages in my country, and I want to make an app that the user can go to and see the relevant timing daily. Unfortunately, I don't have the experience or the knowledge to create such an app. Currently, I have embedded the official website which shows timings, but I want the app itself to show and not the website.
I have heard about using a server to connect between the developer and user, but I don't have one.
Any help would be appreciated.
use Web component to get the data you want from the website, and show the data as you wish.
If the website have an api, or you need to scraper the data manually (maybe have legal issue)
Sorry I don't have legal permission.
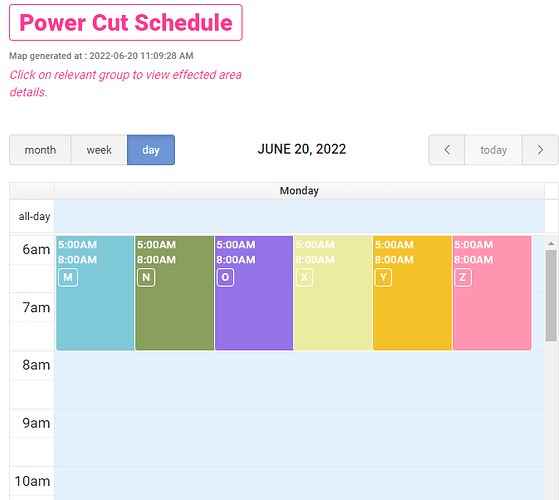
That's what the app currently shows
Then you should ask for permission or don't make the app. You could get in legal trouble.
@Peter, the Power issue in our country is faced by all citizens. The objective of the app is to display the time of power outage of the specific date. I don't think permission is needed if I'm not extracting data from the website. I want to make the app so that it shows the timings without interacting with the website. Actually, my problem is that whenever I update the times for the day, the user has to re-install the app to get the latest data. I want it to automatically update and show the user.
Something like a stats app like sports
I think that is not always true. If you display the website in a webviewer this could be against the TOS of the website. Which website is it?
You can use FireBase to store data and load everythig at Screen1.Initialize event.
@Peter, I removed the webviewer. The website is one from Sri Lanka: https://cebcare.ceb.lk/Incognito/DemandMgmtSchedule

@SHUBHAMR69 Thanks for your reply, I have tried using Firebase, but I don't know how it works or how to sync it with the app
Search (in web not community) for @TIMAI2 's tutorials on FireBase. He has provided awesome tutorials to learn about it.
I would've provided a link, but I have my internet quota exhausted. I wonder how I am visiting the community.
It is difficult for us to test as the website appears to be blocked here in the West....
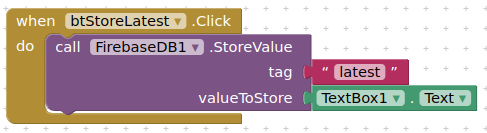
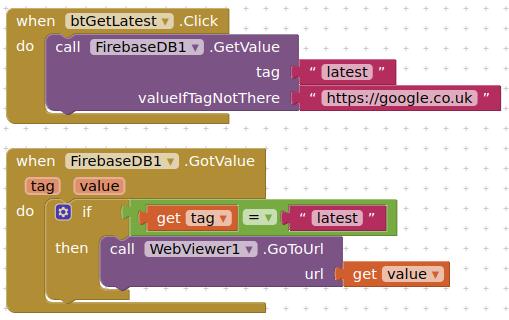
Here is a simple example of using firebase to update your app.
Let us assume you want to update the web page url that your users will see when they press a button.
You would maintain the value of the tag "latest" either in the firebase console directly, or by creating another, admin app, where you can update the value of the tag.

Then, when user clicks the button, the latest value is fetched and displayed in the webviewer

Guys, I tried your ideas. I made one app which sends the times to the Firebase Realtime Database, and another app which takes the times from the database. But after I installed the apps and opened it, it says
Unfortunately APP NAME has stopped
Any ideas why this happened? Is it because of Firebase is experimental?
You can use the web component instead. That is more stable. See Tim's tutorials at https://ai2.metricrat.co.uk
Here are the AIA files for both apps:
Power_Cut_Updater.aia (8.6 KB)
The app where I enter the times
Power_Cut_Beta.aia (2.8 KB)
The app where the times appear
Any help would be appreciated.
A few things:
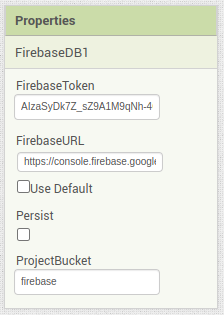
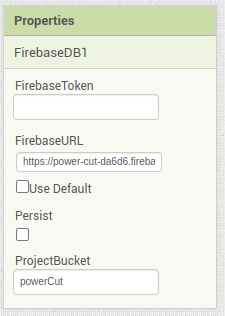
- Your firebase settings:

Your url is incorrect, and you do not need the FirebaseToken - this can be blank
Correct url should be:
https://power-cut-da6d6.firebaseio.com/
You may want a more descriptive project bucket: powerCut ?

- In your upload/admin app
If you use append, you will be creating a list of times for each node. Is this what you want ?
For example if you send several values to A the tag A will contain:
[["12:30"],["13:30"],["14:30"],...]
If you only want one value in each tag, then use STORE VALUE block