Hey, I am new to MIT app inventor, and I was working on an app for a project. So I have a website [Not public, sorry!], which I am displaying. The website is linked to an API which has some Arduino data which gets updated live. The JavaScript of the HTML updates the web page every 5 seconds, But I noticed that the app never gets updated. Is there any solution for this.
PS: I am new to the forum too, so If I have not provided any data which might be useful, do ask.
Thanks in advance
TIMAI2
January 18, 2023, 1:40pm
2
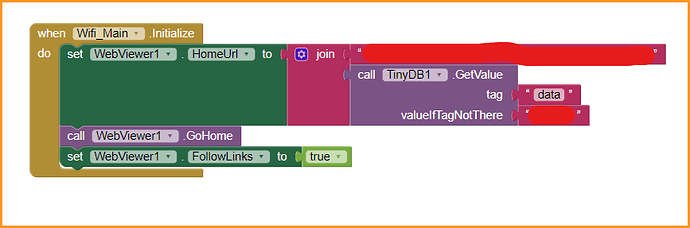
Your relevant blocks
Hi, thanks for your prompt reply.
Here is the data you asked for:
Code of my mit app screen:
async function doDo() {
var a = await fetch("<MY LINK HERE>" + localStorage.getItem('sec'))
.then((response) => response.json())
.then((data) => {
document.getElementById("lpg").innerHTML = data.lpg;
document.getElementById("co2").innerHTML = data.co2;
document.getElementById("co").innerHTML = data.co;
document.getElementById("smoke").innerHTML = data.smoke;
if (parseFloat(data.co2) < 500) {
document.getElementById("co2box").style.backgroundColor = "#00e400";
}
else if (parseFloat(data.co2) < 700) {
document.getElementById("co2box").style.backgroundColor = "#ffff00";
}
else {
document.getElementById("co2box").style.backgroundColor = "#ff0000";
}
if (parseFloat(data.co) < 2) {
document.getElementById("coBox").style.backgroundColor = "#00e400";
}
else if (parseFloat(data.co) < 4) {
document.getElementById("coBox").style.backgroundColor = "#ffff00";
}
else {
document.getElementById("coBox").style.backgroundColor = "#ff0000";
}
if (parseFloat(data.lpg) < 0.2) {
document.getElementById("lpgBox").style.backgroundColor = "#00e400";
document.getElementById("smokeBox").style.backgroundColor = "#00e400";
}
else if (parseFloat(data.lpg) < 0.4) {
document.getElementById("lpgBox").style.backgroundColor = "#ffff00";
document.getElementById("smokeBox").style.backgroundColor = "#ffff00";
}
else {
document.getElementById("lpgBox").style.backgroundColor = "#ff0000";
document.getElementById("smokeBox").style.backgroundColor = "#ff0000";
}
return data;
});
if (a.status == "online") {
document.getElementById("d1").innerHTML = "online";
document.getElementById("d1").style.color = "#00e400";
document.getElementById("d2").innerHTML = "online";
document.getElementById("d2").style.color = "#00e400";
}
else {
document.getElementById("d2").innerHTML = "offline";
document.getElementById("d2").style.color = "#ff0000";
document.getElementById("d1").innerHTML = "offline";
document.getElementById("d1").style.color = "#ff0000";
}
//setDial(a.aqi);
}
setInterval(doDo, 5000);
localstorage.getItem is the secret key which it uses to fetch from the api.
TIMAI2
January 18, 2023, 1:49pm
4
Bumblebee_13:
localstorage.getItem
The webviewer component does not use local storage.....
Hello, I use javascript code (localStorage)in my web site to save input name in the browser.
var loadname = localStorage.getItem('savename');
But when I converted in apk with Webviewer , it does not work.
Could you give some recommendation to solve the issue?
I uploaded the src on github. This is the source code:
So, Local storage does not work with webviewer?
Thanks so much. I will test without localstorage, and get back.
Thanks again,
 ,
,