Hi, Everyone
This is so very confusing. Yesterday, I could slide the scrollbar in the designer page to an additional horizontal element that comprised my virtual page 2, and beyond.
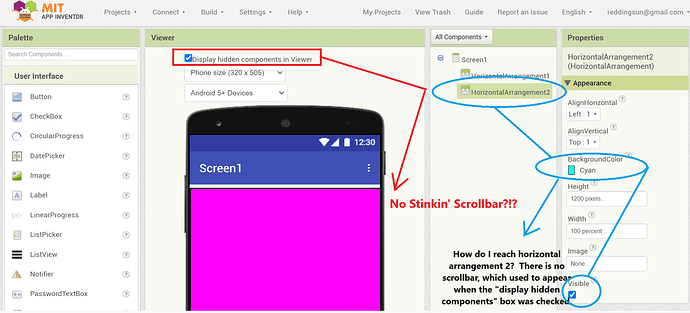
This morning, the scrollbar is almost as long as the phone image and does not scroll anywhere. I have checked and unchecked the "Display Hidden Components in Viewer" box on top of the designer screen, as well as all of the check boxes in properties and the scrollable command. @ABG had a solution but not an answer. The solution is to make the unviewable horizontal property (virtual screen) 1200, or so, pixels long or so. When I do this, I now have some movement of my slider (it shortens), much like checking the "Display Hidden Components in Viewer" at the top of the designer screen used to accomplish. Basically, overnight, I lost the scrolling function I used to have in MOST of my apps but not all, as I did find a project from last week that loaded with the designer page scrollbar short, and at the top of the page, allowing me to drag it downward to see other virtual pages.
I started from scratch with the following examples. I made the Horizontal Arrangement 1 Magenta and Horizontal Arrangement 2 Cyan. Clicking on Arrangement 2 under "All Components" should bring up the cyan box but nothing happens and I cannot get to my 2nd horizontal arrangement regardless of how big I make it in pixels or percentages.
Please help if you know where I am failing. Something so basic has never happened to me before in such a manner and it seems like the GUI is breaking down, but I have it on good advice it's probably operator error.