Thanks a lot for your attention ![]()
why you keep delete your post and send again?
Please use the edit function!
Sorry, I didn't include the name I was referring to to explain my comment.
Use the edit button please.
Ok, as much as I can do it with "edit".
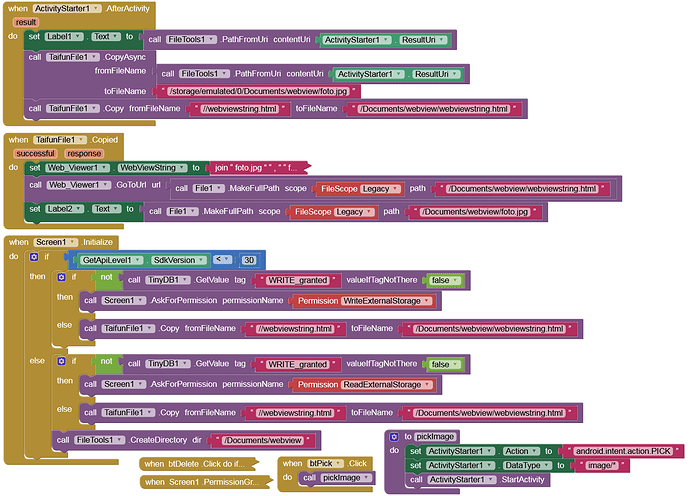
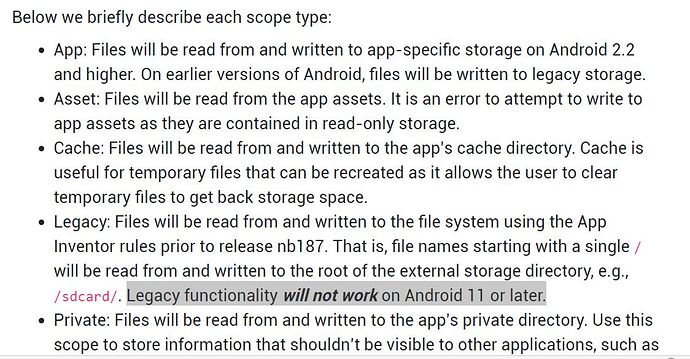
Legacy functionality will not work on Android 11 or later. Does that mean the block approach has limitations when used by users?
Of course, it does work.
See also here:
No, it works on all Android versions.
And how about trying it out?
Please, give me explanation about this official statement from MIT Inventor: "Legacy functionality will not work on Android 11 or later".
It is wrong.
And again:
Thanks a lot, I'll try my simpler method first via Canvas without getting stuck with file scope, hope it works. If not, I'd be happy to try the method you suggest.
For clarification
AI2 decided to declare requestLegacyExternalStorage=true in the Manifest. This means that you can also access files from any folders on Android 10 (with storage permissions). This "Legacy functionality" does in deed no longer work on Android 11+. But you can of course use DefaultFileScope = Legacy on Android 11+.
Thank you very much for your generous and sincere information and help ![]()
DefaultFileScope is always relevant when using components that can store something (such as Canvas). That is, if you use the default setting for DefaultFileScope = App, files are automatically stored in the ASD. So that means the DefaultFileScope sets the FileScope to App for the Canvas component. The only component that has its own FileScope is the File component.
I'm not a fan of this approach! ![]()
Thanks a lot of ![]()