Yes image, for testing. Layout is done with vertical and horizontal arrangements.

Yes image, for testing. Layout is done with vertical and horizontal arrangements.

the layout you'll generate dynamic or static as I do?
Can be either, but dynamic is easier
The "menu" icons mean nothing, I put them there only to see how it looks.
US_test.aia (137.2 KB)
Here I stop and search for a solution for a 27-inch 4K monitor for companion. The only solution that I have for the moment is a 13-inch 3K tablet. This is at limits with the minimal information and eye ergonomy.
I must find a solution for a 27" 4K monitor for this app.
I don't know if dynamically generated can be individually addressed, because all those cells will receive and send information. And when one cell is maximized... It will have a lot of settings and functions that depend on what type are everyone. For all used cells it will be a data table, I don't know what, that will save all those parameters.
btw... can we "chat" in another place?!
It would be useful if you could provide a layout for an individual cell, the minimum that is required, labels, images etc.
There is nowhere else to chat ...
Responsive design is the answer for this.
Don't get too hung up on what things look like in the designer, it is what they look like on the device that matters
These blocks with CompCreator (dynamic components extension) generate a grid 16x8 of squircles, the clock timer (250ms) is to ensure the app "gets" the width of each cell before setting the height (AI2 quirk):
This fills the screen nicely on my phone...
This is what I mean by responsive design. No fixed sizes. The -2 in the blocks sets width to Fill Parent.
Note also it creates a list of all the squircle arrangements.
As I said on another thread, I can't make public the goal of this project. For that reason, I ask for a private communication.
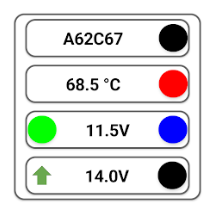
This is the minimum that I can imagine at this moment, as labels and some "color code" info. (that will blink in some conditions, the arrow that means internal/external as a sense of something... and so on).
I'm not hung up on how it looks in the designer, the designer will be the hard part of this project, the "sweat, blood, and tears", I'm hung up on how it looks on the real device.
Well... This must be identified from the start, from the starting point of the project, and must be wisely chosen because over time can be frustrating to go back to the starting point to choose another approach.
As you easily can see on my aia, choosing static design uses no blocks until now. All are statically placed on the screen. In the future, addressing the canvas will be very easy.
As you dynamically generate the layout with lists, seems to be less intuitive the identification of the cells. In the future, you must make a map for the cells to easily identify one from all. It must use the "select from list" to work with one cell. In the static approach, the selection is as direct as the name of the canvas. Moreover, when a clock is in the equation for me is time conditioning, as we already know AI2 is not close to real-time, so... using the timers must be limited to the minimum.
Simply... I don't know which approach is best. Yours is more complicated from my point of view for the present and the future.
Something like this?

