Try the full Url string in your Browser - does that work?
https://api.thingspeak.com/update.json?api_key=<write_api_key>&field1=123
Replace '<write_api_key>' with your key
Try the full Url string in your Browser - does that work?
https://api.thingspeak.com/update.json?api_key=<write_api_key>&field1=123
Replace '<write_api_key>' with your key
Well,
i dont know what i am doing wrong .
i just copy paste this : https://api.thingspeak.com/update.json
api_key=XXXXXXXXXXXXXXXX
field1=(where here should be the values).
But it doesnt do anything pfff. Where did u entered the Channel info ??
Ensure you are using your write key (not the read key)

I ve tried with both Account profile user API key and the Write api key from the channel, and i really have no clue how it works for you sir.
And i mean i know where my Channel Id is located , but where do you place this ID in your code??? Cuz it seems you dont and automatically App finds it for you.
Also its on click method so it receives one fix value and sends it , point is the connection is being made , i dont know if sending alot of readings can actually interfere the connection(it shouldnt)
Not sending the Channel ID - I have only made the one Channel, so I think that is simply the default.
What the code produces and sends:
https://api.thingspeak.com/update.json?api_key=MB55555555555X&field1=123
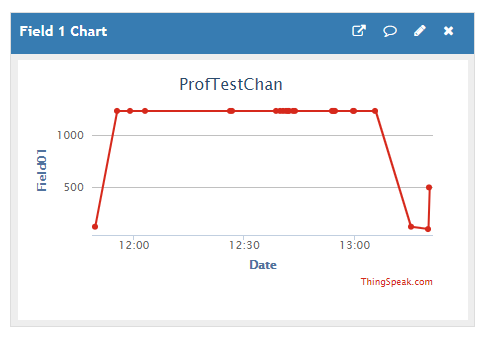
I sent a few values, simply by tapping the button, which means each time the whole URL + Key + Value was being sent. As long as the taps had a second between them, the values were added to the chart, observed on my PC. It works, but much depends on what you want to see on Thingspeak.
Thingspeak questions:
Also I notice that they have examples where the Ardunio is sending data directly to Thingspeak.
I have to go out now, back this evening UK time.
to answer the Question .
1.Yes the Basic idea is for other people to see and also to show how the Chart on TS dynamically changes (on the phone app screen via webviewer).
2.I dont know if that would work ,probably not , as i ll be updating my channel every 1 second , i want it to Graph an ECG.
sending and reading data with wifi connection is less than an hour of work 
I ve done it in many small projects.
BLE works different and thats why i am struggling alot .
Take care Chris,cu later
I'm not here now but if I was I'd say use the App to tell Arduino to collect the data and send directly, if that is possible in your setup, which would avoid the delay that the App ("the middle man") will potentially produce.
If it has to be via the App and we can't send all the values together, then we need to try working with Web GET or POST. It's a matter of getting the syntax 100% perfect. App Inventor has more Blocks for POST, so that could be the best route and I have tried it, but without success as yet.
If app tell arduino to send the data , then the completely remote connection will be lost , if my arduino doesnt have a wifi signal
...the App can check if the Ardunio has a signal first. Any how, the App itself has the same potential issue when sending data.
Correct but the idea is that this is gonna be a wearable , that means we take with us wherever we go .
So in case you wanna go somehwere close or for a walk i know LoRA will fix my issue , but i want this project to be completely remote .
For example i wanna take this wearable and go to the mountains , and send data to TS server via APP if phone has Mb( no buying a sim card on arduino will be faaaar too costly).
Its kinda Weird what i want to achieve with this , i just came up with this idea and it was too interesting
Not sure you will have a good enough signal in the mountains 
Anyway - discovered the issue when the test sent only 1 value - ThingSpeak doesn't like it! Requires a stream. The free version however is very slow, they promise fast performance with the business version.
Knowing all that, I have a working example using Web GET. No json required (remove from Channel setting if you have that).
Edit this project to insert your Write Key, then run via the companion on your phone.
ThingspeakTest2.aia (6.3 KB)
Hello Chris ,Good Morning .
Your example works And it actually sends normal values to my channel.
I implemented it to my code and it connects but again :
While it shows its uploading the value , it reads it as 0.
All i can think off is that the value is not an integer the moment the app receives it , because in your example, the value is an integer the moment it leaves the app and joins Thingspeak.
So i know that the value gets into a String in order to be sent but the app doesnt recognize it as an integer in the first place .
Its like we remove " " from the string value we receive from arduino and then we pass it again to a String .
Changed API key no worries
I tried this :
but now it doesnt even connect.
The idea is that we need something like this
String [] str = {"123", "345", "437", "894"};
int size = str.length;
int [] arr = new int [size];
for(int i=0; i<size; i++) {
arr[i] = Integer.parseInt(str[i]);
No, it's part of the URL string and therefore it's a string representing an integer, a string without any decoration (no speech marks or brackets).