Hello,
these are code proposals to be done with App Inventor BLOCKS.
Please do not publish the answers in this discussion, since they are proposals for users who want to try or teachers who want to propose to their students.
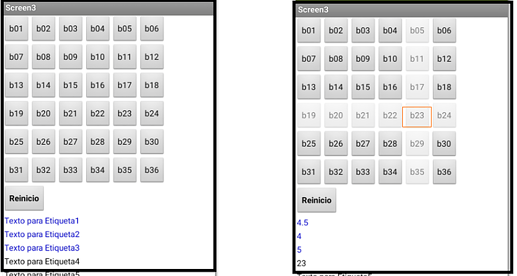
1.- 6x6 button matrix.
- You have a 6x6 button matrix as the image indicates.
- Make a code so that when you press a button, all the ones in its row and column are disabled. Observe the image.
5 Likes
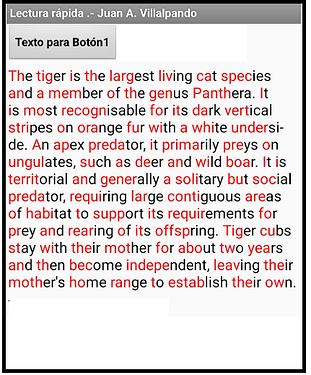
2.- Change the color of midword.
-
Read this... https://bionic-reading.com/br-method/
-
Create an application that modifies the color of the words in a text.
-
The first half of the letters of each word must be in red and the other half in black.
-
If the word has an odd number of letters, the first half plus the next letter should be in red, example:
range
range
-
Use Label - HTMLFormat
3 Likes
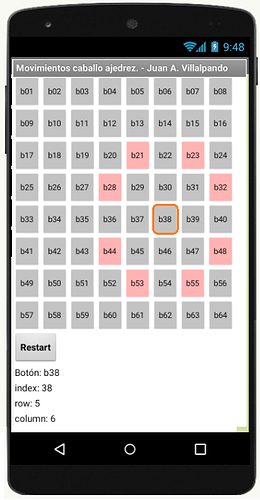
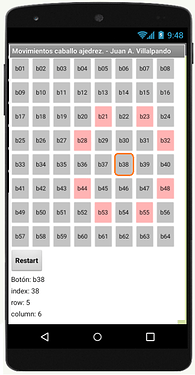
3.- Chess knight moves.
- We have an 8x8 button matrix. Create an app where pressing any button changes the Backgroundcolor of the possible places where the chess knight could move. Observe the image.
CaballoAjedrez_Community.aia (5.6 KB) (unfinished)
2 Likes
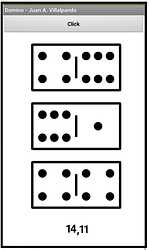
4.- Sum of domino pieces.
-
Each time the button is pressed, 3 horizontal dominoes must be displayed randomly (they can be repeated).
-
A bottom label should show the sum of the left and right side of the pieces.
-
UNICODE characters (🀯 - 🁡) must be used to draw the pieces. Use Label with HTMLFormat propertie.
https://www.mclibre.org/consultar/htmlcss/html/html-unicode-simbolos.html#gr-domino
-
To place the pieces correctly use a Canvas.
5.- Variations with repetition.
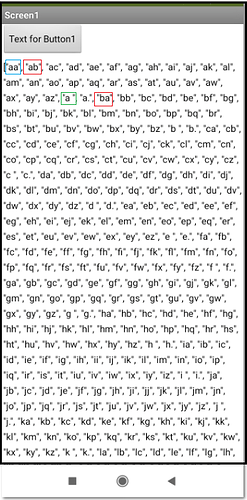
We have the following elements: 'abcdefghijklmnopqrstuvwxyz .'
