My idea was to keep the buttons in the same aspect ratio, and to fit the screen exactly as I want them. It works perfectly as long as I start the app in landscape mode, or portrait mode. However, if I rotate the screen, they do not resize. It seems as if this block group is not running at all. If I want to turn the screen, I have to close the app and restart it.
I should clarify, when I rotate the screen everything rotates, but the buttons fail to resize to the new screen width. What am I missing?
Also, this exact same block group runs in screen initialize. In fact, I copied it from the working set. It works perfectly in screen initialize, but never changes the button sizes when I rotate the screen.
SOLVED
Apparently ScreenOrientationChanged runs too fast. It runs before the Screen.Width updates to the new screen width. I added a 250ms time delay, and it works. I'll leave this post here for future troubleshooters.
Cheers!
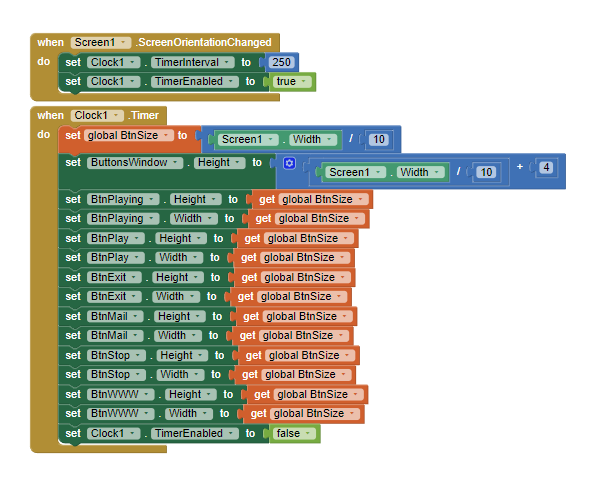
...and the solution:

When it detects a rotation, start a short timer, then measure the new screen size and make changes.
