Unfortunately no... I see only empty pages, they flip but they are empty... I am sure that is working in your side otherwise you would have not posted it, but here nothing changed. So... I still do not understand why it does not work. I can say only I am testing it on android 11 and using companion.
I tryed to make the apk but returns this error: "Error generating Yail for screen 5472632069029888_Screen2: : h is undefined. Please fix and try packaging again." so I remove Screen2 and built the apk.
After that yours does not work with Companion but installing the apk works. Now I will test the original and also mine to see if the apk(s) work.
What image was corrupted? I see each image with the preview in AI2, it was the 1st check I did when I had the problem. I already had strange problems because an uploaded file become corrupted (I do not know why) so since that I check each uploaded file with the preview or downloding it after I upload it.
The images img004.jpg and img005.jpg would not open on my system.
I am testing on Android 10 emulator under API 30 which works
But you are correct, it appears to be completely broken in companion on Android 11.
It works in companion on Android 11 with online images.
I believe this is because the webviewer (which the extension uses for display) is currently broken in companion mode, being unable to create an html file from text. The fix is on its way in the next release. Or this is due to permissions required to read files from the ASD on API30 / Android 11 for a generated html file.
Or the problem is something else I haven't found yet.
OK, I can live with this problem at the moment. The application is a speaking flipbook, it will have more than 50 pages, most of them with some text and a recording read from an actress, some others (credits and so on) may have a text that will be read by the TextToSpeech component so I upload a CSV file specificating the image of the page, the mp3 file to play and/or the text to read. In this case it is not so important to see the images during debugging and testing, it is more important to have images and voice synchronized, stopped and restarted turning the pages and so on. And find a better way to load the images together instead of one by one.
You could try this method
swipeSlidesImagesv1.aia (58.4 KB)
which is a reworking of what I did here, to use images instead of text:
It uses an unofficial horizontal pager extension by @vknow360. i guess it could reworked to show two pages side by side, if needed.
Tested in companion on Android 11 under API 30 ![]()
Thanks, I will check and test it.
Another strange thing is that I am not able to build the apk of these apps if I do not remove the Screen2. Ok, there is no way to switch between the 2 screens but this should be only a logical problem or I may suppose that the author wanted to implement a more complex examples and then abandoned the idea. But anyway, why can't be built the apk? I do not find any good explanation.
Just remove Screen2, it is redundant and not needed for anything.
Sure, I see and I done it. But why does not build?
I am not sure which project you are talking about, if the flipbook one, then I am not sure why you are persisting with this as it doesn't work well.
The last aia I put up was for image swiping using the horizontal pager extension. This only had one screen, and it compiles just fine, installs and runs on Android 11 device.
Not only flipbook.aia, all flipbook "variants" give me the same problem if I do not delete Screen2. Deleting Screen2 solves the problem but I would like to know why, I can not exclude it may happen on other projects
(also if it is the first time happened to me).
In the example aia for FlipBook, one of the blocks on Screen2 is related to a component that does not exist (you will see it has a red border). This is why.
Is there a way to flip the pages without touching the screen? Or is there a way to "create" a touching action by code that may flip the pages?
For what you want you may need to sidestep the extension and build your own version in a webviewer using turn.js and an interval timer (or their API)
If I develop the code for turnjs to run on a common web browser can I reuse the code also for the web viewer? Should it run on both without any modification or with minimum modifications?
the flipbook extension is using turn.js and a webview/er inside the extension, so it should work.
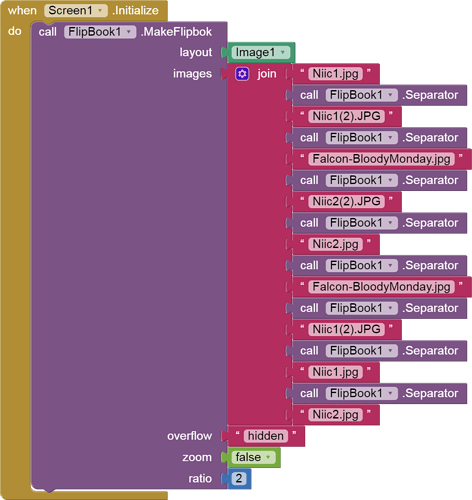
Use an arrangement in the layout socket. See the example in the first post.