Hi, I am planning to design an App to help people in the UK find petrol based on the feedback from the people who has already been able to fill their tanks. I would like to know if MIT App Inventor has enough resources to design such an App. The basic idea behind the App is to use the information provided by people who have found petrol stations open and have been able to fill their tanks then sharing this info with people who are looking for a petrol station with enough supplies.The basic information to share will be Time Spent at Petrol Station, and Address. For this App I will need GPS, a data base, text fields and List Pickers to begin with as well as a lot of research. Do you think designing an App like this with App Inventor is feasible?
Your proposed app is similar to https://www.youtube.com/watch?v=hvckxn2GeLA.
Expect you can design the app to help people find gas stations with available fuel etc.
Yes. What is possible depends on your coding skills, the database you use (real time or other online datastore (like a GoogleSheet). and how much detail you intend to collect.
Thank you very for your response. I am going to experimen with the location sensor to record the location of a petrol station, though what would be the best approach to share that location with anyone who would have a copy of the app installed on their phone? This database is going to be very dynamic and probably very extensive so I am assuming it has to be on the Cloud and from there then it can be seen by anyone. Is this a correct approach or I should look somewhere else?
Unfortunately, the Location Sensor is not very accurate; readings could vary up to 20m from its actual location (from my findings at least)!
I'd recommend using FirebaseDB for that: (Link has been redacted due to some issues)
Yes @Alberto_rojas_lefort you can use the LocationSensor to record the location of a petrol station. The LocationSensor is the only tool that can be used to determine where an Android is located.
@nishyanthkumar The precision of GPS is more than adequate to show where a gas station is . It will work fine in Alberto's app. 
Learning how to use the LocationSensor and the Map component (so you can display locations on a map) is a great way to get your Project started. 
Here is what I recommend. Others will have different ideas.
You will need a real time database. You have several choices:
- Firebase (as Nishyanth has suggested)
- MIT's CloudDB (use like a sophisticated chat app)
- A Google Spreadsheet linked to your Google Drive used as a database. See Tim's GET and POST guide https://sites.google.com/view/metricrat-ai2/guides#h.crvpnqogwz5s
- using a database on your own server. (Complicated but doable).
All database options have good and bad points for what you want to do. Initially you will want to record only basic data until you get the app to 'work'. The DB does not have to be the CloudDB. Perhaps:
- Petrol station (and the poster's) Latitude and Longitude (so you can post the station to a map)
- Date
- Time (so users can find out how recent the information is)
- Brand (so users can recognize the station .. BP, Shell, Esso etc.)
- Is it open selling gas (y or n) at the time of the report. Does it have fuel?
I recommend using a Spreadsheet (because the sheet can be monitored with your PC) or to start, the CloudDB
Once you have a database set up, the database can populate a Map with Markers in real time for all the app's users.
Issues you will encounter and have to deal with:
- how to handle 'stale', out of date information (remove it from the db)
- filter inaccurate information; update status of a post etc.
- filter information from outside a users current location. Perhaps post only petrol stations within 10 miles of the user)
- how to deal with spammers
- anyone can post or does the app have a user's list and log in
Only you can determine how sophisticated your app will be. Even a simple app will be useful to petrol frustrated people. 
While designing, keep the app simple. The UK shortage will shortly abate and you want to make the app available as soon as possible probably. Limit what data is collected until the app works as you want it to.
Yes, you can do this. 
