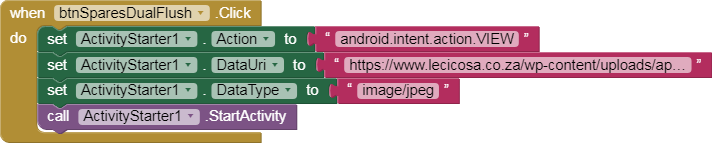
DataUri = https://www.lecicosa.co.za/wp-content/uploads/apk/dual_flush_button_for_alyn_df_mechanism.jpg (path to image)
I need an image to show in the phones default viewer.
Attached is the block I am using.
It works fine on the Huawei P8 lite but not on the New P30, so I assume it might be a permissions problem.
Is there more I need to declare for the ActivityStarter or something that needs to be done for the permissions?
Hi
You probably need Location switched on (a Google thing).
Warren
That is a very basic requirement - is there a specific reason why you are not using a Web View Component in your App?
I just need an online image viewed in the default phone image viewer, not in ai2 image.
If you know another way to do it then I’ll try it.
Right - that could be because one phone’s default image viewer need not be the same as another. Your code works fine on a Samsung S8, Android 9 - I think the Huawei P30 is also Android 9?
Did you switch on Location?
Edit: No, Location is not the answer, works with or without Location set on the Samsung.
However, I changed Data Type to image/jpg instead of image/jpeg
at first I had image/* and then changed to image/jpeg, will try image/jpg, tx
still doesn’t work with image/jpg and have turned the location on.
the reason I need the image opened in its default browser is so that the user can zoom in, which they can’t do in the image component
any other ideas?
use a webviewer to display the image, see this similar example App Inventor Code Snippets | Pura Vida Apps
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.