You should debug your lists setting and getting to see where the problem lies
the script is tested and works, but not within cardstylelistview
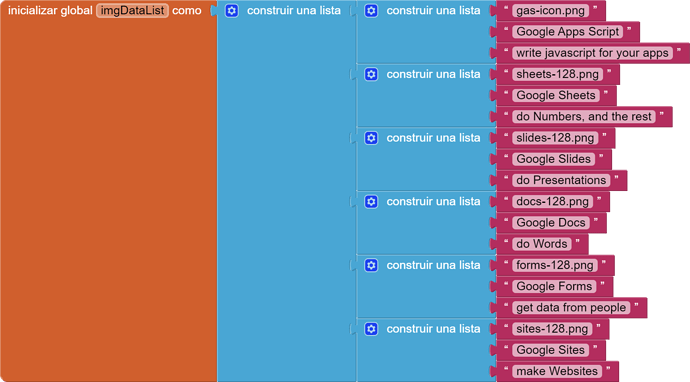
Create a csv file like this:
gas-icon.png,Google Apps Script,write javascript for your apps
sheets-128.png,Google Sheets,do Numbers and the rest
slides-128.png,Google Slides,do Presentations
...
then convert it to an AI2 list
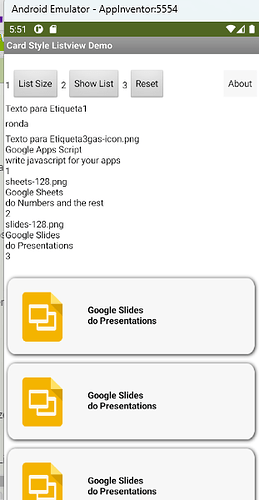
I get the same error
The operation select list item cannot accept the arguments: , ["slides-128.png"], [1]
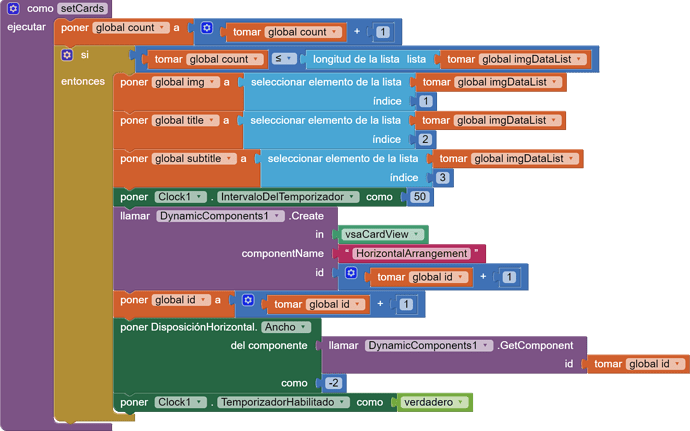
I see you are using Dynamic Components, not CompCreator as advised ? I have not really used that extension for @ 4 years.
Indeed, I am sorry.
It is not possible with dynamic components?
Probably, just that I haven't used it for ages, so difficult to advise on where you are going wrong.
Thank you, anyway
Much easier to iterate over the list with for each item in list
for each item in list
create a cardview
set image to item index1
set title to item index2
set detail to item index3
Hi, I'm a beginner at MIT App Inventor. I was thinking about using this feature for a hamburger menu style app for our project in School. Is there any guide on how to change to a screen whenever i press the cards within the menu? If possible, may i have the code. Please and Thankyou!
I suggest you do the Tutorials and read through the Library to get an understanding of how to make best use of AppInventor.
I got a little hang of it. and I tried the aia u made, i was able to change the images and text of the card but im struggling how to make it change to a new screen when i press the card. Can you please help mee
is it possible that when i click one of the cards, it will go to another screen? If yes, may i have the code/blocks. Pleasee, really struggling rn.
You will probably need to find a click extension in order to be able to make the entire card clickable. In the On Click event you would call the screen you want to go to.
I am going to close this topic now, the approach, for card type lists, is much better handled by using the recycler list extension.