@SteveJG and @nishyanthkumar tThank you very much for all your information I will keep working on the App 
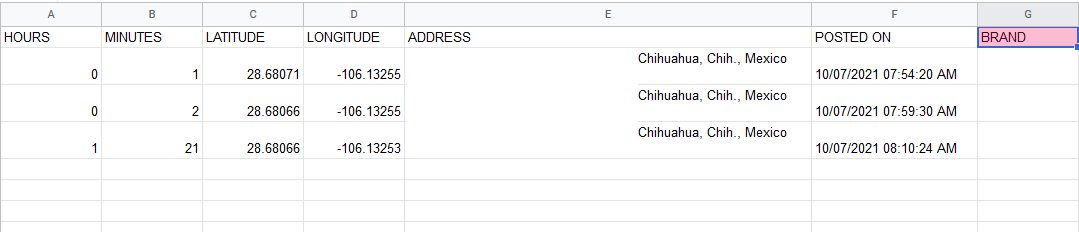
I have succeeded creating part of the App. The information I am sending to the Database is the Waiting Time based in hours and minutes, the Latitude, Longitude and Address of the Petrol Station.
I have been able to send data to a Database using Google Sheets. Though the latitude, longitude and Address are not being sent. Location data is captured in a label dynamically and then this info is sent to the database.
The Hours and Minutes are getting through without any problems. I have checked my script and I can’t find where the bug is. Could anyone be so kind to let me know if there are other ways to send data to my Database?
I’m attaching my blocks and my script.
function doGet (e) {
var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/1dyk3jPQmFsAVV_UWDUIgCJx2gLOcyI1SBL45BzckahI/edit#gid=0");
var sheet = ss.getSheetByName ("Hoja 1");
addUser (e, sheet);
}
function doPost (e) {
var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/1dyk3jPQmFsAVV_UWDUIgCJx2gLOcyI1SBL45BzckahI/edit#gid=0");
var sheet = ss.getSheetByName ("Hoja 1");
addUser (e, sheet);
}
function addUser (e, sheet) {
var hours = e.parameter.hours ;
var minutes = e.parameter.minutes ;
var latitude = e.parameter.latitude ;
var longitude = e.parameter.longitude ;
var address = e.parameter.address ;
sheet.appendRow ([hours,minutes,latitude,longitude,address]);
}
You can simplify your apps script to just this:
function doPost (e) {
var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/1dyk3jPQmFsAVV_UWDUIgCJx2gLOcyI1SBL45BzckahI/edit#gid=0 1");
var sheet = ss.getSheetByName ("Hoja 1");
var hours = e.parameter.hours ;
var minutes = e.parameter.minutes ;
var latitude = e.parameter.latitude ;
var longitude = e.parameter.longitude ;
var address = e.parameter.address ;
sheet.appendRow ([hours,minutes,latitude,longitude,address]);
}
Did you republish your script to a new version after making changes? See here
Does your script url match the one in your app ?
Great progress Alberto.
By inspection, I am not sure what I would do with the Blocks you posted. You have good ideas. However it is difficult to program and anticipate results without an aia.
1.) Your link to your spreadsheet is not sharable to everyone (at least what you just shared in your post). It needs to be
Public on the web
Anyone on the internet with the link can open
The community can not see the sheet you link to because it is not a shared spreadsheet.
2.) you did not use the script at Tim's GET and POST guide (post # 6). You can use a different script; and you did. Tim's example might be easier to implement.
3.) The easy way to enter time and/or date is to use the Clock. If you want to know the time interval between the posting and present time you can use the Clock.Duration start end Block. I post the time an observation was posted. Showing how long ago the post is a neat idea but requires slightly more complex Blocks. I might include it in the example I am building.
4.)
Send the data directly to the database. What you do depends on your script.
