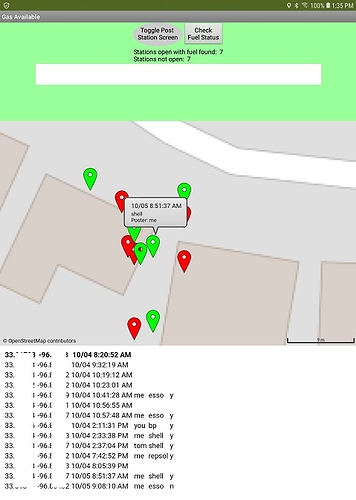
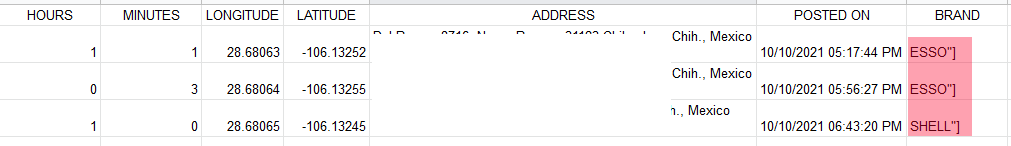
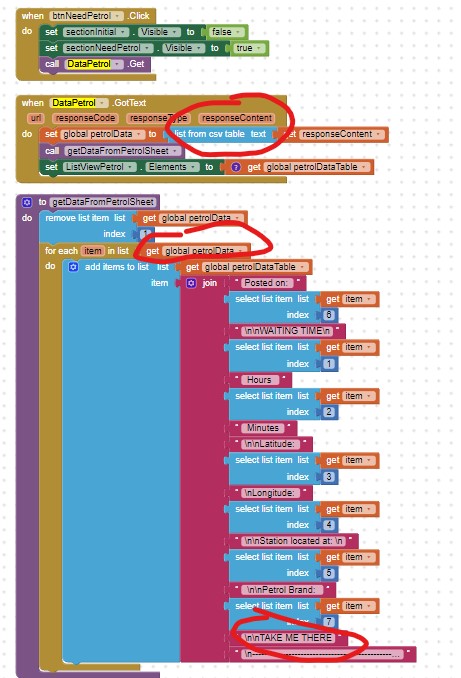
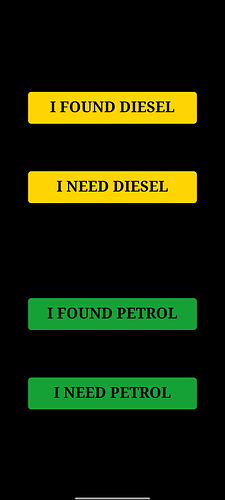
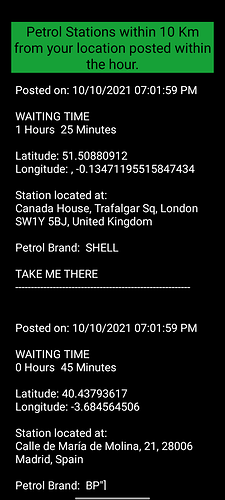
Thank you Steve for all your support, I have been able to finish both sections that’s it the “ FIND ” and “ NEED ” sections, I have also added a section for Diesel fuel. I have a few bugs which I can’t solve despite all my research one of these is the Brand name always comes out formatted as BRAND”].
