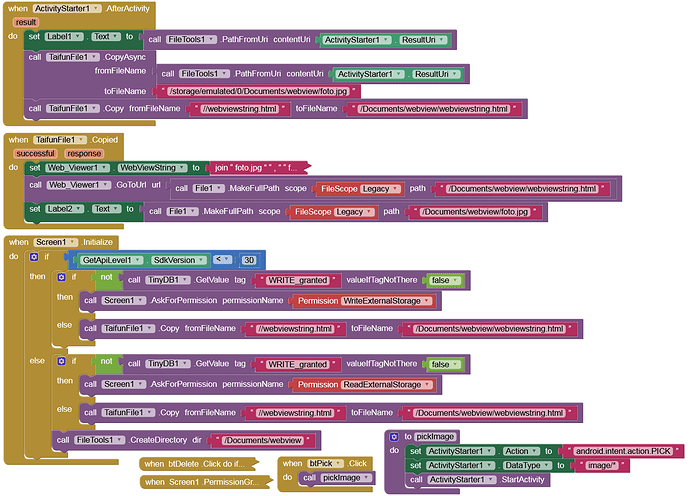
This helps to explain from a file path / relative path perspective in html....
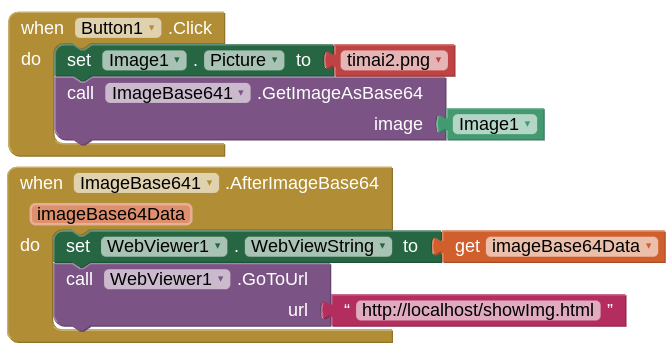
Using base64
<!DOCTYPE html >
<head>
<title>Show Image</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
</head>
<body>
<p>My Base64 Image Displayed</p>
<img id="myImg">
<script>
var img64 = "data:image/png;base64," + window.AppInventor.getWebViewString();
document.getElementById("myImg").src = img64;
</script>
</body>
</html>
I used my image > base64 extension to generate the base64 string

No wonder my "MIT Companion" always closes automatically after selecting an image using the imagePicker, apparently because it uses the "Shared" file scope option instead of "Legacy", even though permissions have been declared in "Screen Initilize".
Thanks a lot TIMAI2 
I just try to avoid extensions as much as I can.
what operation has to be done in Webviewer by js? Not possible in app inventor?
Yes, that's the solution I'm working on to convert an image to a image base64 with javascript, unless there's a built-in component in app inventor that can solve it.
I found the explanation that Legacy functionality will not work on Android 11 or later. Does that mean the block approach has limitations when used by users
Thanks a lot for your attention ![]()
why you keep delete your post and send again?
Please use the edit function!
Sorry, I didn't include the name I was referring to to explain my comment.
Use the edit button please.
Ok, as much as I can do it with "edit".
Legacy functionality will not work on Android 11 or later. Does that mean the block approach has limitations when used by users?
Of course, it does work.
See also here:
No, it works on all Android versions.
And how about trying it out?
Please, give me explanation about this official statement from MIT Inventor: "Legacy functionality will not work on Android 11 or later".
It is wrong.