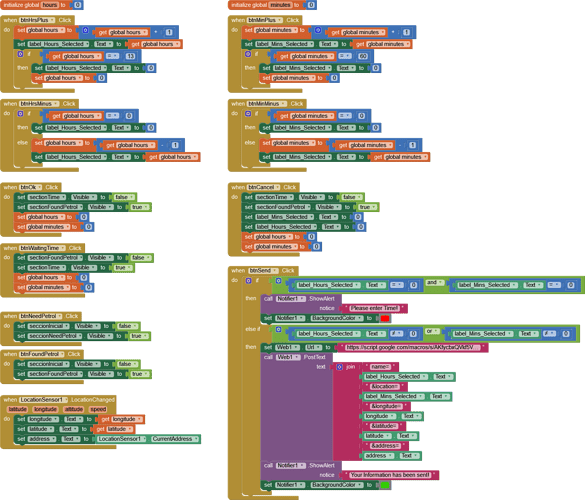
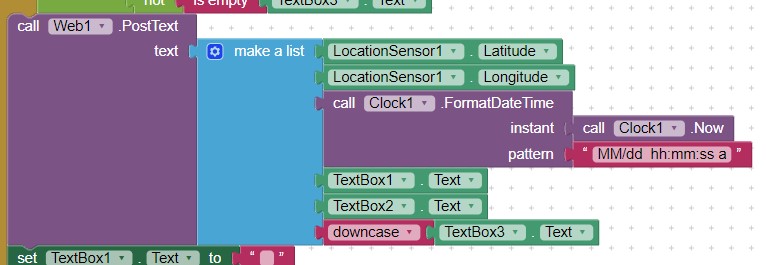
5.) How I send data:
Keep working. Eventually, when you get your basic app working you might want to do something similar to this example simulation. I am working it up using Tim's Post and Get as a starting point. The example is a work in progress differently than you are.
.
There are many ways to code this app.
Make you app sharable and consider using a Clock. ![]()
Hi, thank you very much for your guidance, I have almost succeeded coding the first part of the App (I found Petrol) following your instructions adding a clock and adding the petrol Brand then sending all this information to a Google Datasheet, though the only variable I still have not been able to send is the Brand due to some bug, I will keep trying to find the problem and once I find out the solution I will work on the second part (I need Petrol). I will try using Tim’s script to see if his script can help me solve my problem with Brand variable.
For the second part I am trying to show the most relevant information to the user selecting it from the data base, perhaps the five newest reports within a 10 Km radius from where the user is. Since this app can be used anywhere limiting results to a certain distance is mandatory since I don’t want to show someone who is in the UK information regarding Spain. As for Datasheet maintenance I have to find a way to maintain just the most recent records eliminating old ones. Once the app is finished I will make sharable and free on Play Store.
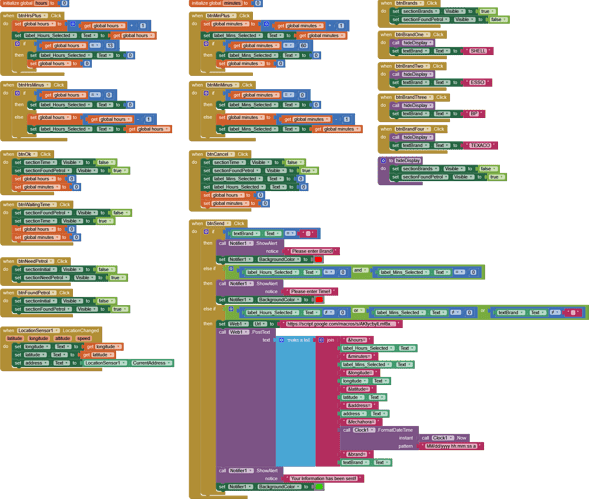
I am attaching my Blocks, my script and a Data sheet screen capture as well as the .aia file in case some one might find useful what I have done so far. 
function doPost (e) {
var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/1z28KuAer6JQEEgCVmodW7FeBsJqZFCdBox03CYdDr1E/edit#gid=0");
var sheet = ss.getSheetByName ("Hoja 1");
var hours = e.parameter.hours ;
var minutes = e.parameter.minutes ;
var latitude = e.parameter.latitude ;
var longitude = e.parameter.longitude ;
var address = e.parameter.address ;
var fechahora = e.parameter.fechahora ;
var brand = e.parameter.brand ;
sheet.appendRow ([hours,minutes,latitude,longitude,address,fechahora,brand]);
}
iNeedPetrol.aia (87.0 KB)
Thanks for sharing ![]()
var brand = e.parameter.brand ;
When you added brand to the Script, did you republish? If you do not republish to the web you wouldn't be able to access brand.
