Already did. Please check
You showed blocks using the built-in webviewer component.
Show your relevant blocks using the Custom Webview extension....
I have deleted those blocks, the app crashes.
Apparently it can't be that urgent if you don't want to comply with this simple request that has been asked of you at least four times already.
Then recreate it ...
I am done, thanks. I'll move to flutter. You guys have solution in your hands are you are still asking me to share the blocks. I have mentioned so many times that i have simple blocks. But still. Just leave it. Thanks for your time.
We do not have crystal balls! Neither do the people @ Flutter. Nevertheless, I hope things go well for you.
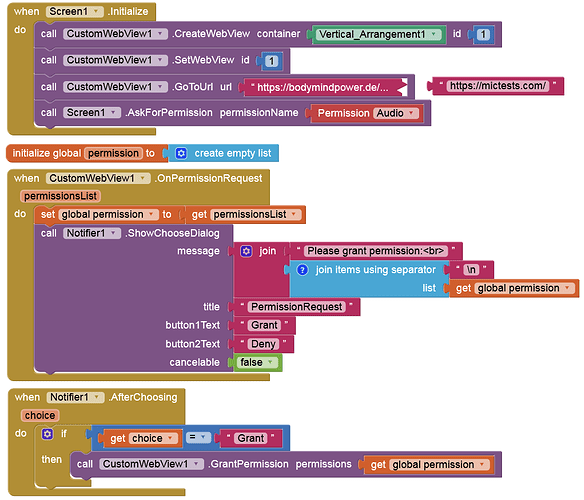
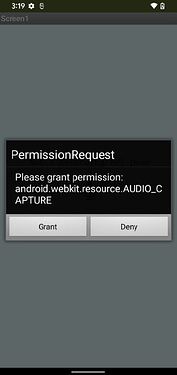
Here are my blocks:
Note: It only works with the APK since
android.webkit.resource.AUDIO_CAPTURE
is not declared in the Companion app's Manifest.
Already got the solution, but still thanks.
The point here in this forum is to present solutions that help as many users as possible and not just one.
Yep, provide the solutions. Not like previous messages. Thanks
- I wanted to find out something myself, namely how to implement this in my own HTML.
- The OP should also try something himself and not expect that he will be served the solution on a silver platter.
In this case please present also your solution to help people with the same question in future
Taifun
This would do the job, Its the right solution.
Please show us your solution Zarghaam.
Please show us your solution Zarghaam
I think there is no other solution (at least not with the CustomWebview extension).
I think there is no other solution (at least not with the
CustomWebviewextension).
Given that the Custom WebViewer is not used by Zarghaam (because it crashes his App), his solution must be different - perhaps using the standard Web Viewer or JavaScript.
Yep, provide the solutions.
present
Hi, is this still works?
Can you please share aia file for microphone permission.