Try this D:
@SimpleFunction(description = "Transfer data from Canvas " +
"to an Image Component!")
public void TransferToImage(final Canvas canvas, final Image image) throws Exception {
final View canvasView = canvas.getView();
final Method method = canvasView.getClass()
.getDeclaredMethod("buildCache");
method.setAccessible(true);
Bitmap bitmap = (Bitmap) method.invoke(canvasView);
((ImageView) image.getView()).setImageBitmap(bitmap);
}
I tried by setting the background of the canvas with color and the image.
3 Likes
@Kumaraswamy Your code works for me on Android 9.
@SimpleFunction(description = "Transfer data from Canvas to an Image Component!")
public void TransferToImage(final Canvas canvas) throws Exception {
final View canvasView = canvas.getView();
final Method method = canvasView.getClass().getDeclaredMethod("buildCache");
method.setAccessible(true);
Bitmap bitmap = (Bitmap) method.invoke(canvasView);
// ((ImageView) image.getView()).setImageBitmap(bitmap);
String encodedString = bitMapToBase64(bitmap);
AfterPictureBase64(encodedString);
}
2 Likes
TIMAI2
September 7, 2021, 12:34pm
23
BRILLIANT !! @Kumaraswamy
It works !! (tested in companion on Android 10 and 11)
Many thanks
2 Likes
TIMAI2
September 7, 2021, 2:14pm
24
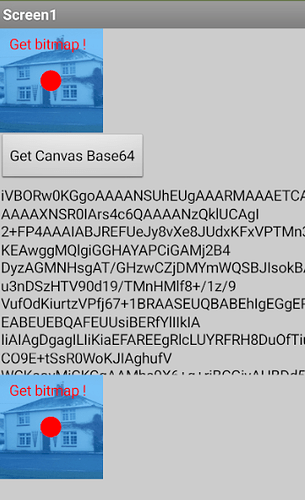
If you are in the mood anytime, do the same thing for an image ?
Get the bitmap of an image on an image component.
(we can then convert this to a base64 string)
I have tried many things, the SO advice is either for deprecated methods or just doesn't seem to work in AppInventor....
and also perhaps going the other way:
Set an image component with a bitmap, instead of a path to a file.
(this could be done by getting the base64 string for an image, converting it to a bitmap, then setting the bitmap to the image component ?)
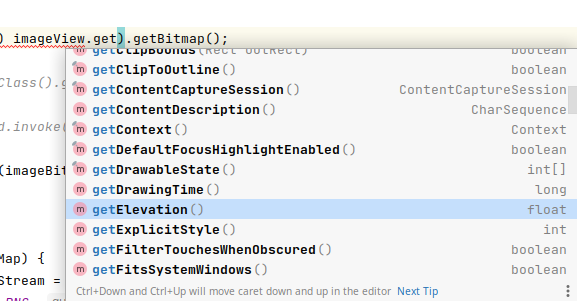
If you want to get the bitmap from an Image component then use getView method on it that will return the ImageView, if there is a function named getBitmapDrawable (BitmapDrawable) and finally use getBitmap on that.
You can try:
Bitmap bmp = ((BitmapDrawable)imageView.getDrawable()).getBitmap();
1 Like
TIMAI2
September 7, 2021, 3:26pm
27
vknow360:
.getDrawable()
Yes, one of the things I tried.
Not available in the IDE drawer (intelliJ), so throws an error.
I have
import android.graphics.Bitmap;
import android.graphics.drawable.*;
Should I just ignore and proceed ?
TIMAI2
September 7, 2021, 3:45pm
28
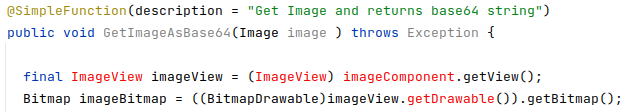
This is what I have so far (not working)
@SimpleFunction(description = "Get Image and returns base64 string")
public void GetImageAsBase64(final Image image ) throws Exception {
final View imageView = image.getView();
Bitmap imageBitmap = ((BitmapDrawable)imageView.getDrawable()).getBitmap();
String encodedString = bitMapToBase64(imageBitmap);
}
public String bitMapToBase64(Bitmap bitMap) {
ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream();
bitMap.compress(Bitmap.CompressFormat.PNG, 100, byteArrayOutputStream);
byte[] byteArray = byteArrayOutputStream.toByteArray();
return Base64.encodeToString(byteArray, Base64.DEFAULT);
}
Edit: Its actually because you are using View instead of the Image View.
