You can have whatever you like in your vertical arrangements....
What do you mean by call each label ?
You can have whatever you like in your vertical arrangements....
What do you mean by call each label ?
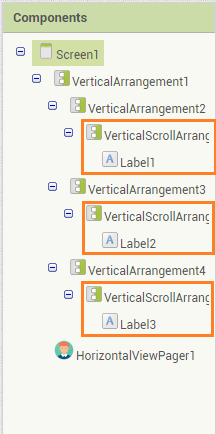
Sorry, I mean the contents of the VerticalArrangements which is the Label inside VerticalScrollArrangement as shown in attached image...
I hope you got it.
Thank you.

The contents of the label are displayed in your aia project, therefore I am not sure what else you want to see ?

I will try to explain it...
You may have noticed that each page of the three pages in the app falls under VerticalArrangement..
What I want to do is make a list of VerticalArrangement so that I can add any number of pages automatically without adding VerticalArrangement each time I need to add page?! is it possible?
I hope I was able to explain it this time!
Thank you.
Ah, ok. Yes, you can do that.
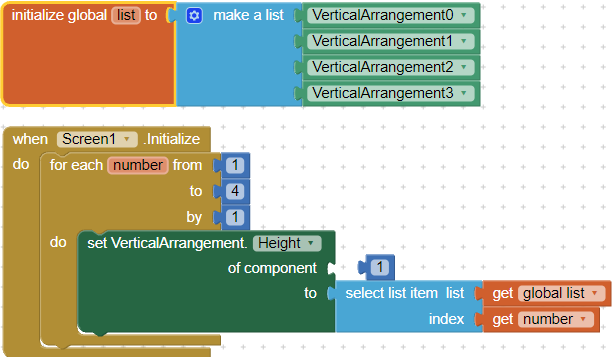
All you have to do is add every item in a list, and call the .AddComponent functioning in a for loop iterating over that list. The component attribute can be selected from the list using the select list block.
I don't have the extension as I'm not able to download it, could somebody represent this in blocks, please?
Edit: The code will look something like this. Please make sure you replace "set VerticalArrangement.Height" to "call HorizontalViewPager1.AddComponent" since I don't have the extension:

[only post direct links to extension if they are your or you have permission from the developer to do so]
If you want to create additional vertical arrangements dynamically then you will need to use @yusufcihan's excellent Dynamic Components extension
Alternatively, you could just use one vertical arrangement and change the content with each swipe! (this doesn't appear to work)
@vknow360 - is it possible to use the same components in different pages (addComponent) ?
Yes it's possible, but since a view can have only one parent so component will only be added to last called parent.
But I think I misunderstood what you asked. 
For example:

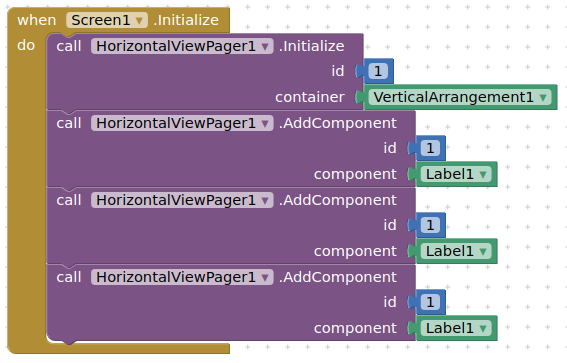
Label1 is not inside VerticalArrangement 1

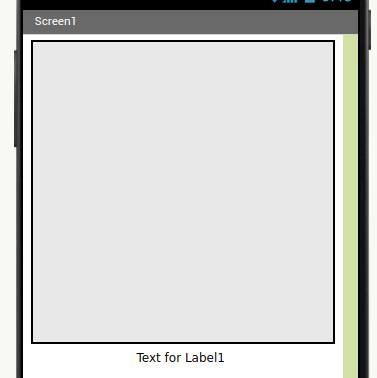
this crashes the companion on swipe (but displays the first view)
Maybe view needs to be removed from old parent/page before you can add it to different parent/page.
Yes, that sort of works, I need to have a play.....
This all sounds like a List Picker.
Have you tried using one of those yet?
This is a different game ![]()
I believe there is a missing piece to this puzzle:
Add component by index:
HorizontalViewPager1.AddComponent
--id
--component
--index
because one needs to remove the previous component then replace it with another (different) one
You have it in the vertical view pager extension 
Thank you everyone..
Sorry..
I created a new post that included the latest in this work, and changed the title of the post to be more indicative of the project and the desired. (Book App Template Project)
Please continue there with my best regards and thanks!
That's OK, I was about to move it here anyway 
Simply I am trying to design a simple application as a template for displaying the textual content of any book..
I designed an app with only 3 pages, using the HorizontalViewPager extension..
Each of these 3 pages consists of 3 components VerticalArrangement, VerticalScrollArrangement and Label..
What I'm thinking of and would like to collaborate on is to put a code to create any number of pages automatically, so that I don't need to add these three components manually every time I want to add a page to the book!
I think it would be difficult or even impossible for any one to repeat these steps if the book was 100 pages or 300
Can any one help?!
I have already recommended this
If you want to create additional vertical arrangements dynamically then you will need to use @yusufcihan's excellent Dynamic Components extension
Mixing the two extensions together may prove an interesting challenge.
There is also a
liteversion by @Kevinkun [FREE] CompCreator- lite version of DynamicComponents extension - Extensions - Kodular Community
I have been working on getting the pager extension to be dynamic, but no success yet.
Hopefully have it figured out for you. I have made use of the scrollto block and the page changed block to handle content changes. In essence if you swipe right, your are scrolled back to the middle page and the content is set to the next page in the book, if you swipe left the same happens in reverse.
[EDIT - UPDATE: now shows next and previous pages during swipe]
swipeSlidesBookv2.aia (18.4 KB)
Thank you very much @TIMAI2 Great work!
Let's go a step further and develop our project and think how to get book content (text) from a file!
Is this possible?