For your info: preferred not preffered 
Thank you sir....as a lot of thing are going on its just skipped and its natural human error 
show your relevant blocks about retrieve data and how to change data to cards.
The blocks you posted all irrelevant.
I have put together a new cardview demo using @Kevinkun 's CompCreator and @gordonlu310 's Beautify extensions, loosely based upon your data structure. The data is loaded from a csv file with 400 entries. It takes @ 3 seconds on my emulator to load all the cards. Any good ?
NewCardViewDemo.aia (54.5 KB)
For me, a scrolling listview stops being useful after @ 25 entries, my feeling is that most users will not want to continue scrolling and scrolling. breaking up the data into categorised chunks makes more sense.
NewCardViewDemoAlt.aia (78.1 KB)
I modified @TIMAI2 's example to:
When you scroll to bottom, add another 20 records.
Omg you really developed the aia for me...i m really shocked..
Really you all are amazing..
btw, i follwed this
and redesigned my app but i want the labels to be coloured and put an button on the right bottom of the card. this will look more attractive. i m trying to do that.
Hello
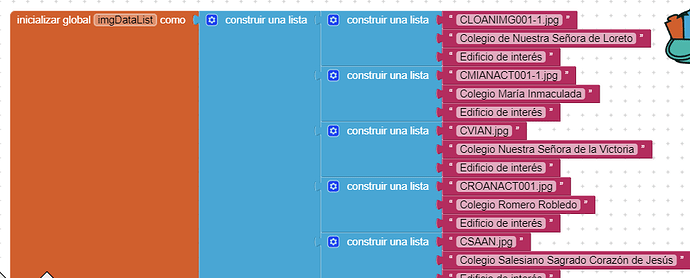
I am using Dynamic Card Style Listview for an app about monuments. I have managed to link the list of elements of the imgDataList list with a csv file so that I access the fields of a certain record. It would be interesting if the imgDataList elements were extracted from the same csv. How could it be done?
Thanks,
Look two posts up for an improved version using CompCreator
Thanks for the reply. I've tried it and it's good.
However, all I need is to fill this list with data from a csv file instead of entering it manually.
It's possible?
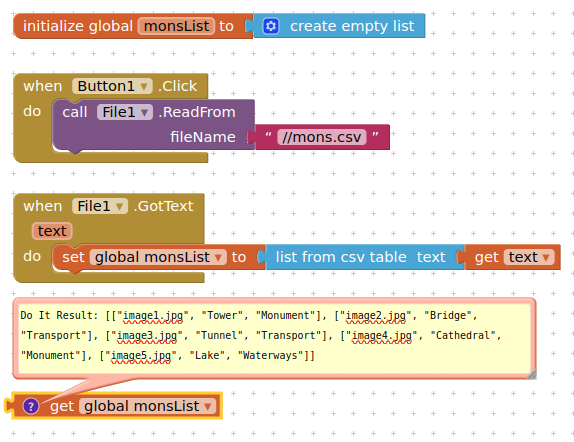
Should be straightforward enough:
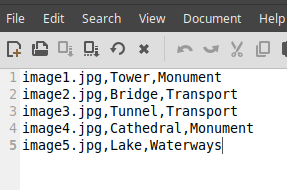
csv

blocks

Perfect, thank you very much.
And where could a filter be put so that only records that meet a certain condition appear?
Now you have an AI2 list, you can filter by each/any of the fields. Much will depend on what you are going to do the with data once you have it, e.g. how you will display?
In principle, only the cards that meet this condition appear, and then when you click on each of them, another screen opens with the related information (I already have this, but forming the list manually)
Thank you.
Is that a a statement or a question?
One question: Does this mean an improvement in the performance of the app for a maximum of 30-40 records?
Does what improve the performance ?
Faster deployment of the cards, essentially
May depend on size of images used.
There is a recycler type option in the project above that only loads the first x cards....
- Thank you.
And finally, I think. Could a filter be set up so that only cards whose records meet a certain condition are built? Where should it be placed?
Thanks