So when you access the Image.getView method, you additionally have to cast it to its ImageView class. The getDrawable method is only on ImageView.
Something like this
final ImageView imageView = (ImageView) imageComponent.getView();
final Bitmap bitmap1 = ((BitmapDrawable) imageView.getDrawable()).getBitmap();
1 Like
TIMAI2
September 7, 2021, 5:33pm
30
That just gives me more unresolvables
For the first and second errors resulted in by theImageView symbol, it appears the android.view.ImageView class wasn't imported, importing it should get it fixed.imageComponent variable in @Kumaraswamy 's code is equivalent to the image variable in your code, renaming imageComponent to image should work.
2 Likes
TIMAI2
September 7, 2021, 6:19pm
32
Thank you Mohamed, that clears the errors.
Now need to test.
2 Likes
TIMAI2
September 7, 2021, 8:39pm
34
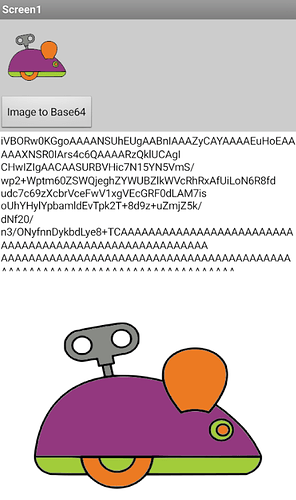
You will be please to here (if not amazed, given my poor showing so far....) that i have been able to successfully do this part myself:
JAVA
@SimpleFunction(description="Set Image component with image from base64 string")
public void SetImageFromBase64(final Image image, String base64String) {
final ImageView imageView = (ImageView) image.getView();
byte[] decodedString = Base64.decode(base64String, Base64.DEFAULT);
Bitmap decodedByte = BitmapFactory.decodeByteArray(decodedString, 0, decodedString.length);
imageView.setImageBitmap(decodedByte);
}
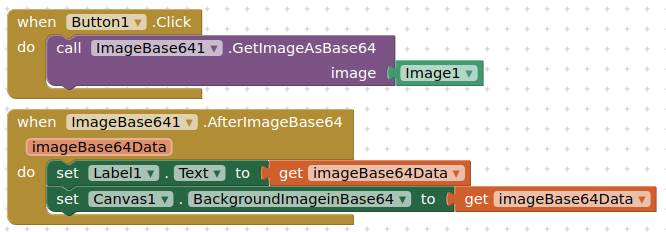
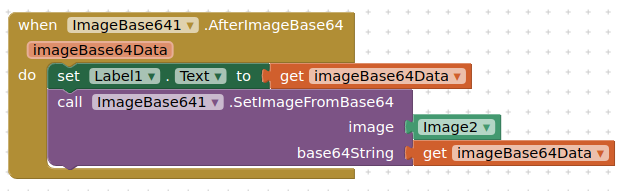
BLOCKS
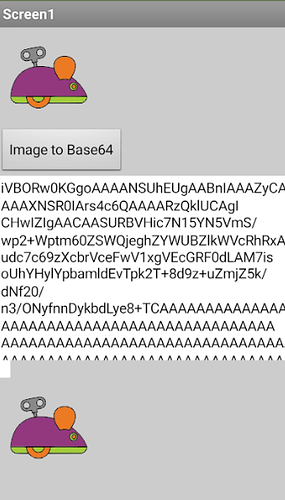
SCREENSHOT
A heartfelt thanks to everyone who has participated, I certainly learnt a lot, and hope it has been useful to others too.
5 Likes
I'd suggest not doing this via reflection, to be honest. We make no guarantees about whether private methods will be retained release to release. Only the public methods are expected to remain stable. Secondly, in systems where proguard is applied to the final app, the method may be renamed or inlined so reflection will fail.
1 Like
TIMAI2
September 8, 2021, 2:08pm
36
Could you expand.....perhaps offer alternatives where reflection / private methods have been used ?
1 Like
Or maybe it's better to add base64 method to all components that display images and that save images? I think it would be an easy project and there would be no backward compatibility issues.
TIMAI2
September 8, 2021, 3:45pm
38
Not just images....
There is the soundRecorder and the camCorder too, we could then get carried away and consider the Player and VideoPlayer as well
Can sounds also base64 encoded? I think if someone encodes a long sound file that is a few MBs, could it be resource consuming?
TIMAI2
September 8, 2021, 3:51pm
40
It can be up to 30% bigger, but as long as the device can cope....
See method here by @Juan_Antonio (& me...)