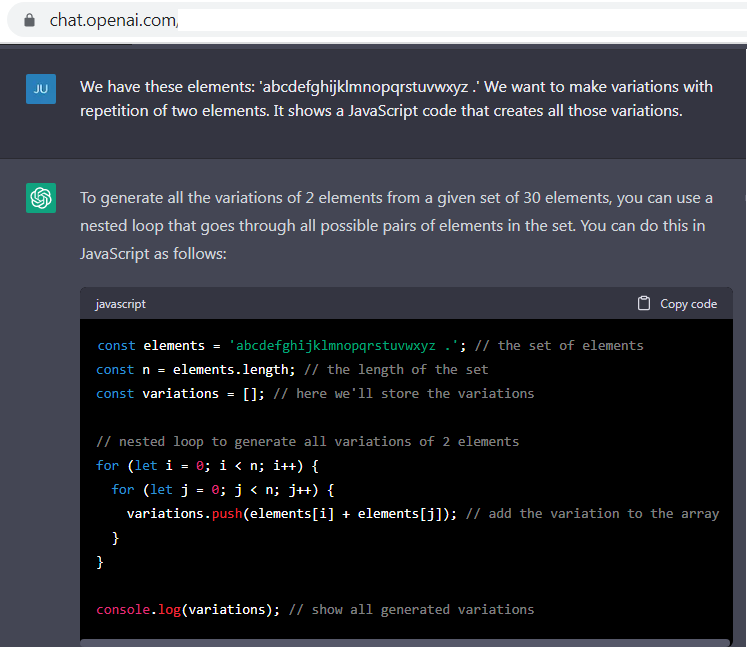
Here you have it with JavaScript.
const elements = 'abcdefghijklmnopqrstuvwxyz .';
const n = elements.length;
const variations = [];
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++) {
variations.push(elements[i] + elements[j]);
}
}
AppInventor.setWebViewString("" + variations);
1 Like
6.- Two-letter index in the variations list.
- This app is a continuation of the previous proposal.
- We have the above list of variations.
- We write a text and we change it to lowercase.
- Returns the index of each pair of letters in the list of variations.
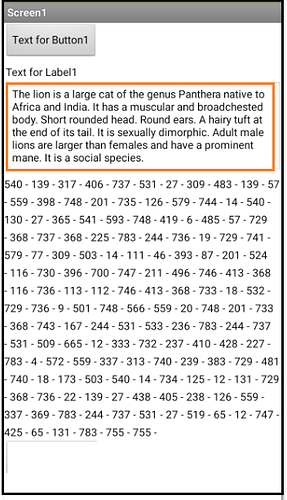
The Lion is...
th..... 540
e ..... 139
li...... 317
on.... 406
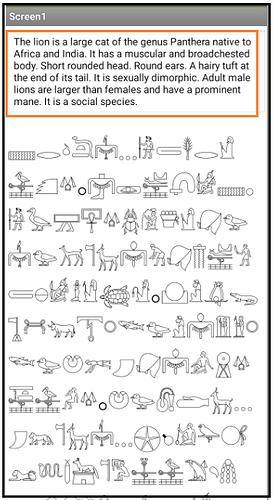
7.- Text to Egyptian hieroglyphics.
- Continuation of the two previous proposals.
- We already know the index of the list where each pair of letters is:
th..... 540
e ..... 139
li...... 317
on.... 406
Note: this is just a programming exercise, the obtained hieroglyph has no relation to the written text.
If you want to learn a little about hieroglyphics, use Fabricius from Google.
2 Likes
8.- Create an application to solve the wolf, goat and cabbage problem.
A farmer went to a market and purchased a wolf, a goat, and a cabbage. On his way home, the farmer came to the bank of a river and rented a boat. But crossing the river by boat, the farmer could carry only himself and a single one of his purchases: the wolf, the goat, or the cabbage. from Wikipedia.
https://en.wikipedia.org/wiki/Wolf,_goat_and_cabbage_problem
- The application should look like this...(click on the images)
https://upload.wikimedia.org/wikipedia/commons/c/c6/Playable_Fox_Chook_Corn_puzzle.svg
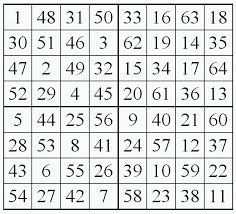
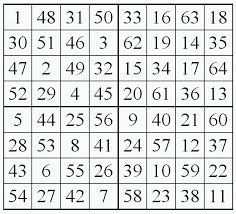
9.- Automatic Knight's tour.
-
In "3.- Chess knight moves" we saw the possible places where the Knight can be placed.
-
Make an app where the user clicks on any Button (for example the b38) and automatically, every second, change the position of the knight to any (random) of the correct positions, until no more correct movements are possible. The Knight should not repeat position.
-
Consultation:
https://en.wikipedia.org/wiki/Knight%27s_tour
-
How many directed closed tours can there be on an 8x8 board?
-
Why is Euler's square said to be semimagic?

2 Likes
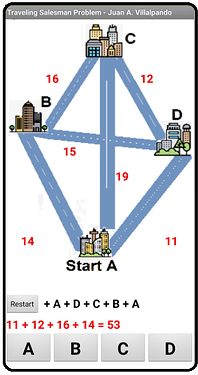
10.- Travelling salesman problem (TSP).
Given a set of cities and the distance between every pair of cities, the problem is to find the shortest possible route that visits every city exactly once and returns to the starting point. from https://www.geeksforgeeks.org/travelling-salesman-problem-using-dynamic-programming/
- By pressing the Buttons, Starting with A, the distance traveled is added up. You must go back to Start A.
- The tour must be done traveling the shortest distance.
- The red numbers represent the distance between cities, they are TextBox to be able to be modified.
- Search for information on Traveling Salesman Problem (TSP).
Vendedor.aia (75.3 KB) (unfinished)
- You can also do it using Canvas and Sprites.
- To calculate the shortest distance you can use JavaScript.
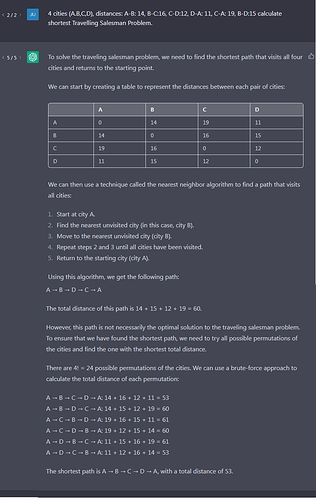
Response GPT-3.5
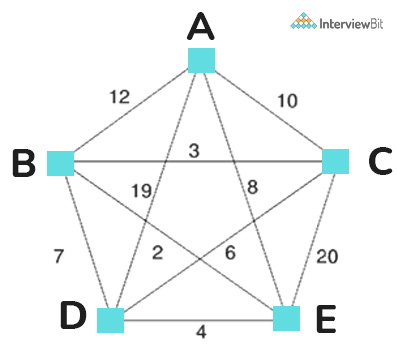
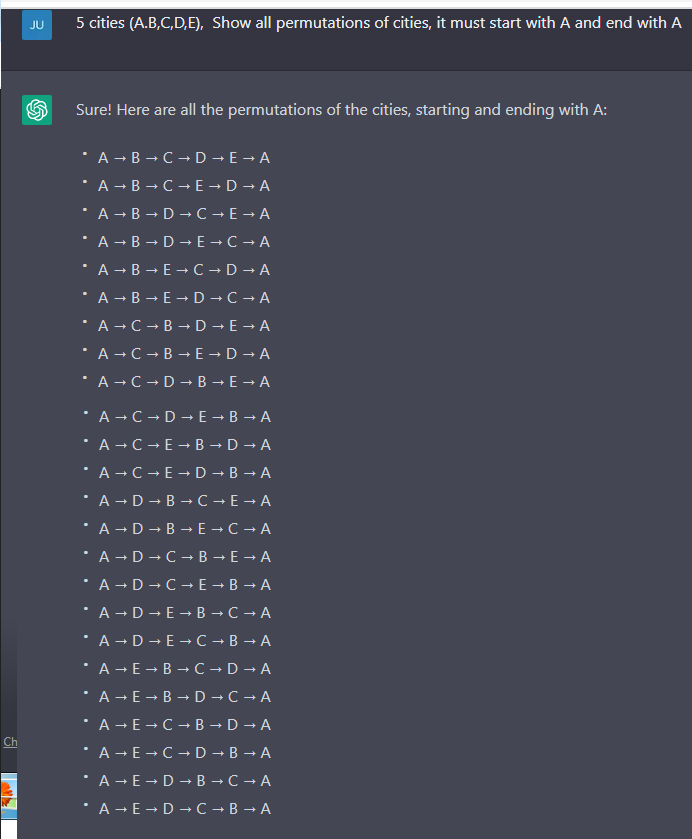
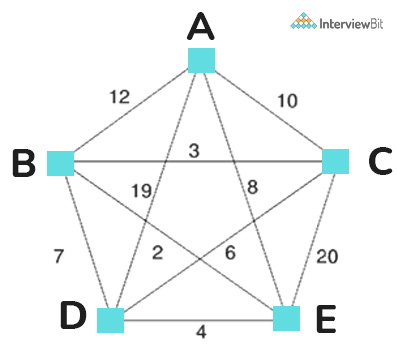
10B.- Now with 5 cities.