That can be done in a number of ways.
- One way is to use App Inventor to 'filter' those posts. the procedure would need to calculate the distance to all the locations and then find those distances less than 10 km. from that List.
- another way to filter might be to use a function in the script to do the filtering and send only those rows to App Inventor to create the csv.
I think that can only be done using a script on GoogleSpreadsheet . @TIMAI2 do you have a script function that would work to delete rows from the GoogleSheet older than perhaps one day or 5 or 10 hours automaticallly?. The script might be something like this one from stackoverflow.
If you later use a Map to display locations on a map, you could use Map.BoundingBox to sets or gets the current boundary for the map’s drawn view. The value is a list of lists containing the northwest and southeast coordinates of the current view in the form ((North West) (South East)) .to limit which data displays in the map.
Otherwise you would have to create a script that limits the geocoordinate bounds.
I like your approach. It is different than what I am doing but it has advantages over a map based approach.
I tried your aia. It works. ![]() .. except for brand.
.. except for brand.
I will look at your code and see if I might come up with some solutions to doing the additional things you would like to do. I have a routine that calculates distance to coordinates. It uses the Map component which you are not presently using. I will re write the algorithm to work using a distance Block algorithm later today.
Keep working at it.
will make users happy. ![]()
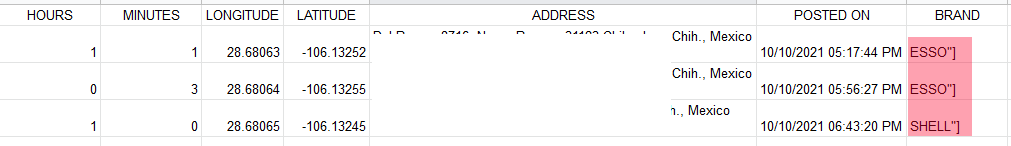
Thank you Steve for all your support, I have been able to finish both sections that’s it the “ FIND ” and “ NEED ” sections, I have also added a section for Diesel fuel. I have a few bugs which I can’t solve despite all my research one of these is the Brand name always comes out formatted as BRAND”].
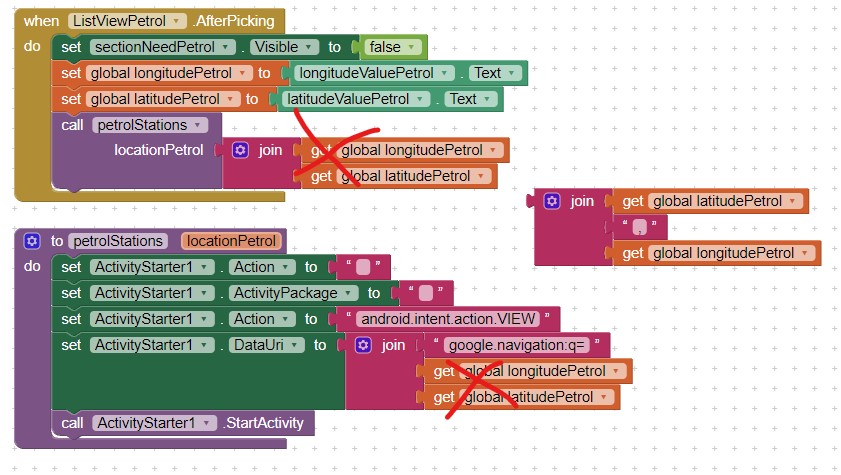
I have checked my script and I can’t find the bug. Also I have been able to display the results when looking for Petrol or Diesel in a ListView and once an option is selected Google Maps opens up with indications how to get to the Petrol Station, though this part of the app is not working properly as I cannot pass both Latitude and Longitude to the Google Navigation Blocks. Google Maps is opening fine but is not getting both values, Navigation section is only activated for the Petrol section since there is no need to activate the Google Navigation for the Diesel part until this issue is resolved.
Also when sending my information to the Data Table I get the following warning message “Cannot parse text arguments to list from csv table as a CSV formatted table” though the data gets sent and received by the Data Sheet with no problems.
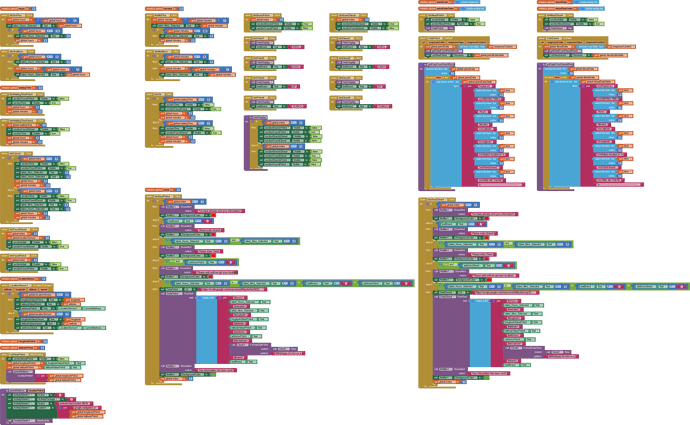
I am attaching my blocks, a screen capture of the Data table that is receiving the Brand formatted as indicated, my script and the .aia file. Could you please take a look at it?
Once these bugs are fixed I will proceed with managing the Data sheet; that’s it removing outdated information and finding a way to display values only within the 10 Km range. 
This the Script for Petrol:
function doPost (e) {
var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/119RdfSG6ztXknhhhImAuS3oEOloBcVcBKzLz2wFoWGA/edit#gid=0");
var sheet = ss.getSheetByName ("Petrol");
var hours = e.parameter.hours ;
var minutes = e.parameter.minutes ;
var latitude = e.parameter.latitude ;
var longitude = e.parameter.longitude ;
var address = e.parameter.address ;
var fechahora = e.parameter.fechahora ;
var brand = e.parameter.brand ;
sheet.appendRow ([hours,minutes,latitude,longitude,address,fechahora,brand]);
}
This the Script for Diesel:
function doPost (e) {
var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/1hiv6HayiHz2HIAUeC-Tf2-rqbjrJKomEXmKxMuQwMC0/edit#gid=0");
var sheet = ss.getSheetByName ("Diesel");
var hours = e.parameter.hours ;
var minutes = e.parameter.minutes ;
var latitude = e.parameter.latitude ;
var longitude = e.parameter.longitude ;
var address = e.parameter.address ;
var fechahora = e.parameter.fechahora ;
var brand = e.parameter.brand ;
sheet.appendRow ([hours,minutes,latitude,longitude,address,fechahora,brand]);
}
iNeedPetrol.aia (96.6 KB)
You have been busy. ![]()
With respect to using the ActivityStarter to use GoogleNavigate, the coordinates should be
join latitude,longitude . Latitude should be first coordinate separated from longitude with a comma.
From Using the Activity Starter
Show a map for a location
If you know a latitude and a longitude, you can use the VIEW action to show a map of the area:
Action: android.intent.action.VIEW
DataUri: geo:37.8,-122.23?z=10 notice latitude/comma/longitude
Try
Make the change and see what happens.
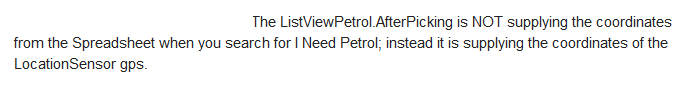
Edit: sorry, you need more than this. The ListViewPetrol.AfterPicking is NOT supplying the coordinates from the Spreadsheet when you search for I Need Petrol; instead it is supplying the coordinates of the LocationSensor gps.
