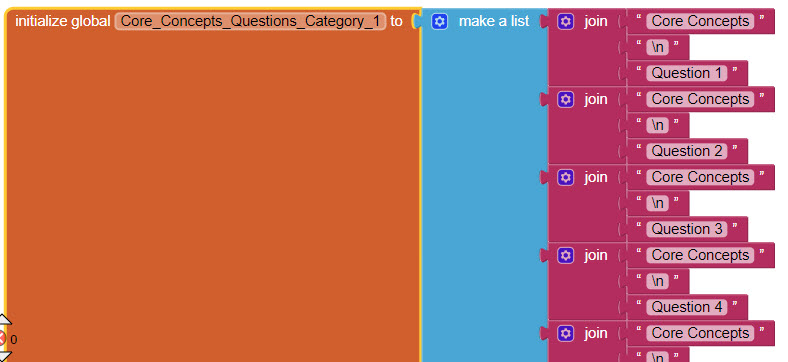
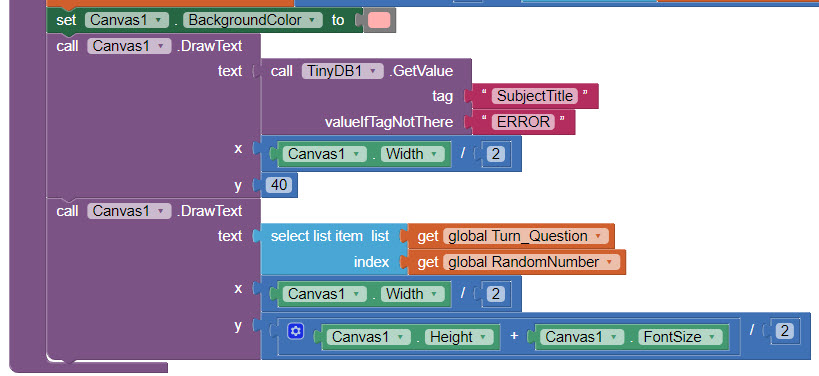
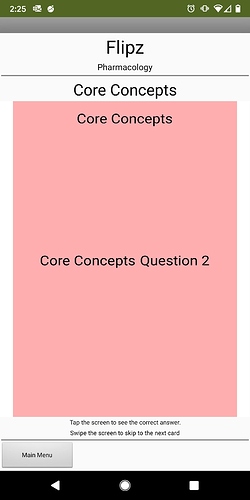
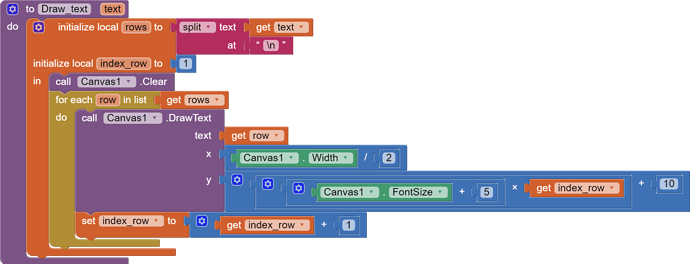
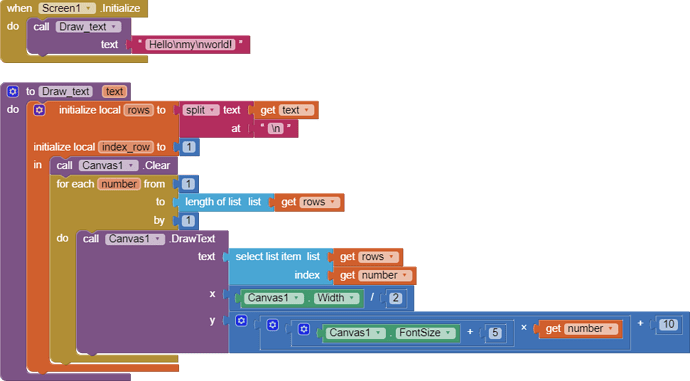
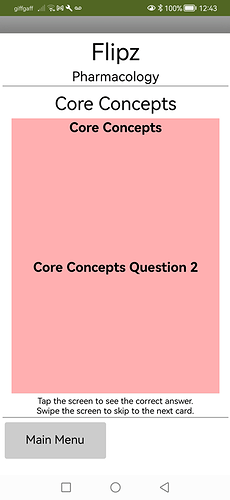
I am trying to write multiple lines of text on a canvas. It is easy to program one line to start at a certain X and Y, and another line to start at another X and Y. However, in my case I want to program both lines together, with one line starting directly below the next. (I have done both in my example.) I have tried using the "\n" trick, but as you can see below, it does not work. I have included three photos here that are important to my project.
