We are having trouble placing our buttons where they need to go in the app. Is there a way to choose specifically where our button will be located?
Positioning components on the screen is a little tricky in the beginning because as you may know, there’s hundreds of different screen sizes.
So one way to make your app look good in any type of screen is to have a relative positioning system instead of absolute.
You want to place them in an absolute way, exactly where you want them and that is not a good idea unless you are going to use your app in only one type of device.
To place the components in the screen use arrangements, which are containers. You have to set the screen to align objects to the left, center or right. Then the arrangements will have their own alignment too. Also give them the right size (automatic, percentage, fill parent or pixels).
By combining these settings, you can position your components in a way that will look correct in almost any screen size.
See this for a better idea of how it works:
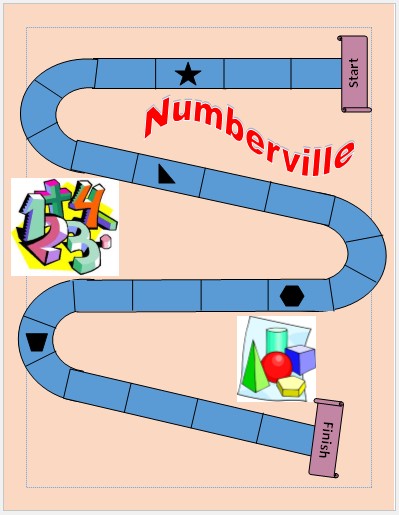
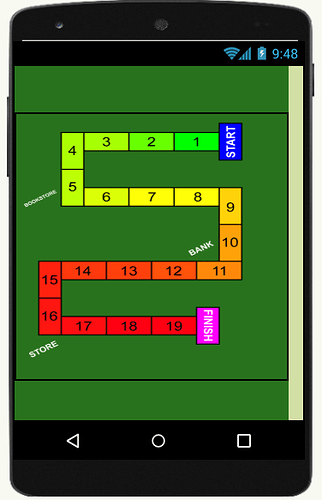
We are using a background image that looks like a game board, and we are trying to place our buttons on top of the places on the game board. Is there a way to place the buttons on top of our image where they need to be?
@Meghan_Menasco Sorry, you cannot place buttons on top of your background image.
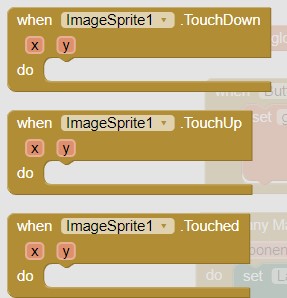
If you place the background in a Canvas, you can place ImageSprites you can use as ‘buttons’ Do this with their Touch event handlers 
You can also create ‘hot spots’ on the Canvas. There are various links there that describe several methods.
Is not impossible really but to do this kind of interface, you need a lot of planning, most of the times, you will need a background image made specially for your app, where you can calculate exactly where the buttons will be, independently of the screen width and/or width.
Example: If you need a button at 20% from the top and 10% from the left, you make your image background accordingly in a graphic editor. Then in App Inventor you add an arrangement that makes that space from the top (20%), and another on the left (10%). Placing your button like this can be a lot of work, I now.
The best way would be to place your image in a canvas, and draw areas which will be “virtual buttons” with unique colors, for example purple. When the user touches any place in the canvas, you ask if the color touched is purple, then do what that button is supposed to do.
Would it be possible for you to post the image you want to use?
I assume each cell on the path will be a button, right?
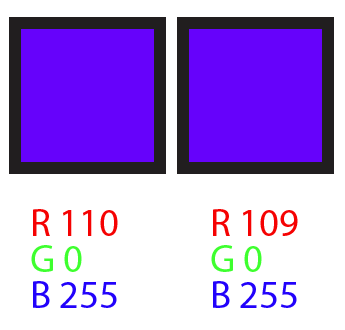
Would it be possible to paint each cell with a different color? Even if the colors are alike to the eye, they can be different, by changing the R, G or B values by 1.
I used publisher to create the image, and made the board out of a complete retangle and added lines to separate the boxes. So I’m not sure if there is a way to change the color of the smaller boxes I created. I’m using the picture on a canvas right now, and adding image sprites to each box, which I plan to make invisible. Do you think that would be the easiest way to go about it?
It looks like I might need to make a new game board anyways. My intentions were for each square on the game to open a question. Now I’m running into the problem of having too many screens. Is there any way to add multiple questions to each screen, hide the questions not in use, and center the one that is?
Yes, set the Question Label.Visible to True or False as needed or if you need more than 1 label just add the Components to an Arrangement and set its Visible Property to True or False.
The problem with using sprites is almost the same as the problem you had before. It may look like they are placed in the right place in the designer screen but in your device it will be somewhere else.
You should be able to create polygons on top of your cells and fill those with unique colors, believe me it will be much easier than any other method.
The image is good, but my idea will work if the colors of each cell is unique. So you can identify which cell was touched by evaluating the color of the pixel touched. I see you have 19 cells so you will have to make 19 different colors, right? The geometric figures should also be identifiable if touched. If they are all black, then you will have to use a different way of finding out which one was touched.
The colors doesn’t need to be very different, as example, you can have a cell with these colors, they looks exactly the same to the regular eye, but they are not:

Would the different colored cells help the sprites from moving when used on a different device?
