Where is the modified image stored?
Taifun
The modified image from my webviewer is embedded in the html element.
ok, probably I should have asked then "where does the original image come from"? are you able to display it in the webviewer? and the modified image? what about providing a code snippet? do you have anything running successfully?
Taifun
imagePicker component.
For image that I have placed there without using a component where the image and image modification are successfully done in webviewer.
What exactly is the goal? And why is the image embedded in HTML and called up locally (i.e. from external storage)? And what is modified when? Post the aia or better a simple test aia and explain the individual steps that have to be taken precisely.
How to copy image files from image picker to ASD?
My goals have been reflected in some of my questions above, and some of the blocks that I have screenshotted and presented above also reflect the outline of my goals
No, it remains unclear. And it should be immediately understandable without guesswork, at least for a power user. And it's not - at least not for me. Create a new topic in which you describe precisely what you intend to do. It would also be nice and helpful if you would answer my questions.
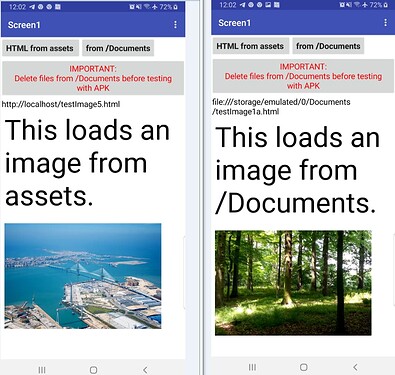
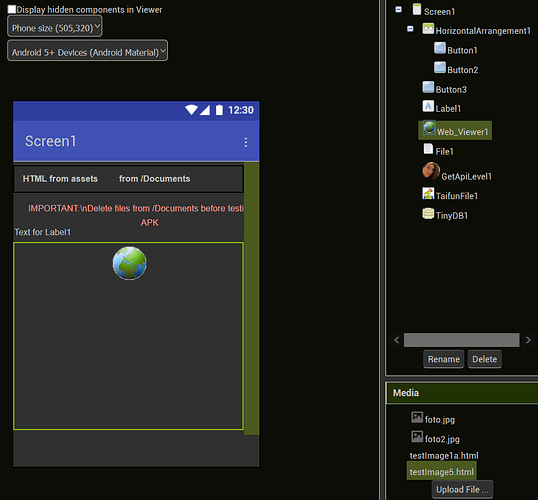
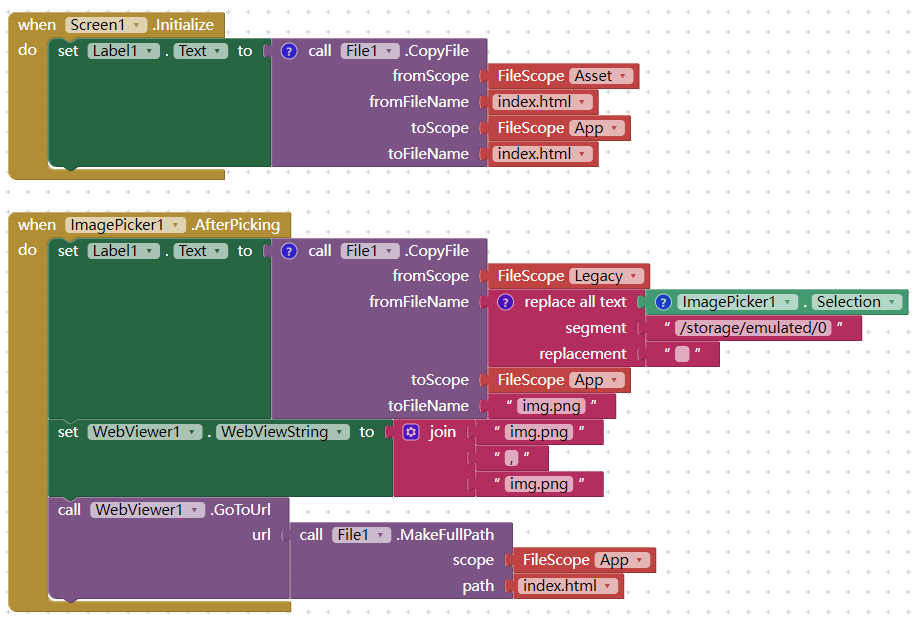
Try this one (should work on all Android versions):
It loads a html from the assets or /Documents (image embedded):
I moved your posts to a new topic. Adjust the topic according to your ideas.
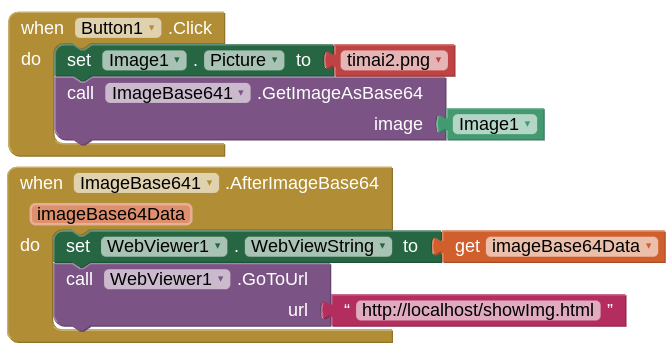
@Alimbidz_A you can also pass the base64 string of the image to html, with no need to copy files to ASD.
This helps to explain from a file path / relative path perspective in html....
Using base64
<!DOCTYPE html >
<head>
<title>Show Image</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
</head>
<body>
<p>My Base64 Image Displayed</p>
<img id="myImg">
<script>
var img64 = "data:image/png;base64," + window.AppInventor.getWebViewString();
document.getElementById("myImg").src = img64;
</script>
</body>
</html>
I used my image > base64 extension to generate the base64 string

No wonder my "MIT Companion" always closes automatically after selecting an image using the imagePicker, apparently because it uses the "Shared" file scope option instead of "Legacy", even though permissions have been declared in "Screen Initilize".
Thanks a lot TIMAI2 
I just try to avoid extensions as much as I can.
what operation has to be done in Webviewer by js? Not possible in app inventor?
Yes, that's the solution I'm working on to convert an image to a image base64 with javascript, unless there's a built-in component in app inventor that can solve it.
I found the explanation that Legacy functionality will not work on Android 11 or later. Does that mean the block approach has limitations when used by users