There are issues
the ListPicker is not returning the latitude and longitude to use in the ActivityStarter but rather the entire post. ![]()
@SteveJG and @nishyanthkumar Thank you very much for your indications, I have been able to solve the problem with the latitude and longitude. Now to solve the problem with

I am planning to use the coordinates from the DB but modifying somehow their names then using them in Google maps, hope it will work. 
Alberto
I solved that issue. ![]() Let me put together something to show you what you need to do. The solution I came up with is fairly complicated. I will try to send you something tomorrow.
Let me put together something to show you what you need to do. The solution I came up with is fairly complicated. I will try to send you something tomorrow.
That might be possible. The solution I have w.r.t. the ListPicker might solve that too. I recommend that if you show the locations on a map you use the MIT Map tool and Markers . What you mention will display one station at a time...do you want that or ability to plot all the stations?
--Steve
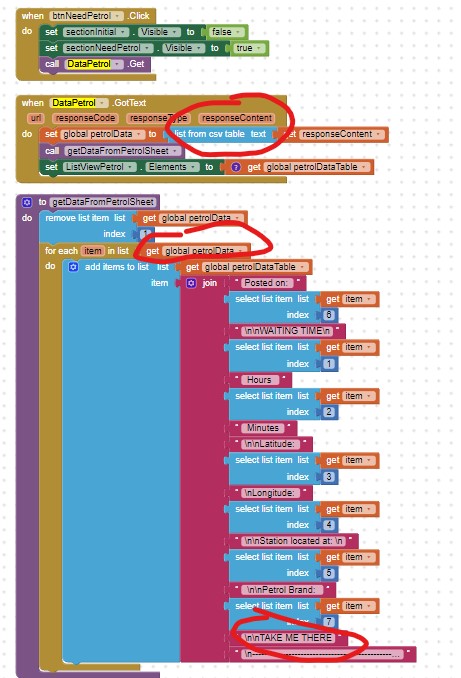
Here is a work in progress to retrieve the petrol station posted information from you app @Alberto_rojas_lefort .
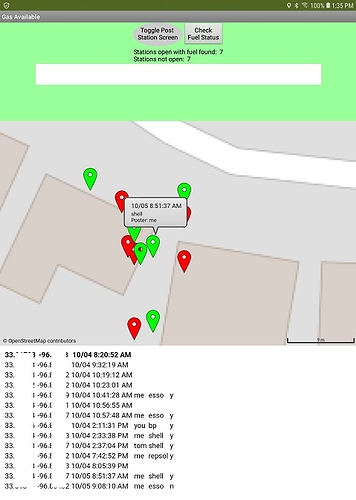
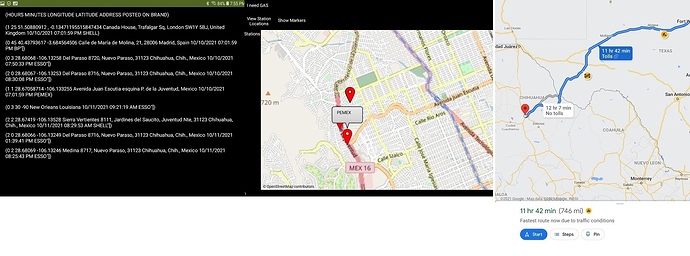
.The app downloads the GoogleSheet as a csv file. Clicking on the ListView item provides the coordinates of the i need petrol spreadsheet items, then uses that information to ActivityStarter to render a Google Map showing how to get to the station location. A routine loops through the List of petrol station posts to create a map of the stations and displays the brand in the Marker.Title field.
How to use it:
- click the I need GAS button (to download the spreadsheet)
- to display the stations on a map, click Show Markers
- to display a ListView, click View Station Locations; to get a route from your gps to the station, click one of the items in the ListView and a Google Map will display.