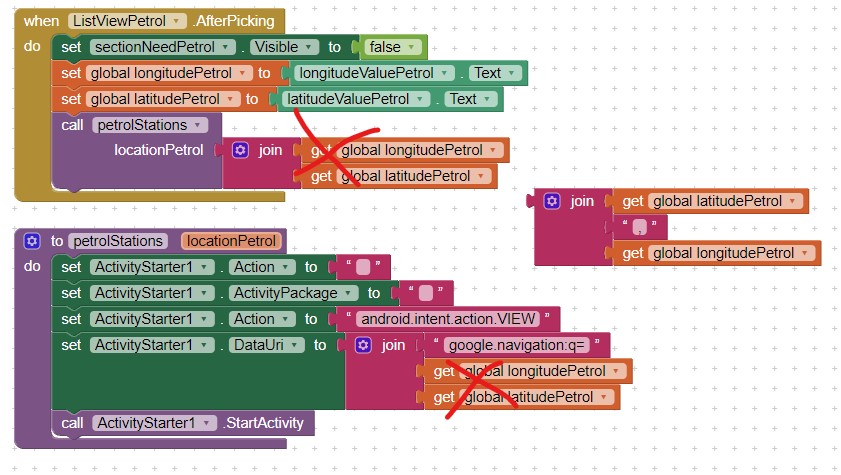
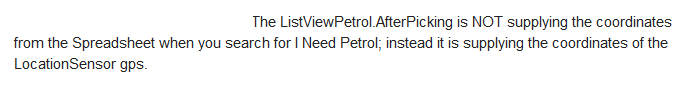
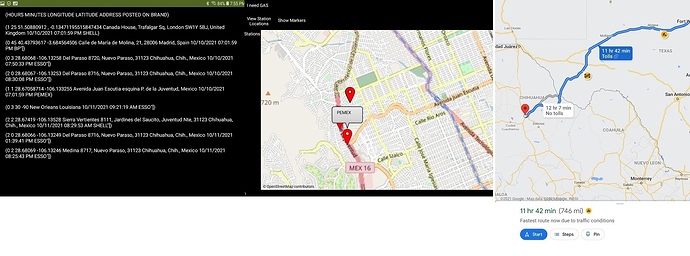
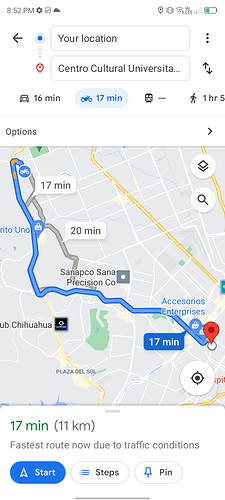
I have checked my script and I can’t find the bug. Also I have been able to display the results when looking for Petrol or Diesel in a ListView and once an option is selected Google Maps opens up with indications how to get to the Petrol Station, though this part of the app is not working properly as I cannot pass both Latitude and Longitude to the Google Navigation Blocks. Google Maps is opening fine but is not getting both values, Navigation section is only activated for the Petrol section since there is no need to activate the Google Navigation for the Diesel part until this issue is resolved.
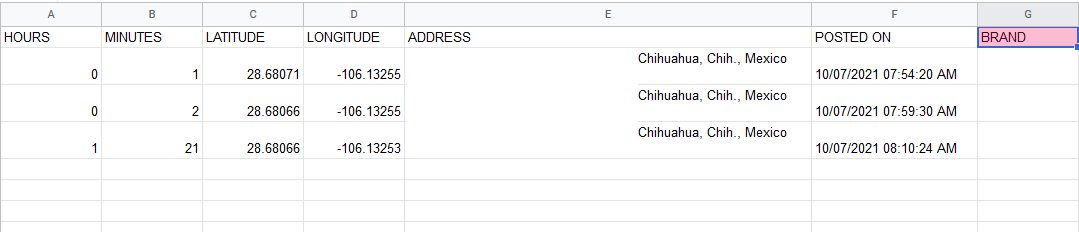
Also when sending my information to the Data Table I get the following warning message “Cannot parse text arguments to list from csv table as a CSV formatted table” though the data gets sent and received by the Data Sheet with no problems.
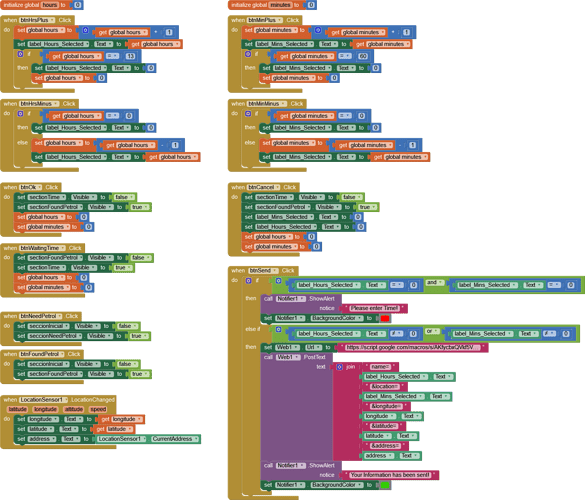
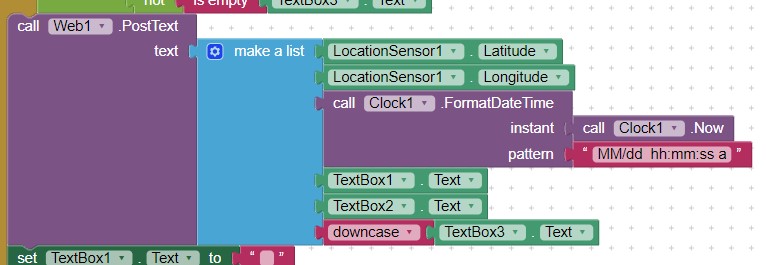
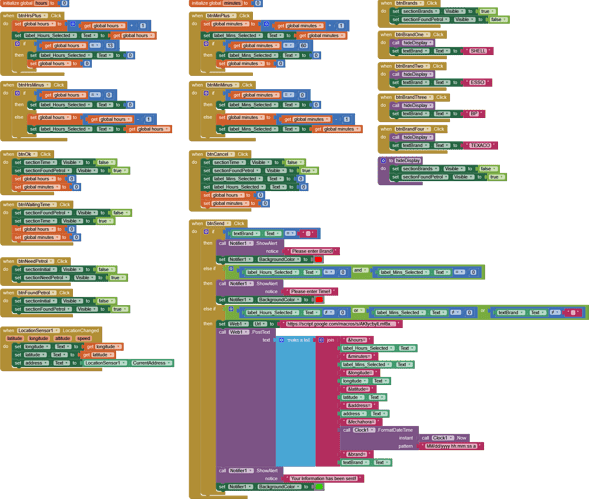
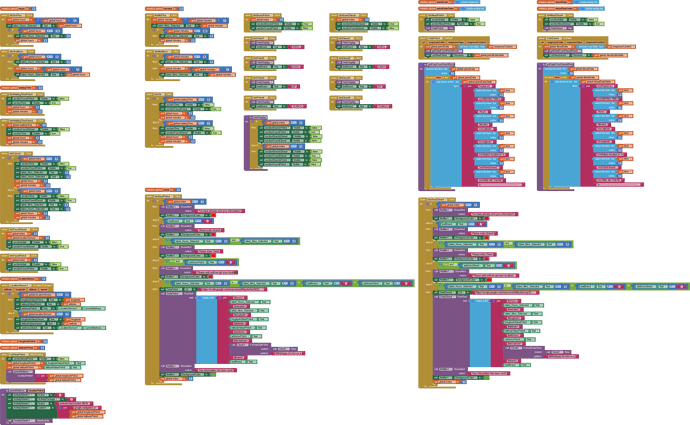
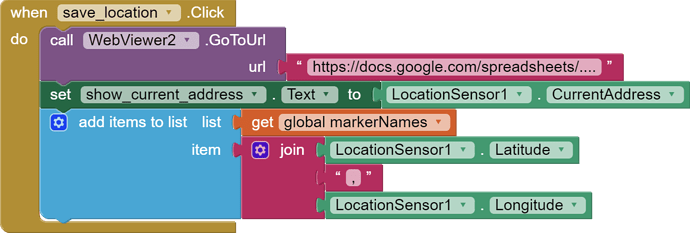
I am attaching my blocks, a screen capture of the Data table that is receiving the Brand formatted as indicated, my script and the .aia file. Could you please take a look at it?