Image from Travelling Salesman Problem (TSP) - InterviewBit
Help GPT-3.5
1 Like
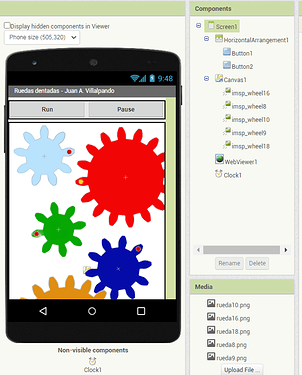
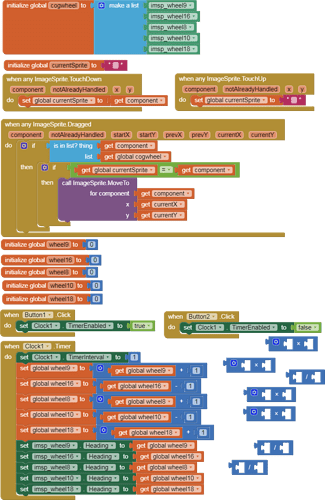
11.- Toothed wheels.
p91J_RuedasDentadas_i.aia (99.8 KB) (unfinished)
2 Likes
12.- Game Ball falls.
- The red ball must appear on the right side, disappear on the left side and reappear on the right side.
- When we press the "Drop" button the ball must fall.
- If when falling it touches any blue block, the game ends.
- If it lands on the white part, the blue blocks come together a bit and the ball moves back to the top of the screen.
You can improve the game with these ideas...
https://iamkun.github.io/tower_game/?s=1682244761607?s=1682247555106?s=1682249232908?s=1682249273101
1 Like
13.- Morse with colors.
When it emits a dot, the screen flashes White - Green
When it emits a dash, the screen flashes Black - Green
When a letter ends, the screen turns Red.
- Focus the mobile on the Arduino TCS3200 Color Sensor, so that we obtain the color on the Serial Monitor.
https://theorycircuit.com/color-sensor-tcs3200-arduino-interfacing/
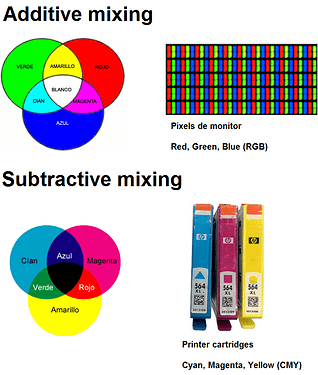
14.- Color mixing.
There are two important ways to mix colors: additive mixing and subtractive mixing.
The additive mixing uses as primary colors: Red, Green and Blue (RGB), it is used in lights, monitors, projectors, light bulbs, television...
The subtractive mixing of colors uses as primary colors: Cyan, Magenta and Yellow (CMY), it is used in pigments, paints, printers,...
https://en.wikipedia.org/wiki/Color_mixing
- Make a code with three Sliders (SliderR, SliderG, SliderB), so that we obtain an RGB color and it shows us the value of their corresponding Cyan, Magenta, Yellow that would obtain the same color.
15.- 2048.
Another proposal, adapt the game 2048 to App Inventor.
https://play2048.co/