There are issues with your spreadsheet data I had to code around;
- some of your data posts (mainly the early ones) are corrupted for various reasons.
- your app still has issues with what is posted for brand. Your Shell/Esso/BP/Texaco routine that fill a TextBox result in SHELL"],ESSO"] etc. Notice that PEMEX, which does not use an auto input displays properly. The issue regarding "] added to the brand appears to be an artifact of the routine that fills that TextBox. You should be able to fix that.
- there are issues when parsing the posted data for some entries; see the comments in the attached aia.
Hope this stuff helps. It works on an Android 8.1 . Try this stand alone app and let me know what happens. It only reads your spreadsheet; it does not post.
Is this what you expected to do?
--Steve
ShowPetrolStations.aia (9.0 KB)
Hi, thank you very much for all your help. I will be working on the App this weekend since my job keeps me very busy and it is difficult for me to work on the App during week days. I just began experimenting with the project you sent and will try to incorporate it into the App.
Regarding the DB showing some corrupted posts that is because I entered those manually and they were not generated by the App since I was experimenting. There are a couple of European posts (UK and Spain) those also were also entered manually. I will also work on the issue with the Square Bracket after the Brand variable and the message “Cannot parse text arguments to list from csv table as a CSV formatted table”.
Anyway I will try to adapt your routine to get the results I want according to the following behavior:
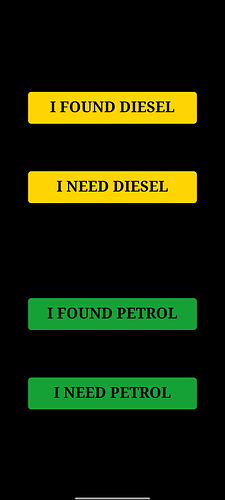
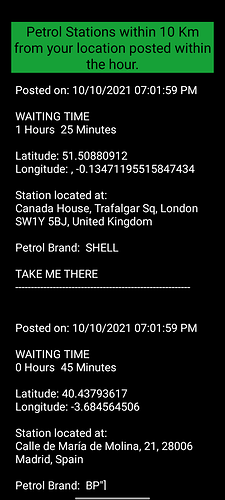
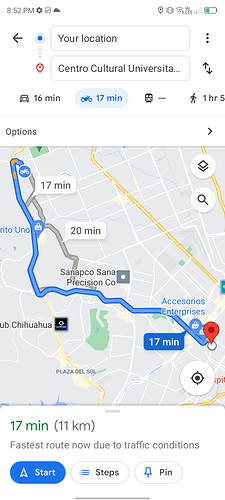
Once clicking on the “I Need Petrol or I Need Diesel” button a list of the available stations is displayed through the corresponding ListView as shown.
Every post has a call to action inviting the user to select her / his choice. Then when selecting any post Google Maps opens up showing the route to the selected station.
Basically that is the logic I am trying to get. I will try to implement what you sent and let you know how it comes up. 
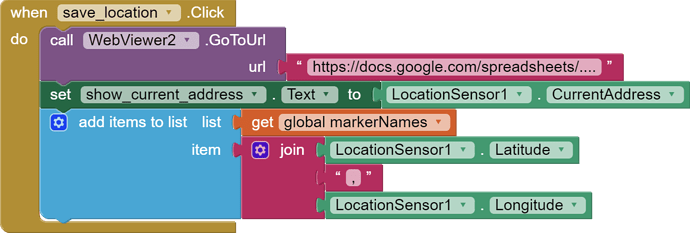
Hallo, I am trying to do something similar. So I want the user to add the current location to the app So other users can see that location later or at the same time. So it needs to be stored somewhere and some how. I tried something. But I don´t understand how to get a link with =csv at the end. So I don´t know if this would work. The link in the pic is just a reminder. How can this work?
AI2 now has a component that can be used to add data to a Google Sheet:
Proximity lookup is something else, though.