I wonder why he want to get aix from AIA. 
Can't he download it from the topic or github?
Or has Yusuf removed download links?

@Peter I meant I actually need extention and not the aia file.In kodular form they gave the aia file but I cant open it because I am not in kodular so I actually just need extention and not the aia file because I am getting error when opening with app inventor.By the way the developer is giving it for free and its open-source but i cant use it? 
Why not contact the developer on the Kodular forum for the aix?
I dont need correct that aix but can you show any open-source aix we can get.I mean directly aix and not aia. I have searched very much but didnt find a one that works well.
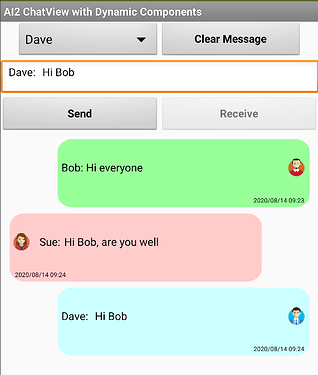
I have built a mockup/demo of a chatview using yusuf cihan's Dynamic Components extension. It is not a finished product, but should show how to use the extension to generate messages with images and text.
This is built in App Inventor, uses only App Inventor blocks and components.
AIA file
AI2ChatView.aia (121.6 KB)
[EDIT]
With the latest version of Yusuf's extension, it is now possible to reverse the order of the cards after creating them, so that with a chat type project, you can have the latest post at the top, instead of hidden at the bottom
It looks very nice.Can I use it?
Can you explain what dynamic component is?
Yes, of course you can use it 
I suggest you look at some of the projects in the list provided by @yusufcihan especially the examples provided by @themaayur (5 listview examples in one go)
In short, the extension allows you to create a component in your app when you want, you can organise a layout (in blocks) and it will create it. I find it best to create the layout in actual blocks in the designer, then build the dynamic blocks code using it as a template.
Thank you Tim  . And all others.Thanks for taking your time
. And all others.Thanks for taking your time
There is a good guide here you must check it.
I have already posted that ![]()
Oops didn't saw that 

Tim had already given good chat view but I didn't get to test @Maayur 's because I am not in kodular and mit is not opening the app. It would be good if you can upload only the aix file here🤔
It is the same extension as previously linked and used in my example. What you are missing is the chatview component which only works in Kodular.
ohh.. ok thanks
I did another example of a chatview using a label and HTMLContent a while back. No proper images, but you could use emoji as per SteveJG's example above:
Similar layout can be done in AI with dynamic components Extension, just need some time. If possible I will try and post it here.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
Sir, ur code is great but there are only some definite persons and five colours. I have modified to many users but when the user no. 6 is there then its not working. how to make indefinite colours or that 5 colours get repeated everytime