Firebase data is not loading in show screen of my app, works fine on home screen but not in this screen, don't understand what's wrong
Aia - Hindi_Shaya_ri.aia (99.8 KB)
Firebase data is not loading in show screen of my app, works fine on home screen but not in this screen, don't understand what's wrong
Aia - Hindi_Shaya_ri.aia (99.8 KB)
Simplify and debug
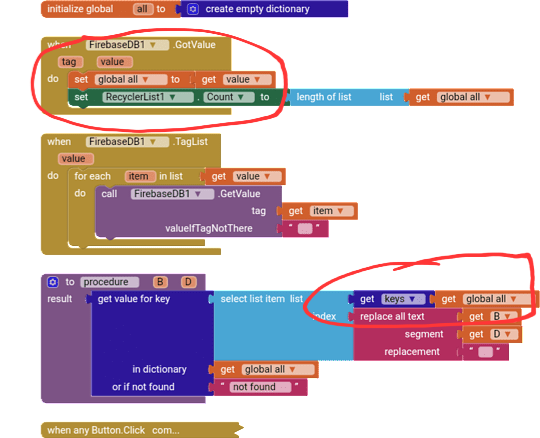
Have a look at my block, I don't think the solution you suggested will solve my problem
You're not asking Firebase for any data, so you don't have any data to show.
I called Data
You asked to get data in the event that catches a taglist.
But where did you ask for a taglist?
when i tried that, the app crashed, please check my aia file, you will know what exactly is the problem
Your app uses extensions that I don't support.
Ask in the thread where you got the extension.
In the meantime, show what data you have in Firebase using its data console
You are not calling keys from the Firebase.GotValue block so how you can call the keys in another block.

I'm a beginner here right now, try as much as I can, now it's out of my reach, so I'm looking for solutions to my questions.
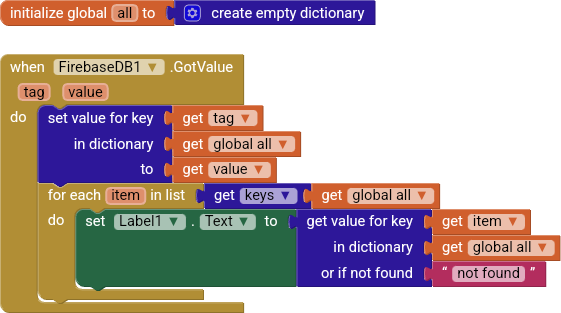
Use it like this.

This solution is not working, I have a very simple line, after clicking on the button with the tag on the first screen, the value in that tag should be visible in the recycle list view in the second screen, I have successfully done this in the simple list view. ,but since i want to make my app advance, i am going as far as loading the data in the recycle list, that's not exactly what is being achieved😥
You seem to be struggling with your approach, so perhaps you might like to try something different?
I re-worked @Kevinkun 's cardview example here which shows a first level of data (taglist), then on selecting a card, shows the second level of data (content of tag). This all happens on one screen, no need for multiple screens. Not tested with big data, so the blocks may need some modifying for the "load 20 records at a time" feature to work properly. I aimed to use the same firebase structure that you have shown, but obviously using different content, for this example.
Firebase Data:
Blocks:
Video:
AIA (you will need to add your own firebase url and ProjectBucket):
FBTwoScreensCardView.aia (84.9 KB)
Credits @Kevinkun for the CompCreator extension and cardview example
Credits @ ColinTree for the ScrollHandler extension
Credits @Ken for the Click extension
Credits @gordonlu310 for the Beautify extension
What a simple topic, you all are making it hard, I just want to say that I want to show the firebase data in recycle list, and from the first screen, I want to show the value in the second screen. That's all I'm asking. All I need is what can I modify in the block. Check my aia if possible
Aia
Hindi_Shaya_ri.aia (99.8 KB)
We are not you servant, we all feel happy to provide you help without any greeds.
Don't do this kind of bad behaviour talks to all respected here, we are trying to work and make your data as simple, we all provided you short methods of doing that from screen1 to screen2.
But if you are not cooperating we all can't help you like with this kind of behaviour.
I don't understand any servt, I am just saying how to add firebase data in recycle list, and after clicking, how to show their value in another screen and how to show it in another screen, that's all I asked, and if possible I requested to see my aia file and that's what you said. I tried the method, but it didn't work, I said bad things to someone here, if you think so, it is your point of view. I asked for help because I don't understand this method.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.