Thank you so much for your help!
Heather
Fantastic! Thank you!
Heather
You are absolutely amazing- thank you!
I used the first of the two suggestions because the second one was confusing to me. I consider myself an "Advanced Dabbler" in App Inventor. I am NOT a programmer, I just have an idea that is driving me to learn certain aspects of App Inventor so that I can make my idea a reality. Thank you for your help!
For the next step, I would like to make the words show up vertically centered in my canvas. Is there a way to count how many rows there will be for each set of text? Do you have a different brilliant way of accomplishing the same thing?
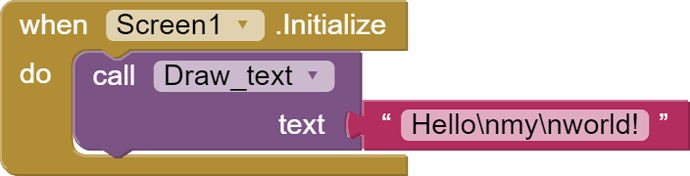
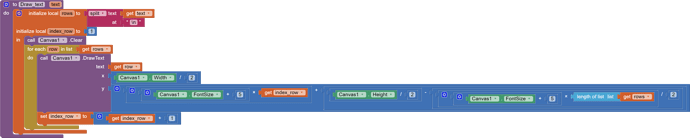
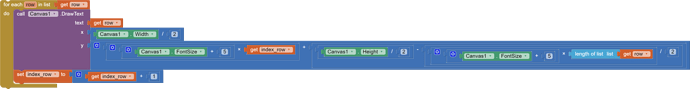
I have attached an image of the blocks that I updated since yesterday.
Heather
That's length of list ( split text at \n)
Instead of starting at y = 30 in the loop, start at 30 + ( Canvas1.Height/2 ) - (height of text / 2)
where height of text = number of lines (see above) * ( Fontsize + 5) (based on Patryk_F formula)
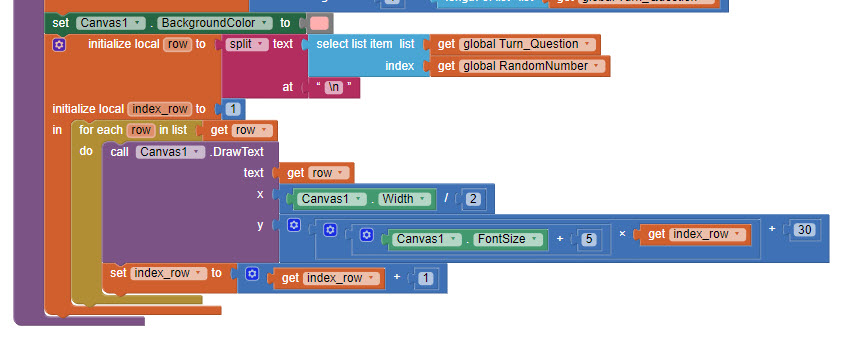
Nope, doesn't like it. Was working fine (but at the wrong height) until I made the upgrade. My current blocks are below. Now it says-
Runtime Error
The operation length of list cannot accept the arguments: , ["Core Concepts"]
Note: You will not see another error reported for 5 seconds.
Getting so much closer!
Thanks
Heather
My blocks are correct, yours are not.
Compare my blocks with yours. Your list variable is named "row", and the variable in the loop is also named "row". It is not correct to give the same name to two different variables.
I found it- thank you!
Heather
Could this be modified to use "when canvas touched" so that the text is drawn at any x,y?
I figured out a way.
What about sharing your solution and posting a screenshot of your relevant blocks?
Taifun
Hi Heather
Can you tell us why you want to use the canvas in this way? Using a Label on an Arrangement would be much easier -and accurate.
Extensions: