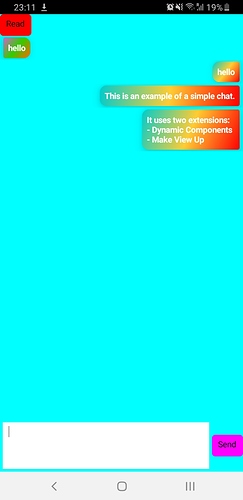
I am making a cloud chat app and I need to find out how to turn the list view into more of a card view. I found a dynamic extension but I do not know how to use it. Here is the aia files along with some aix files I used in it. CloudChat_BETA_TESTING_Notifications.aia (64.0 KB) NotificationStyle.aix (31.5 KB) Battery.aix (14.3 KB)
Sorry but there's no "Card View" Component in App Inventor (It is in Kodular) but you can use some arrangements instead.
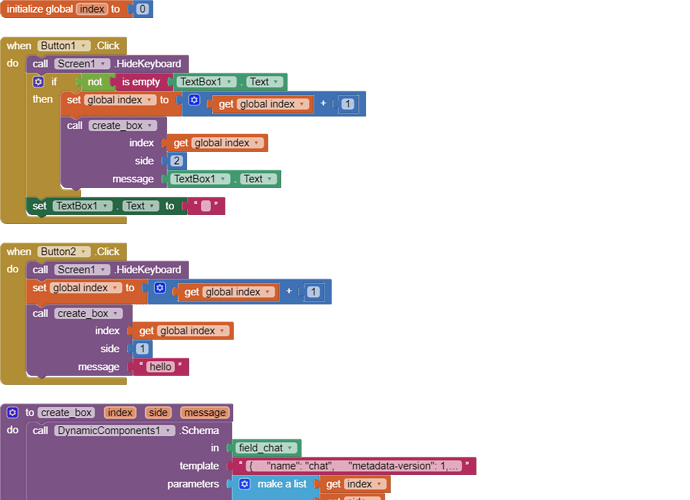
Step 1 : Use the Create component to create a new arrangement in a Vertical Scroll Arrangement.
Step 2 : Now, create a label (or a button if you want to add a Long Click option) and set its text to the message received.
You can use this extension to create card views using arrangement.
Or even this one
Even this you can you:
Also, for App Inventor
I tried that but could not get it to work. I also have kodular but I don't know how to use the card view..
Interesting... I didn't even know some of these things exist! Like the hide keyboard block. Thank you! I will go ahead and see it!
I have looked over the code but I am unable to understand how I can add this into my current app. But this looks Very good. This is exactly what I was searching for!