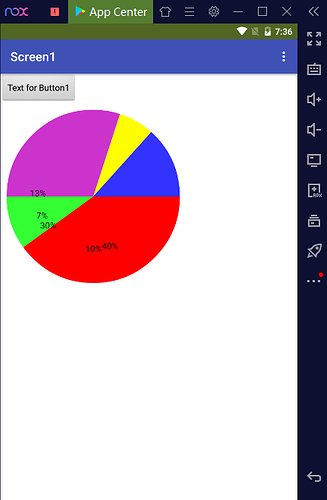
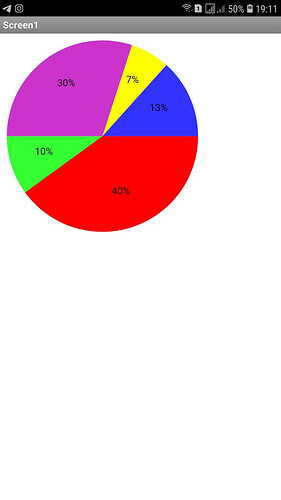
Hello and thanks ![]() . But why are the percentage numbers not exactly on their respective parts and are scattered?In addition, in some programs, the value of the parts of the pie chart is not fixed and changes.
. But why are the percentage numbers not exactly on their respective parts and are scattered?In addition, in some programs, the value of the parts of the pie chart is not fixed and changes.
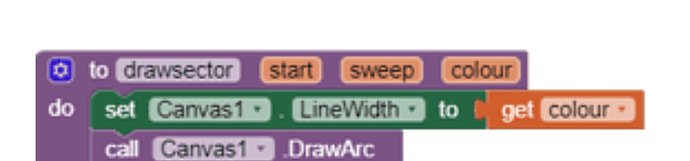
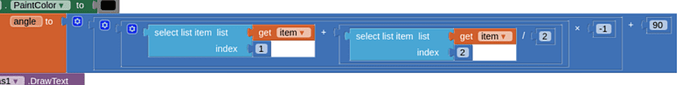
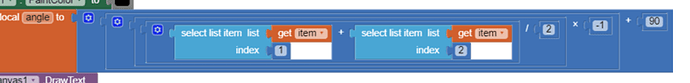
The formula to calculate the angle is also incorrect.
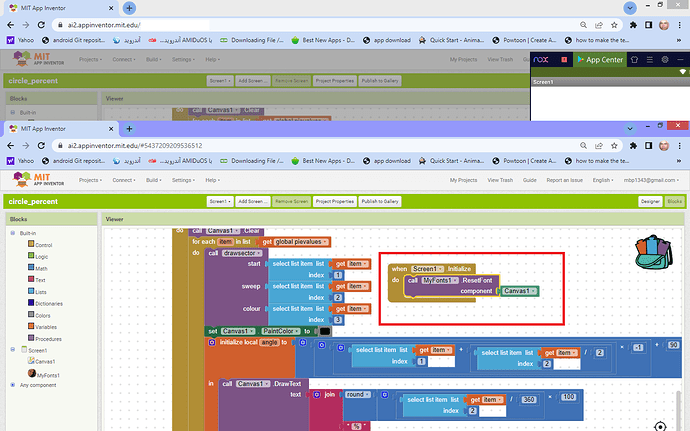
The image on the top is Tim's code, the one on the bottom is that of yours.
The error lies in which part of the code is surrounded by the "divide by two" blocks.
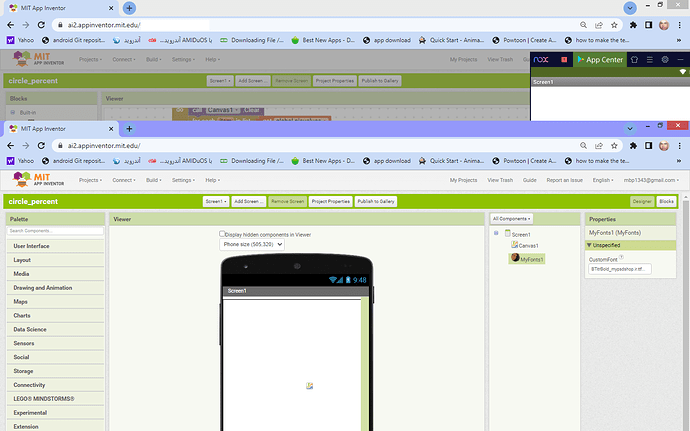
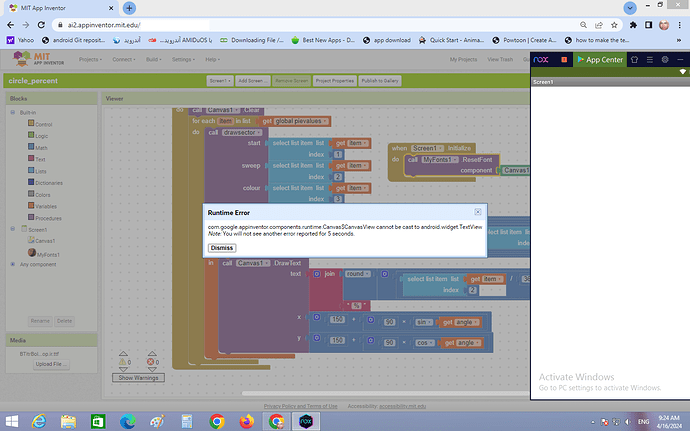
Hello again, is it possible to change the font of these texts inside the canvas?

![]()
Note that you might want to tweak with the x and y positions of the bigger text, since they may seem off-centered.
Hello and thanks again, font type?For example, let's convert the numbers inside the pie graph to Persian font.
You could try using this:
Note that you need a .ttf file for the extension to function.
Can you paste Persian font digits into text blocks?
Then it would be possible to loop through the characters of a text representation of a number, replacing the digits with their Persian equivalents.
If you prepare a text file in Persian with 100 lines, having line n contain the Persian text representation of number n, you could load it from the Media folder at screen Initialize, and split it into a global list of number strings, available for a Select item n from List block for your Canvas DrawText input.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.