im am trying to make my game work in vertical screens but the data is so much chaos that it seems impossible to sort. so now i am trying to get les clutter by using tinydb and anycomponent. but i cant get it to work. Every screen has 48 buttons so if make 15 virtual screens thats real chaos because they are on top of eachother.
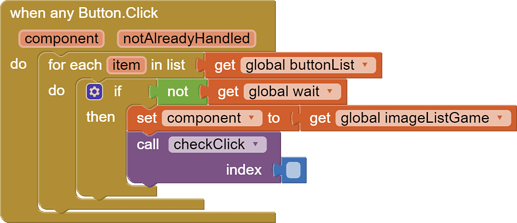
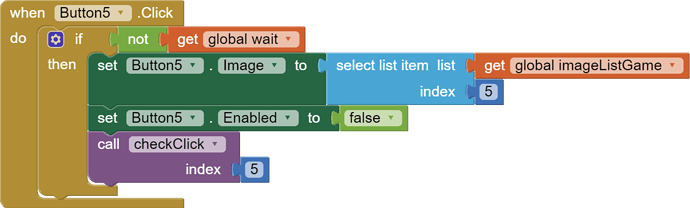
this is what i have done and the origan button also.
Looks like you have your app design all wrong
You should have just one virtual screen (with 48 buttons ?) and set the data accordingly, depending on what level you are on. This will be much easier to manage.
Here are some sample projects that reuse a game board by loading puzzles from files ...
Think carefully about your blocks on the advice of Tim and ABG, because I have a feeling you'll be reporting a DX compile error in a while.
sounds realy great, how do i do that?
can you give me any tips?
whats a dx error and how to prevent it?
You need to program so that your app doesn't reach a large number of blocks, e.g. 10,000 blocks. It can also be 5,000 blocks. Then the app will stop compiling and show a DX error when compiling the APK.
ok thank you, thats why i need the tinydb to work.
for example....
- Simplify....
a. Create a test project with just 3 or 4 buttons for a level in a vertical arrangement
b. Do not set your buttons up to do anything to be gin with
c. Think about the data and procedures you will need to run the first level, then the second level, and how you would apply these to your single vertical arrangement with buttons
d. Create the data (in lists/variables) and the procedures requried for the first level, and apply.
e. If this works, do the same for the second level
f. if this also works, work out how to move from the first level to the second level
g. Once you have this all done, then you can apply the logic to your main app
Why does the App need 48 buttons per Virtual Screen, and why does it need 15 Virtual Screens? With so many buttons on them, it sounds like the layout for each screen is similar - which would mean you only really need one Screen, given that only one can be displayed at-a-time.
Hello everybody and especially to @TIMAI2 , who is always willing to help me.
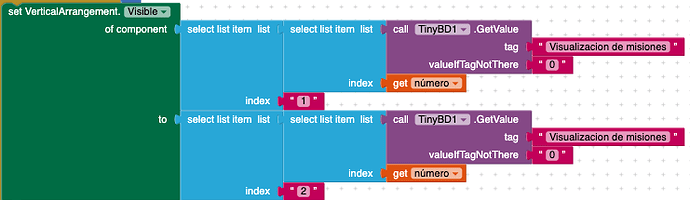
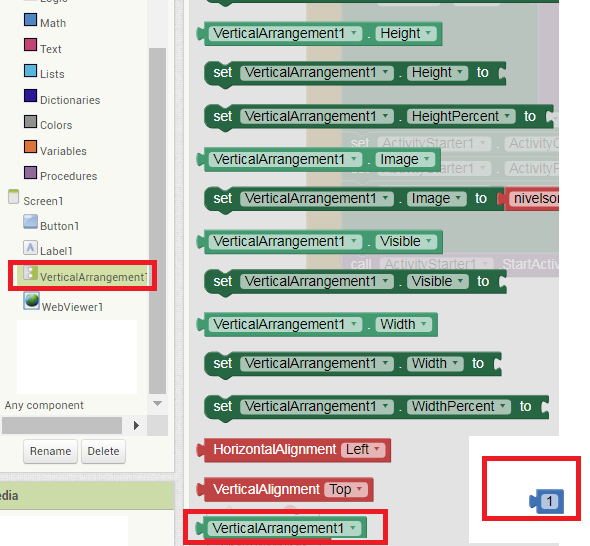
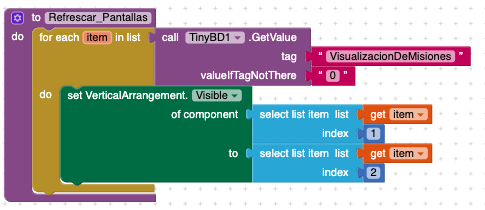
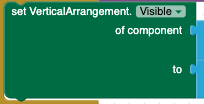
I have a problem with the use of virtual screens and Tiny Db. Specifically the issue is in this block:
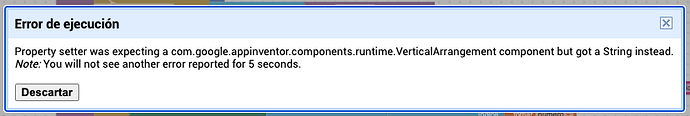
which gives me the following error:
It looks like I can't indicate the component as a string, but I have no idea how to do it any other way. Even entering the name of the vertical array "Mission1", it doesn't even let me join the block.
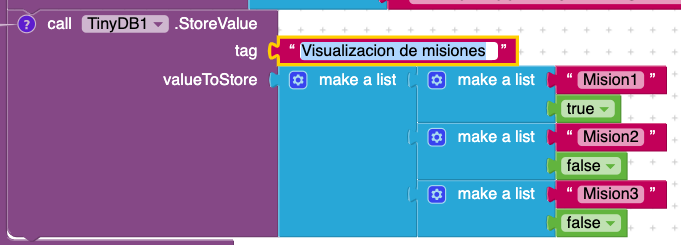
Everything comes because I have made a FOR loop so that depending on the values of the database it shows some arrangements or others depending on the value of the database itself which I initiatite in SCREEN1:

