I added a webviewer to my screen that opens a particular URL. I then took the WebViewer.PageLoaded block and added a block to run javascript that hides an element on the page. Problem is when the app runs and the page loads, it takes 5 seconds before the javascript runs to hide the element. Does anyone know how I can get it to run right away?
or does it take that long for the js to run, go to the page, and for the page to reload with a result?
Show you relevant blocks, and the js you are using to modify another url ....
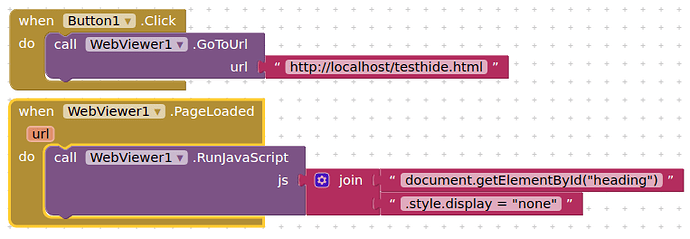
It takes 5 seconds before the js runs. Here's my code:

Not sure how this works, but it could be it is having to go off and grab the entire jquery library before it can run?
Try plain javascript: (something like...)
document.getElementById("logo-bar").style.display === "none";
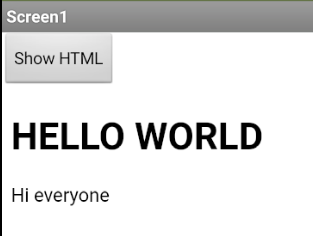
I tested with a local html file and plain javascript and it works almost immediately:

<!DOCTYPE html>
<html>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<head>
</head>
<body>
<h1 id="heading">HELLO WORLD</h1>
<p>Hi everyone</p>
</body>
</html>

I tried the javascript you gave and it works much faster (about 1/2 a second compared to 5 seconds). Then I put back the jquery and it works just as fast. Strange.
Thanks for you help!
Could be the jquery library is held in the cache for that session....
That makes sense. Do you know if it's possible keep the form hidden till my javascript runs so that when it does show up there isn't a 1/2 second where the text is still visible then gets hidden?
I tried to hide the body as the first step but I still see the page for 1/2 second before it gets hidden.
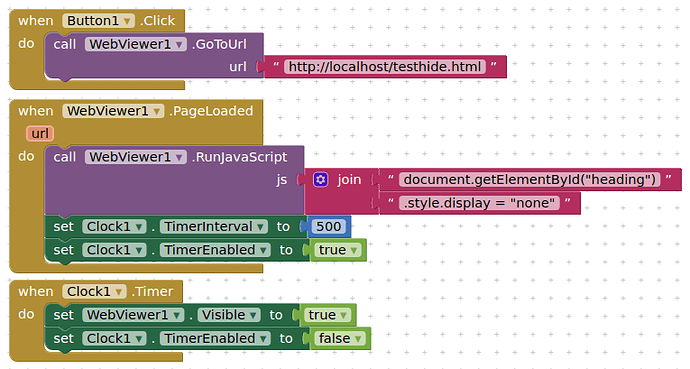
Set the webviewer to not visible before calling the URL, then set to visible after running the js in the page loaded event. In testing on my genymotion emulator, I needed a 500msec delay to display correctly, therefore I introduced a clock timer.
Thanks for your response. Unfortunately, that didn't work with the webpage I use as I still see the page for a half second. I tried setting the timer to 3 seconds to see if the timer was working. The page shows up then quickly disappears, then becomes visible again 3 seconds later. I also tried experimenting with having the webviewer on separate vertical arrangement that was set to invisible. After 1 second I would make it visible and hide the 1st vertical arrangement. However, apparently the webviewer doesn't load till it's set to visible so I still see the 1/2 second blink. 
Do you have the url set as your home url in the designer ?
The webviewer needs to start "empty", because the pageLoaded event will fire if there is anything to load.
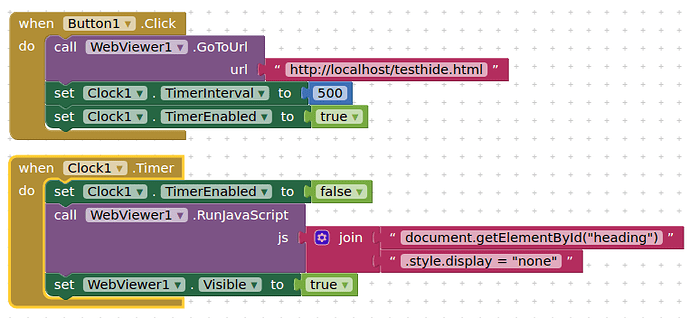
Alternatively, try without the pageLoaded event and just a clock timer:
It will create an endless loop because WebViewer uses loadUrl method to execute JS which will invoke PageLoaded event again and again.
@IrogSinta can you try with this? But it needs Android 5.0
Ah yes, an even better reason to just use the clock timer.
Yes, but it will be better to check if PageLoaded event is invoked because of JS or not.


@TIMAI2, I cleared the HomeURL setting so it starts out empty and tried the timer only option; alas, there was no change. I tried different intervals other than 500 but that didn't help and going lower than 500 didn't give time for the page to load so the javascript wouldn't even run.
@vknow360, I ran your code and the result I get is that the PageLoaded event is not invoked by JS. I would only get the "Generic trigger" notice one time and nothing else after that.
I also tried customwebview and unfortunately, it behaves the same way 
I have an idea to have the webviewer on the 2nd vertical arrangement but this time have it set to visible but off the screen so that it can finish loading and running javascript behind the scenes. Then I can just slide it into view. However; I'm not sure how to have the 2nd vertical arrangement offset to the side. I'm also wondering if it's possible for the 2nd v.a. to be behind the first v.a. (sort of like a z-index).