This just a mockup, I use @Kevinkun 's Enhance extension to create the look, no png images used, just arrangements, labels and buttons.
You are going to need lists, and once you use them you will be glad of it!
The way I see things at the moment, you have a possible 9 variables in each cell, making @ 1280 variables / components in all, which I then assume should be being modified automatically, based upon the data coming in from your devices.
We are only working on the layout at the moment, how it is created is really up to you, but you need to look further down the line about how you will handle the data that applies to all these components. Lists, and the selection of items in those lists will be a part of that solution.
If there is something you feel you need to share privately, then use the community's private messaging facility.
As always... you're genial. That is when I'm right... the huge culture that you genius here has on how can be made something.
You have a hidden public profile, I can't send you private messages. Or I don't discover how.
I want to share with you the entire idea, of being two who know the goals of that project, two heads are more than one!!! My experience on what must do this app, combined with your culture on how can be made... It will make a super strong combination.
If we have more than one that has a general idea about that, will be much easier to give life to this app. If I'm alone, there will be more forward/backward steps on the path for this app.
Anyway... Seems that something is moving in the right direction.
So... Ladies and gentlemen... 3 days and the same number of nights... Later... Some first conclusions...
ChromeOS Flex - Does not support it as it comes from Google, the Play Store, and has nothing to do with that.
ChromeOS (without Flex) On one of my machines, an I7 G4 I was unable to manage to install them. Seems that all "tutorials" from the jungle are made for 64-bit machines from I7-G6 and up (it has some Celeron included).
I have some I9 but that... look... ma no touch!!! ![]() But...
But...
Our friends, from the big China, did an interesting thing... FydeOS, which seems to be a Chinese version of ChromeOS... Flex!!! But... with some interesting features. it can be installed the Play Store, Developer mode, and so on...
In that manner, it can be installed MIT App Inventor Companion and run on a PC with multiple monitors up to 4K resolution!!!
The above image is from a full HD, 24-inch monitor with FydeOS/ChromeOS/PlayStore/MIT App Inventor Companion installed on my I7-G4 machine, later I will switch it to a 27-inch, 4K monitor, I hope that the video card supports that.
To do...
Some more tests, on more modern machines, I plan a G-12, 32GB RAM machine for this week. Seems that the Wi-Fi works as normal and I bet that some Bluetooth will work as normal. What I really I don't know is... The LATENCY!!! That must be tested. I don't understand the "technology" behind this... jungle (and it is not important to me to understand that).
So... Wish me luck to arrive this week, this machine... That is an I7-G12. I do not make any publicity at anything!!!
Thank you, Dan
PS- As you can see in the above image, already I win 30% more space... on a Full HD monitor, on 4K monitor... It will be even more!!!
More or less done with this now.
Base machine: i7, 16gb ram, 27" 1980x1080
OS: Xubuntu 22.04
Emulator: Genymotion 3.51, using Google Pixel C 10.2" virtual device and running the AI2 x64 emulator (companion app)
Genymotion at fullscreen, all text legible. Bottom nav is supposed to be hidden, but not working for some reason
Aia created using Compcreator and Enhance extensions (credits @Kevinkun). Takes @ 5 seconds to "build" and display.
dbScreenDynV1.aia (60.2 KB)
Is possible to install the compiled app on Genymotion too ![]()
From a regrettable error, I marked the topic as solved, but it is not solved... My mistake.
Now I understand where disappeared @TIMAI2.
Well... it seems that things are more complicated than appears at first view. WhatsApp crashed on FydeOS, anyway, WhatsApp crashed for me in Windows 10 inclusive, when media is involved. So I can't share anything between PC's. The direct share over Bluetooth doesn't work.
I took a look at .aia that TIMAI2 made, at first view seemed to be complicated but after a deeper view, it is simple, easy to follow, and easy to understand. Overall it has less than half Kb of my .aia, that I made with images. On my companion it takes less than 2 seconds to build and display.
Anyway, the path that TIMAI2 suggests for this project seems to be the right path.
Now I'm stopping experimenting, I will close all PC's that I dismount to test things and I'll wait for Friday when I hope that I will have the machine that I hope will be used for that project.
Meanwhile, I'll go on private to draw some details about the goals of this project.
Thank you and we will see in the weekend with news about tests on how to have a 4K, 27" touch-screen, MIT App Inventor Companion, from a noob point of view.
Almost a week... Later... And almost $1.5K... Less... ![]()
![]()
![]()
![]()
![]()
![]()
I don't make any publicity at anything (I remain touched from another thread when I was accused of making publicity on my posts... I don't... I use those things only for example purposes...)
A 4K . 27" touchscreen Newline monitor. This monitor... BTW... this monitor is the "the paradise of endless org***" at around $300, it is a must-have when somebody wants to work on 4K/27" touchscreen hardware.
AI2 Companion - native... of course, on ChromeOS on a "ChromeBox" like, machine...
Conclusion - " AI2 Companion, app’s on big screen, Android on normal PC hardware, 4k monitor" - For me was solved in that manners. I'm a noob... So... Almost sure that It is possible for someone with experience in Android/ChromeOS/Chromebooks/ChromeBox and so on... And AI2/AI2 Companion can give better solutions.
Almost a month and some greens... To have a solution to this problem. The most important thing is the fact that this problem already has a solution.
Thank you all who are reading and helping on this thread, Dan
PS - On Lenovo P12 it is Android natively... So... Nothing to do there... Just install Companion. It works like a charm.
After another week...
AI2 Companion crashes after five "Refresh Companion Screen" on 27"/4K machine. The machine is the above machine. I looked at the RAM consumed and seems that is the problem. After 5 refreshes the ocuped RAM is close to 32GB.
I suppose that the "Brunch" that is set up in ChromeOS when the computer starts, is the problem. Is not.
I adapt the resolution on my .aia to tablet, 13"/3K 8GB-RAM. The same test, "Refresh Companion Screen". After about 15 tests, AI2 Companion crashed.
So... I think that the hardware is not the problem.
Two variables can be the fault. My .aia or The AI2 Companion. Here is my .aia that crashed, in fact until now on the 4K machine, as the .aia became more "complicated", more cases.
USLayout_3.aia (89.4 KB)
Can someone it can recommend me a .aia independent approach to test that crashes?!
Thank you in advance, Dan
You can use Android Emulator
I know, I don't want to.