Hi everyone! i have an issue. i am trying to create a really simple app which is showing a website. this website requires google log in to join.
the website opens properly but when i try to log in it appears an error "disallowed_useragent 403 " and i have to close the app and restart.
is there a way to avoid this error?
You need to modify the webviewer useragent by removing ; wv from it.
There are a variety of extensions available to do this. Oddly I am just in the middle of working on a new one.
You can try CustomWebView or WebViewTools
search here:
Extension Links
Taifun
Puravidaapps
Lost Extensions 1
Inactive Communities
Lost Extensions 2
Thunkable/Others
sorry i am pretty new .. is any video tutorial or somewhere where it is explained in details ?
Thank you !
Dear @Ivano.Carditello,
ti rispondo prima in Italiano, poi in Inglese per la community.
Come ti ha detto @TIMAI2, devi usare un'estensione specifica per poter effettuare una chiamata "modificata" al Browser in modo che vi compaia il popup di login di Google, dopodiché potrai accedere al sito desiderato con le credenziali di Google.
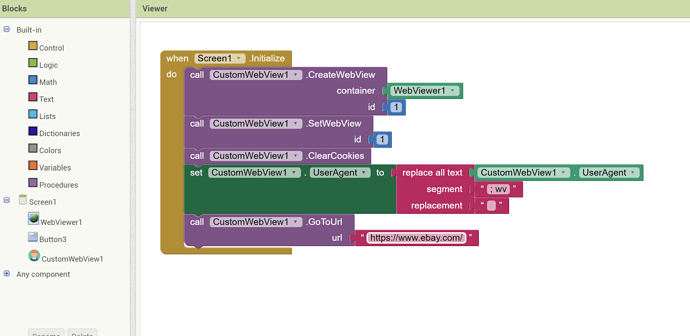
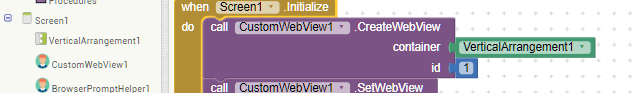
Su un suo vecchio post Tim aveva già spiegato che occorre modificare le credenziali di user agent rimuovendo una parte "; wv" sostituendola con un null. L'immagina qui sopra ti fa vedere il blocco di screen initialize che fa questo mestiere.
Quindi, per prima cosa nella pagina di design carichi l'estensione fatta da @vknow360.

La trovi nella community.
Dopodiché la trascini sul tuo display, e la rendi disponibile ai blocks.
Copia esattamente i blocchi dell'immagine qui sopra. Stai attento che tra il ; e il WV c'è uno spazio. Crea l'apk e provalo: io ho un pad Lenovo M8 con Android 9 (comunque prima di usare il "trucco" di @Tim, anche con l'estensione non funzionava) e funziona, ovvero si presenta la richiesta di Code Appinventor2 di loggarti con Google, ci clicchi sopra e ti presenta il popup di login di google. Da lì in poi è tutta discesa... 
Ciao, Ugo.
E adesso in Inglese:
As @TIMAI2 has already told you, you have to use a specific extension to be able to make a "modified" call to the Browser so that the Google login popup appears there, after which you can access the desired site with your Google credentials.
On an old post of his Tim had already explained that it is necessary to modify the user agent credentials by removing a "; wv" part and replacing it with a null. The image above shows you the screen initialize block that does this job.
So first in the design page you upload the extension made by @vknow360. 
Then you drag it to your display, and make it available to the blocks.
Copy the blocks from the image above exactly. Be careful that between the ; and the WV there is a space. Create the apk and test it: I have a Lenovo M8 pad with Android 9 (however before using @Tim's "trick", even with the extension it didn't work) and it works, i.e it shows . the request for Code Appinventor2 to log in with Google, you click on it then it shows the google login popup.
Best wishes,
Ugo.
Thank you everyone for helping! @TIMAI2 @uskiara thank you too!
I was installing the extension. and replicate the image you posted.
Lets say i want to make a simple app that visualize ebay.com and let you log in with google account.
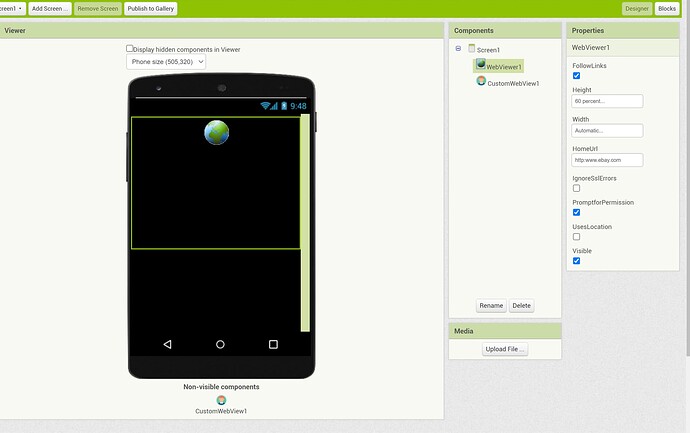
i created in the app designer a window with the web viewer only
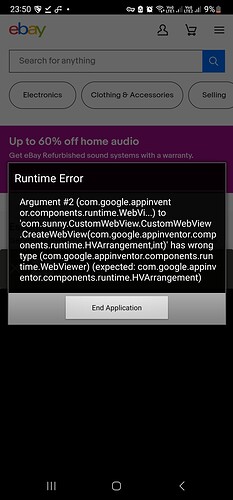
I added the extension, and when opening the app with mobile i have this error
What can be caused from ? (sorry but really i am starting right now to use this app) 

This should be a vertical or horizontal arrangement
Dear @Ivano.Carditello,
no problem.
As @Tim said, the webviever should be put in a Hor or Vert layout before being called.
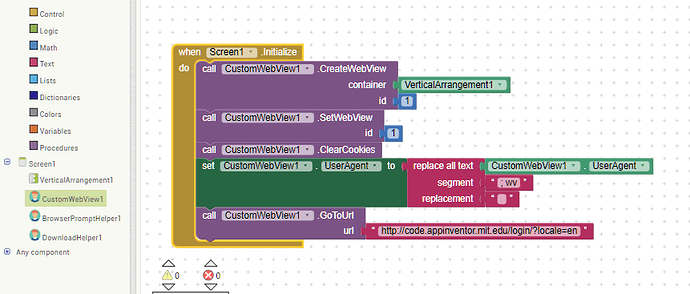
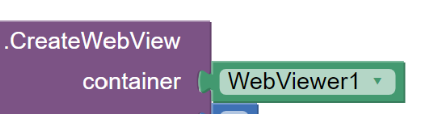
The picture below shows what I did in my test, yesterday.

Therefore the blocks shall be as here below:

where you can see that the container is a VerticalArrangment, not directly the WebViever.
Give it a second chance 
Ciao.
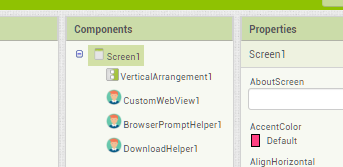
thank you, now the error in the application disappeared. I see that the container is the Verticalarrangement. So in this case how will the designer tab should look like ?
If i put only the Vericalarrangement, it is not visible when i publish the app.
so how should i proceed? how should it looks like ?
Hello @Ivano.Carditello,
I'm happy that it works !.
(Thanks to @vknow360 extension and the original solution posted by @Tim)
Regarding your question: you have to consider the layouts (H & V) as reserved areas of the screen in which you can arrange (vertically in V layouts and horizontally in H layouts) all the other visual components of your app: labels, pushbuttons, lists, viewers and so on.
So H &V layouts aren't displayed as the other visual components, only their "internals" are displayed together with their background colours or images.
More: if you set "visible" NOT to an arrangement, everything that is included in that arrangement, is not displayed too.
In your case, since the V arrangement has its checkbox "visible" set to yes, its internals, which coontain the Webviewer, are displayed too.
In a nuthshell, let me suggest (since you reckon that you are a "beginner"  ) to have a look to the documentation section at the following link (the Guide):
) to have a look to the documentation section at the following link (the Guide):
The MIT App Inventor Library: Documentation & Support in order to have better and faster results with less effort...(probably 

 ).
).
Ciao ciao !!!
Really thank you for helping me and of course i was looking for sth like that in the documentation byt i could not find answers. Now everything is working, i mean the app is loadding the website but i have 2 issues:
- the app is loading the desktop version of the website (tried to find how to add custom headers but nothing changed)
- the website is asking for a "i am a human" verification from cloudflare but even if you flag it cames again in loop.
I realized that the verification goes in loop because of the desktop version on mobile. (it does the same if i open the website with google chrome directly)
Is there a way to force the mobile version in customwebview?
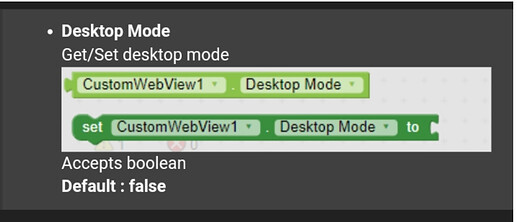
(found this to force the desktop version but nothing to force the mobile version 
thank you again for helping!
Does the mobile version (if there is one) of the website load in the android Chrome browser ?
no of course not. the website is loading in the app but it is in desktop mode. and the cloudflare autorization is looping.
I tried to open the website with chrome and it have the same problem. when i load the website in desktop mode the autorization fails and loops.
so the solution wolud be to force the app to load the mobile version and not the desktop one.
This assumes there is a mobile version of the website
You can usually test this either with the website builder or with Chrome Developer Tools on a computer
yes, of course there is a mobile version of the website.
if i open the website with webviewer (or in the mobile normally with chrome) the websites is loaded in mobile version.
if i use customwebviewer the website is loaded in desktop version.
i am looking the way to force the loading of the mobile version in customwebviewer 
There is a reason for that verification, because they do not want people accessing their site how you are planning to do it...
I do not think, you will be able to workaround this
Try to find out, if an API is offered for that site
Taifun
nope, the website loops and requires for "i am a human" verification only if you open the desktop version in a mobile device 
If you open the mobile version the website is normally working!  (but without customwebviewer google autentication is failing.. so i must use it)
(but without customwebviewer google autentication is failing.. so i must use it)
If i am able to force the loading of the mobile version in the customwebviewer everything will work! 
Does this website open in the mobile version if loaded to the native webviewer ?
yes  if opened in the webviewer it is opening in the mobile version
if opened in the webviewer it is opening in the mobile version 
What happens, if you set DesktopMode to false?
What is the user agent, you are using now after the modification? It might be not correct?
Taifun
You might then try the other extension I suggested earlier, which works with the native webviewer: