I make app read csv file I want to display as table. Used this way but didn't display table as i want is there any way to display a table.
Is there another way  ؟
؟
i didn't understand the blocks is an extension or normal blocks added in projects ??
No extension, just blocks and an html file
How I put html file in the app??
Hello Elham
That depends on your data. Is it fixed (does not change) or dynamic (gets changed often).
- Fixed: Create the HTML page on your PC and upload it into your Project.in the App Inventor Media (aka Assets, App Private Directory).
- Dynamic: Create the HTML page in your App, save it to the ASD (App Specific Directory) and load it back into the App from there.
Both methods display the HTML table (offline) using a Web View component.
The site has closed.
Muddying your input is poor practice.
That's how your data got infested with quotes and brackets.
A local variable (current_row) would have been better.
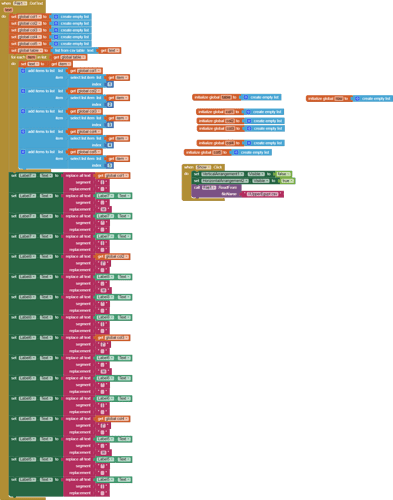
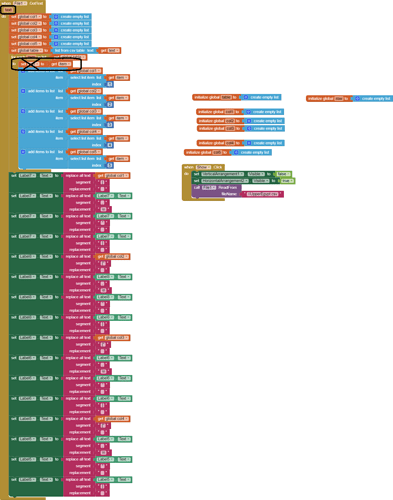
Here's how to do it without any extensions, using parallel ListViews ...
Here we have the old version (v2) of TableView. The v3 version cannot be found at this link.
Hi @Ken, as the Appybuilder community has been closed, some of your your extensions are lost like the tableview extension, others are still available at web.archive.org...
what about checking your extensions in the extensions directory and upload them again here into the App Inventor community? Also @Hossein is invited to provide a link to an archive of the closed Appybuilder community...
Taifun
PS: I now created a new thread and uploaded version 3 of @Ken's tableview extension there