Once these bugs are fixed I will proceed with managing the Data sheet; that’s it removing outdated information and finding a way to display values only within the 10 Km range. 
This the Script for Petrol:
function doPost (e) {
var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/119RdfSG6ztXknhhhImAuS3oEOloBcVcBKzLz2wFoWGA/edit#gid=0");
var sheet = ss.getSheetByName ("Petrol");
var hours = e.parameter.hours ;
var minutes = e.parameter.minutes ;
var latitude = e.parameter.latitude ;
var longitude = e.parameter.longitude ;
var address = e.parameter.address ;
var fechahora = e.parameter.fechahora ;
var brand = e.parameter.brand ;
sheet.appendRow ([hours,minutes,latitude,longitude,address,fechahora,brand]);
}
This the Script for Diesel:
function doPost (e) {
var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/1hiv6HayiHz2HIAUeC-Tf2-rqbjrJKomEXmKxMuQwMC0/edit#gid=0");
var sheet = ss.getSheetByName ("Diesel");
var hours = e.parameter.hours ;
var minutes = e.parameter.minutes ;
var latitude = e.parameter.latitude ;
var longitude = e.parameter.longitude ;
var address = e.parameter.address ;
var fechahora = e.parameter.fechahora ;
var brand = e.parameter.brand ;
sheet.appendRow ([hours,minutes,latitude,longitude,address,fechahora,brand]);
}
iNeedPetrol.aia (96.6 KB)