If you don't have anything obviously http in your Project, upload it here for a Power User to examine.

If you don't have anything obviously http in your Project, upload it here for a Power User to examine.

This page isn't reachebale for me....
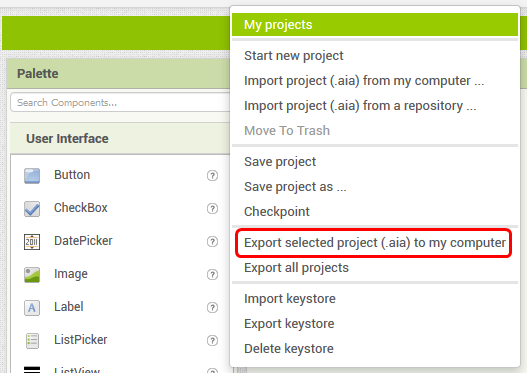
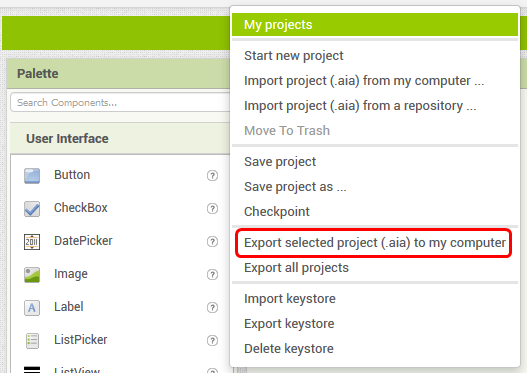
That's in App Inventor........ open your Project, Click on My Projects, then select Export selected project. We recommend you do this frequently to back-up your project.
I only use HTML code with labels. To set the color..
I use many labels for helptekst. Like this:
<b><u>KNOPPEN</u></b><br> <font color="green">groene plus knop</font> <br> - aanmaken geluidsituatie/geluidbron<br> <font color="red">rode X knop</font> (hoofdscherm)<br> - verwijderen totale geluidsituatie<br> <font color="red">rode X knop</font> (invoerscherm)<br> - verwijderen geluidonderdeel<br> <font color="blue">Blauwe tekst</font><br> - kort: niveau dieper<br> - lang: begeleidende tekst<br> <font color="green">Groene etmaalletters (D/A/N)</font><br> -aan/uit etmaalperiode<br> <b>Drie puntjes </b><br> - horizontaal: Invoerhulp<br> - verticaal: Instellingen<br> <b>Locatieteken </b><br> - geografische ondersteuning<br> <b><u>OVERIG</u></b><br> <b>Statusbalk onder </b><br> - actuele begeleiding<br><br> Tip! <font color="blue">Houd gekleurde tekst langer vast voor begeleiding</font><br><br> Om snel berekening of meting op te zetten kunnen de volgende handelingen worden uitgevoerd.<br><br> Stap 1: Aanmaken geluidsituatie (groene plusknop). Kies bronsoort en voor berekening of meting.<br> Stap 2: Invoergegevens <font color="blue">Geluidbron</font>. Via knop met drie horizontale puntjes kan een keuze gemaakt worden uit voorbeeld bronnen. Pas deze invoergegevens naar eigen inzicht aan.<br> Stap 3: Invoergegevens <font color="blue">Waarnemer</font>. Via de knop met drie horizontale puntjes kan voor een standaardsituatie (woning) worden gekozen.<br> Stap 4: Invoergegevens <font color="blue">Overdracht</font>. Voer de horizontale afstand in tussen bron en waarnemer.<br><br> Achter ieder onderdeel verschijnt <b><font color="green">√</font></b> als voldaan wordt aan de minimale invoer vereisten. De resultaten worden getoond bij de Waarnemer.
I posted it with html code... but it is converted here 
Thanks TIMAI2
Well, the Labels are using HTML code, but that doesn't translate to http 
...... but I wonder if Google's test bed concludes that it does, in error.
MIT cannot pose that question to Google without thoroughly checking your file themselves first.
Well, I hope you mean you do not have any HTML documents in your Media Tray (Assets). Sometimes the English-Dutch translator can mess the words up - Een ogenblik!
Frankly I dont understand what you ment here. Assets, media tray? De link you posted here is not working...
Your dutch is quit good  . I'll be waiting
. I'll be waiting
This is just a standard warning from Google for all App Inventor projects. Because we cannot easily infer what a project does/doesn't do, we set flags to allow the app to make plain HTTP calls (no HTTPS), for example to talk to IOT devices on the local network (which cannot have a public SSL certificate and therefore cannot be communicated with easily over HTTPS). Because Google wants to encourage everyone to switch to using HTTPS they put up the warning, but it should not impact your ability to publish the app. The MIT AI2 Companion, since it is built with App Inventor, also receives this warning and we have never had any issues with the app being accepted into the store.
Oke! Thank you for this infromation. This explains much to me.
I have another app in google play console. This doesn't receves this mesage. Is there a difference between apps?
Aha, llike that (op die fiets)!
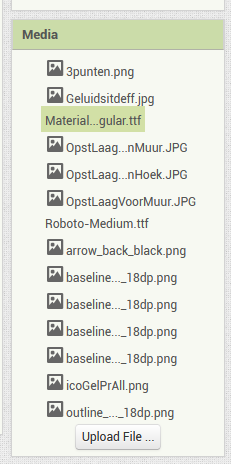
Here is mine media

Image tips: jpg doesn't scale as well as png and webp do. webp uses less bytes than png. Keeping the App Size (MB) down is good practice.
ProfessorCad: Tips & Tricks GUI Layout
ProfessorCad: Tips & Tricks Images
.....Lekker
Tanks Chris. This helps a lot because my project sometimes exceeds the limits of appinventor. I'm going to try this.
Heeeel lekkerrrr 
One of the potential GSOC projects this year is a dialog for project level properties. I think once we have this in the system adding UI to control these finer levels of detail, such as enforcing HTTPS connections in the app, will be easier to incorporate into the system. Generally though we try to cast a wide net given that many of our users are new to developing apps and we don't want to suffocate their ideas based on Google's view of the world.
I get it. Thanks
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.