Buongiorno come faccio a salvare il contenuto di 2 textbox nello screen1 in una lista inserita nello screen 2? devono essere allineati sulla stessa riga e non su due righe diverse.
grazie
Give us 3 examples of the data, so we can know how to store it,
Si allora è un test di reazione, in un textbox cè il risultato in ms del test e in un altra il nome dell'alunno che ha effettuato il test. volevo creare una lista in modo da poterla poi fare vedere agli studenti e selezionare valutare chi è stato il più reattivo.
You need a table.
I recommend a spreadsheet:
Alternatively use TinyDB, like one of the High Scores samples:
You don't need multiple Screens, if you stack Vertical Arrangements and show only one at a time.
Ciao @pat_reiki,
se posso darti un consiglio, fai come ha detto @abg, evita di usare screen multipli, ma usa dei vertical o horizontal arrangments in modo da non cadere nella necessità di passare i dati tra uno screen ed un altro (non sempre facile e prono a comportamenti non sempre "attesi"). In questo modo i dati (ovvero le variabili globali) restano sempre disponibili.
Il file .aia allegato è un semplicissimo esempio di come usare i layout per "simulare" schermi multipli. Spero possa esserti di aiuto.
Ciao.
MultipleScreen.aia (849.0 KB)
si grazie
bella trovata!
Mi aiuteresti con la lista da costruire, non sono molto bravo con i database e le liste in genere
Allora, se leggi il mio profilo vedi che ho sempre avuto a che fare con software embedded (talvolta chiamato firmware) e quindi non sono un mega-esperto di databases.
Comunque i tipi di dati e le operazioni su di essi che fornisce AI2 sono veramente molti e possono adattarsi alla creazione di liste/tabelle/database.
Un tipo molto potente è il "dictionary", che ti permette di associare ad una chiave "key" un valore "value". Se tu avrai solo nomi di studenti e valori potrebbe proprio fare al caso tuo.
Il file .aia allegato è un esempio (molto basilare) di come caricare dati in un dictionary, come visualizzarlo e come sortarlo in modo ascendente dopo averlo convertito in lista di coppie ed averlo riconvertito in dictionary.
Ci sono sicuramente metodi più "furbi" ma, come ti dicevo, non sono un guru di database, però questo funziona.
E' molto embrionale, e poco elegante, ma proprio per essere il più semplice possibile in modo che tu possa farla evolvere per secondo le tue necessità.
Ho usato il layout orizzontale e dimensioni schermo "tablet", ovviamente adattale alle tue esigenze. Ogni dato rimane in memoria temporanea, non uso il TinyDB, come invece tu potresti fare per memorizzare i dati su file. Ma questa è un'altra storia... ![]()
![]()
![]() E su questo argomento specifico @ABG ti ha già postato i link a diverse soluzioni.
E su questo argomento specifico @ABG ti ha già postato i link a diverse soluzioni.
CREDITI: Nel mio esempio ho usato una extension, free, scritta da @Taifun ( ![]() ) che permette di evitare l'autospegnimento dello schermo finché non esci dall'app.
) che permette di evitare l'autospegnimento dello schermo finché non esci dall'app.
Pat_reiki.aia (1.6 MB)
Per aspera ad astra!
Ciao, Ugo.
Well, if you read my profile you will see that I have always dealt with embedded software (sometimes called firmware) and therefore I am not a mega-expert in databases.
However, the data types and inherent operations that AI2 provides are really many and can be adapted to the creation of lists/tables/databases.
A very powerful type is the "dictionary", which allows you to associate a "value" to a "key". If you only have student names and values it might be right for you.
The attached .aia file is a (very basic) example of how to load data into a dictionary, how to display it and how to sort it in ascending order after converting it into a list of pairs and converting it back into a dictionary.
For sure there are more "clever" methods but, as I told you, I'm not a database guru, but this works.
It's very embryonic, and not very elegant, but with the aim at being as simple as possible so that you can make it evolve according to your needs.
I used the horizontal layout and "tablet" screen size, obviously you will adapt it to your needs (according to the previous post where we discussed about the simulated multiple screen). All data remain in temporary memory, I don't use TinyDB, as you could do to store data permanently. But that's another story... ![]()
![]()
![]() On that specific topic, @ABG has already posted many links where you can find hints and solutions.
On that specific topic, @ABG has already posted many links where you can find hints and solutions.
CREDITS: In my example I've used an extension, free, written by @Taifun ( ![]() ) which allows you to avoid the screen turning off automatically until you exit the app.
) which allows you to avoid the screen turning off automatically until you exit the app.
ciao grazie, ma non sono riuscito a capire l'esempio, sono gia nomi scritti all'interno della lista.
Ciao, sì, ti ho fatto un esempio di come una lista di tipo dictionary può essere utilizzata. il resto: input dei nomi, dei valori di reazione ovvero il resto della tua app, lo lascio fare a te ! Se no, puoi darlo da fare come esercizio ai tuoi allievi ![]()
mi esce nella lista anche il numero 0, come devo fare per non farlo vedere.
inoltre è possibile mettere nella lista insieme a quello che c'è in textbox1 e textbox2 anche la data in cui questi valori vengono salvati?
Urka, scusa, ma non avevo mica visto questa tua ulteriore domanda !!!
Non so se hai già risolto, ma ecco alcuni suggerimenti.
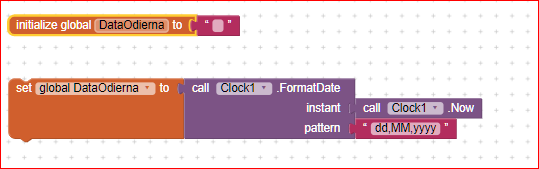
Per ottenere la data corrente, che puoi poi mettere come elemento nella lista, puoi usare un approccio di questo tipo:

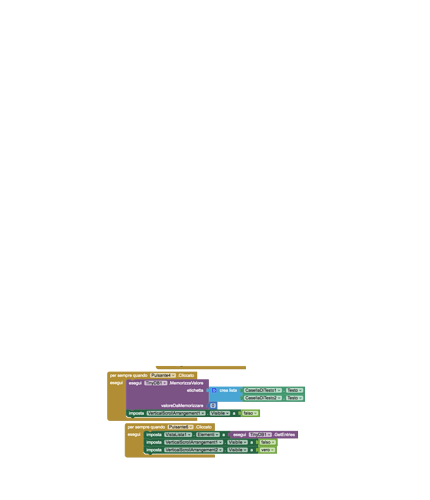
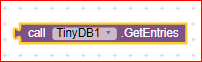
Invece per evitare che la lettura dei dati ti ritorni anche il valore 0, puoi usare:
![]()
invece di:

Ciao e scusa ancora il ritardo!!!