Hi everyone
I'm new to App Inventor and I have a problem that I can't solve.
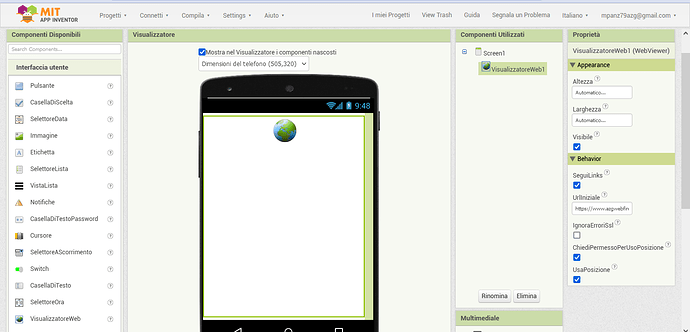
I have a web portal written in PHP, Jquery and Mysql and I wanted to transform it into an app. I succeeded using the WebContainer object and I must say that it works great.
What doesn't work is the geolocation I have within the code of my portal, which is developed in this way
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(function(position) {
var lat = position.coords.latitude;
var lon = position.coords.longitude;
$('input[name=latitudine]').val(lat);
$('input[name=longitudine]').val(lon);
coordinate.push(lat, lon);
});
}
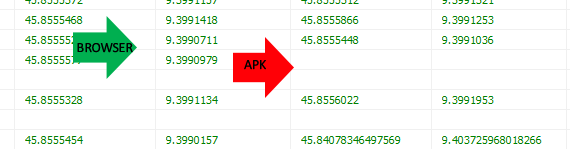
Now if I run the project as an apk the localization doesn't work, both latitude and longitude are always saved empty, while if I use the portal directly from Chrome the geoloc works perfectly.
Can anyone help me understand where I'm going wrong?
It almost seems like my script can't figure out where the location request is coming from.
Thank you
Matteo