Hello everyone! I am new to this and i would your help.
I am trying to make an app that calculates with " rule of three" method. So far it was a success. Now what i an trying to do is that when then user fills the textbox with a number automatically a new textbox create above to enter another number and keep on. I don't know the exact number of textboxes,want to be free to user to enter as many as he wants.
That sounds like a textbox atop a listview, and an Enter button.
when Enter button Click,
set global variable NumberList to Elements of the ListView
insert textbox.Text into slot 1 of global variable NumberList
set Elements of the ListView to global variable NumberList
See the chapter on Lists in the free book at
ABG, I've tried following your advice and your "when Enter button click..." example, but can't figure out exactly what to do. I have read Chapter 19: Programming List of Data from the free book also. I still have been unable to accomplish what OP set out to do: allow an app end user (not the programmer) to create an unknown number of textboxes within an app.
Is it possible to post Block examples of your advice, or point me to a tutorial that details and walks a student through the process of accomplishing this task?
Thanks!
You should use a dynamic components extension to do this.
Hello TIMAI2, and thanks for the rapid response! I actually saw your advice previously for another user in another post directing them to the "Dynamic Components Extension (for every component) 2.2.2) extension. I have succesfully installed that extension into one of my test projects, but got lost in trying to figure out how to use it and gave up. I am looking at it again right now but am still at a loss.
The issue seems to be that the Block Descriptions in that extension's documentation don't seem to be accurate. I am referring to a large picture on that extension's download page that shows all blocks available for it. That picture seems out of date or inaccurate. For example, the first block described is "Call DynamicComponents1.Create" with "in", "ComponentName", and "id" blocks to be filled in. I believe that's what I would be using. However, my install doesn't even display any such block. The closest one is "Call DynamicComponents1.CreateComponent" with 4 rather than 3 blocks to be filled in.
Do you have links to good tutorials on using this extension, or possibly a block example of how to use it to allow an end-user to type "4" into a textbox to dynamically create 4 additional textboxes, or "8" to create 8 textboxes, and so on?
Thanks again!
I will make up an example.
Meanwhile:
Awesome! Thank you for your assistance. I will take a look at the ListView Examples link in the meantime. I've been trying to figure this out for quite some time and it's great to finally be making progress on this roadblock I've hit.
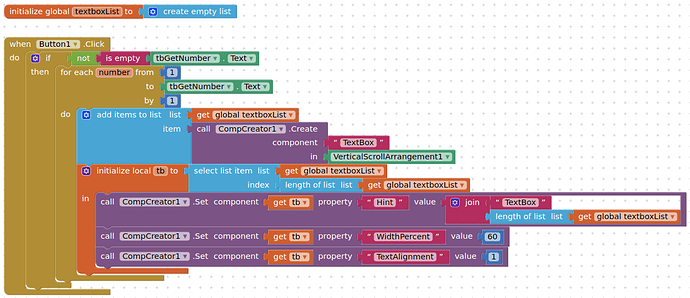
Herewith an example:
I have used the CompCreator extension by @Kevinkun, as opposed to the more complex Dynamic Components extensions that are available.
makeTextBoxes.aia (16.3 KB)
If you require the created number of textboxes to persist through app closure and re-opening, then more work is required to re-create them, and their "Hint" / contents, if any. (The initial "Hint" and index position can be stored and used for this)
TIMAI2, this example is fantastic! Thank you for taking the time out of your day (a Sunday afternoon at that), to point me in the direction of a good extension and creating an example that I can learn from.
I went back to the look at the extension I downloaded previously, and it looks like I somehow grabbed a similarly named but discontinued extension called "DynamicComponent" by Appybuilder, rather than the correct "DynamicComponents" by Yusuf Cihan. That's why the blocks were similar but different.
I'm glad you pointed me in the direction of CompCreator also, which will simplify things a bit. I'll look more at DynamicComponents as well, as I'm guessing it offers more advanced features, but CompCreator suits my current needs perfectly.
Again, thanks for your help, and I'm sure this will be incredibly informative for anyone else that searches for this topic.
Enjoy the rest of your weekend!