Hello, Is there anyone who can help me building this app? It is an app that shows instructions on how to wash your hands. All the steps are shown on different screens and I don't know how to start.
From the title of the post I assume that the instructions are in firebase?
You can take a look here, to use Web component with firebase:
METRIC RAT AI2 - Firebase with a Web Component
Here a tutorial about virtual screens:
How to use Virtual Screens - Tutorials and Guides - MIT App Inventor Community
or, if you prefer to use different real screens, you have here how to switch:
Switch screens correctly - 2 methods - Tutorials and Guides - MIT App Inventor Community
Some tutorials, resources and books to start with AI2:
Our Tutorials! (mit.edu)
App Inventor 2 Book: Create Your Own Android Apps
Course In A Box (appinventor.org)
And for sure, if you search in the community you will find a lot examples.
Yeah but the thing is, most of these examples send info to the database. But what i need is when a certain sensor is activated, which will change something in the firebase, the app wil move to the next screen for the next step. Can you help me with building? This will mean a lot to me and it is also quite important
What kind of sensor would that be?
time of flight sensor
If I remember correctly, the dataChanged event does not fire if data is changed via other means on Firebase, i.e. not by the AI2 app. Therefore the AI2 app would be needing to routinely check for any changes in the data...
[EDIT] However, this may be working now, in which case the dataChanged event is your way forward...
What does this have to do with "washing your hands" ?
So it checks if your hands are under the tap, if they are you can go to the next step which is getting the soap, here is also a sensor that checks if your hands are under the dispenser and so on..
What kind of signal is the sensor sending? Are you using bluetooth?
we will use esp32 so via WiFi
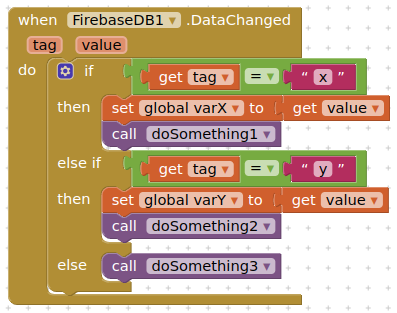
Then test for each tag (variable) using if/if else statements, or just multiple if statements to handle each one
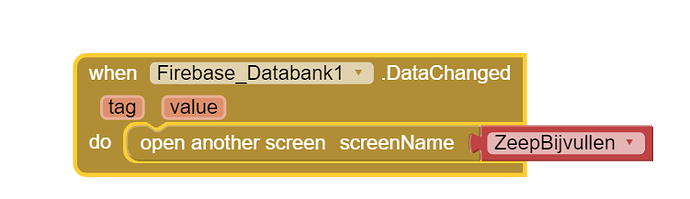
But will it also work when I use the blocks above?
Something like this ?

Thanks, but the thing is there can only be like one value, either the sensor is triggered or it isnt
Make your mind up please...
If that is the case, then get the value returned by dataChanged and use that.