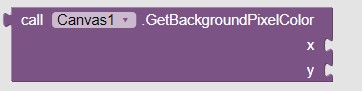
Italo's advice refers to a solution where you do not use sprites at all, only variations in the colors of the 'cells' . His method relies on selecting a particular color using the GetBackgroundPixelColor on a Canvas . Use this block to determine the color of the 'cell' chosen. If the choice matches a color you determine , do something with a conditional Block (If..then else if...)
 (i.e. something if color is R 110;G 0;B255 then do something else if color is R109 ..... then do something else
(i.e. something if color is R 110;G 0;B255 then do something else if color is R109 ..... then do something else
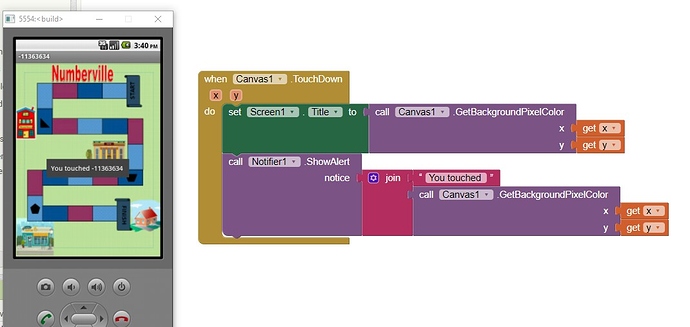
Perhaps like this
Another example using 'colors' is Redirecting to Google Groups
The only way to ensure the Canvas works perfectly using Sprites is to size the Canvas using pixel dimensions. (Not Automatic or other options) so the x and y of the sprite is always correct regardless of device screen size. Unfortunately your Canvas always uses fixed dimensions and will appear larger or smaller depending on the device it is used on.
Developers sometimes have good results using vertical and horizontal arrangements with a Canvas inside them to keep the sprite positions honest...Italo has said in a post he has done this and might have an example. This is significantly more complex to code.
hope this helps.
Steve got the idea exactly as I thought.
Now this I’m going to explain is in the case you want to use sprites for the cells, not for my initial idea.
I would create the background, then I determine how many cells I will need simultaneously on a single line.
In your case, it seems like you can have 5, or the space of 5 cells laid horizontally.
When the app initializes, make your cells sprites width = canvas width / 5.
Next make your cells sprites height = cell sprites width / 2, that will make the sprites height half of their width
making them look like the rectangles you need for the cells and they will look the same in any device.
After that you will have to create a procedure to place the cells in a path like you have in your game.
But knowing that every cell is 1/5 of the width of your canvas will make the positioning relatively easy.
You only need to increment x position of the cell = x position + cell sprite width.
It really sounds more complex than it is. May be I’m not good at describing it, 
I’ll try to make an example if I can find the time today. If not during the weekend.
But really, I would go with the colors method, you will work a lot less.
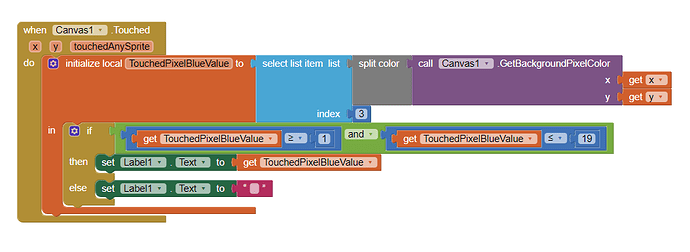
This is a sample of how to do it with colors, every cell has the blue value corresponding to its number, so when you touch a cell all you need to identify it is the blue value of its color.
Meghan_GameBoard.aia (34.5 KB)
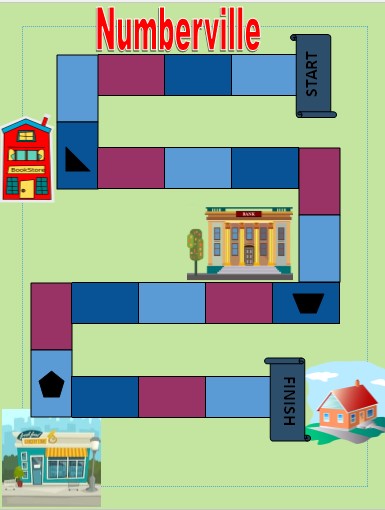
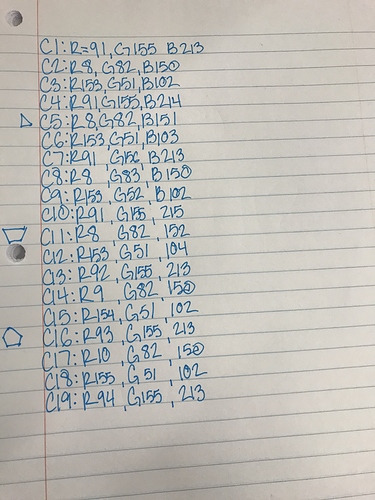
I made a new file that looks similar to the last one I uploaded. These are the color combinations for each cell. Are you saying that every cell should have a distinct blue value?
You can do that if you want, but for simplicity, I only gave it different values to the R and G values.
Then the B values is a correlative number matching the cell number, like:
C1: R000 G255 B001
C2: R104 G205 B002
C3: R166 G255 B003
C4: R171 G255 B004
etc.
I chose the B value for no particular reason, it could be any of the three.