Im trying to create a login page using firebase authentication ive got it to work... kind of...when you sign up initially and verify email it allows you to log in ...if you try log in again it says you need to verify email even though im using the same email ive already verified and will not log in...also when click reset password it says email missing
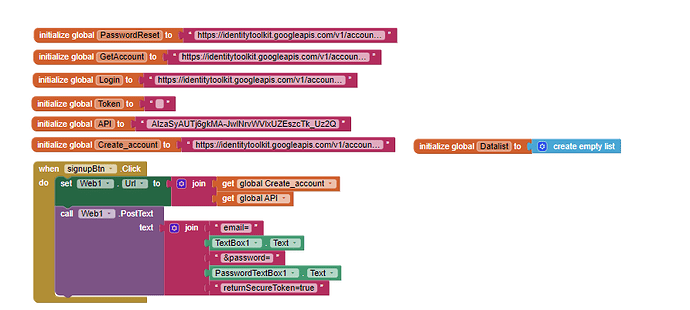
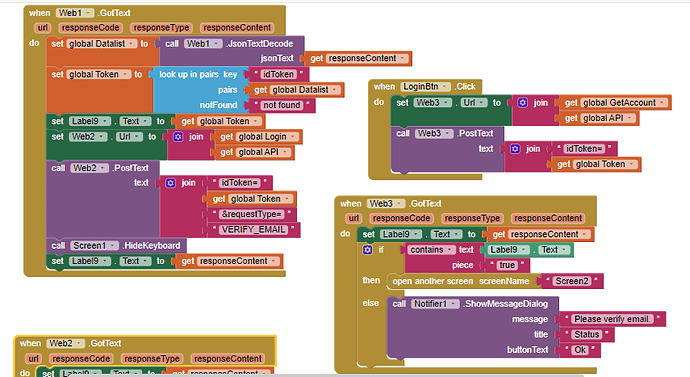
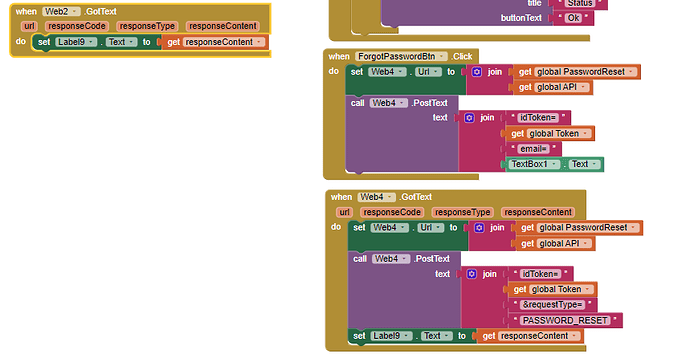
Please show your relevant blocks
Its saying INVALID_TOKEN in response content for already verified email and MISSING_EMAIL for password reset
Have a look here
https://firebase.google.com/docs/reference/rest/auth#section-get-account-info
and here
https://firebase.google.com/docs/reference/rest/auth#section-confirm-email-verification
I would be looking at the user data to check the value of "emailVerified" (true/false)
Also see here:
If its not too much trouble could you show an example of blocks to use to do this... im very new tothis and still not realy understanding what everything is doing
Tia
I added a link to a tutorial above ?
Thanks very much il give it a look
Finally got it fully working that tutorial was a great help thank you..my next task is reading and displaying info from sensors im sending to the realtime database would you have on this if its not too much trouble
Have you got the data loading to firebase from your sensors yet ?
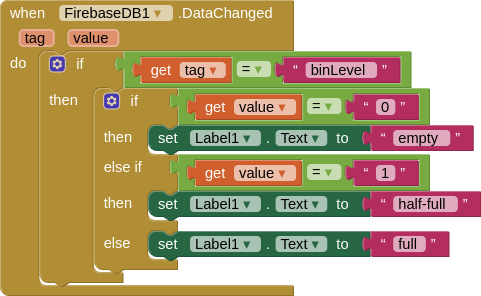
Should then just be a case of using the dataChanged block (if you can) from the firebase component - there is no dataChanged available using the REST api
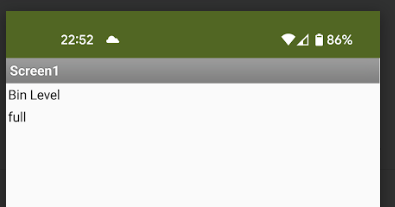
Yeah i have it sending to the firebase via esp32..its an ultrasonic sensor measureingbthe levels of a bin so just want to display when its empty half full and full ..the datachanged will do this?
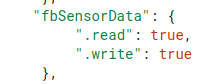
This will depend on how the data is stored. If it is behind authentication / secure rules then more work is required for dataChanged to work (if at all). However, if your data is in a node/projectBucket that is read/write = true, then it should work.
I do not generally like to mix web component and firebase component but in this case it may work OK.
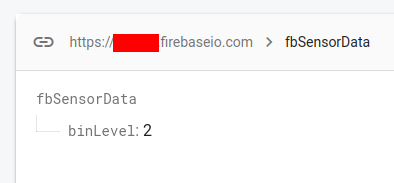
Ive not added any authenticatication to the data just literrally connected the esp32 to the wifi and used the firebase url and token to send it it the real time database..the data is changeing with the sensors readings in real time on firebase also
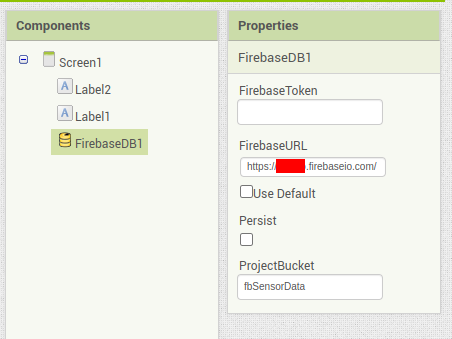
Here is an example:





Thanks il give it a try
If it doesn't work, you could always fetch the data back using the web component and a clock timer at regular intervals
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.