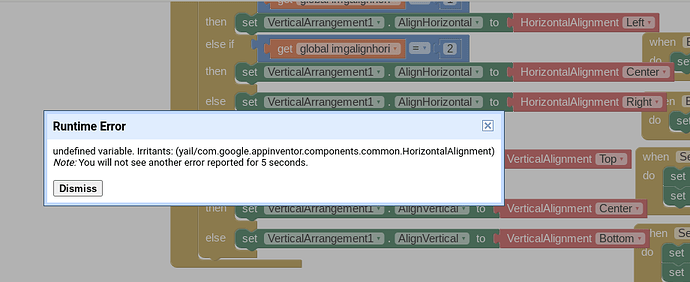
I have been trying to change the alignment of a VerticalArrangement but it isn't working. I am new to MIT and I don't know why this is happening.
I tested on Android simulator, it's working.
Are you on iOS?
It is an iOS Version 17.7.1
The horizontal/vertical alignment helper blocks are available in the version on TestFlight. They will be in the next App Store release later this year.
I find alignment issue in Horizontal and VerticalArrangement bloks turning "visible" properties off and on...
In Companion on first load (or in Companion refresh screen) all works fine, but if I turn visible "off" all VerticalArrangement and HorizontalArrangement and than "on", objects alignment contained are not more centered. For example a button centered will shown on left side.. All Arrangements width are 100percent Any ideas ?
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.