In general, I usually have problems with some blocks and I only find trial-error solutions because I am not able to find detailed information about the elements supported in some blocks. Is there somewhere with detailed documentation?
Excuse my ignorance, I searched the forum and found nothing.
Thanks in advance.
Don't use a String "Mision", use the name of the VerticalArrengement.
In indexes, it is better to use numbers from Math.
You can't store components in TinyDB and expect to find them alive across runs of the app.
Do not use blank text as a TinyDB default for a list.
For naming components, use a dictionary with alpha keys and components as values.
Thanks Juan Antonio
I forgot to mention that the names of the vertical arrays match what is stored in the database, of course:

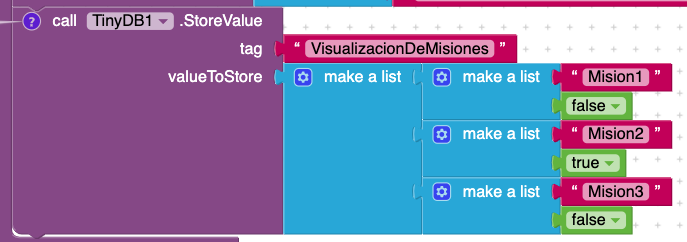
I have redesigned and simplified the code but it still doesn't work, same error:

see this.
Hello @ABG Thanks for replying.
I have erased black text for the list in TinyDB but this is not the problem.
Please, could you explain clelarly how to define a dictionary as you mentinioned. I thought that by defining the TinyDB like this, I was doing something similar to a dictionary

Take into account that the names of the vertical arrangements are the same as the Tiny DB:

I have designed a simplified code, and it still does not work:

I appreciate your help.
Thanks @Kevinkun
I don't understand why I can't do this. So, what is the utility of using this kind of block if you can only enter de exactly name of the component? I have seen the examples above, and it give me this idea.

Sorry for my ignorance.
Could you give another way to solve this situation: switch on and off Vertical Arrangement in order simulate changing screens
Thanks in advance
why you need to store them in tinyDB? for use of next time opening app?
You can make a list including all component(not its name, but the block of the last one in the layout drawer)
Then save its index in the tinyDB, then retrieve the layout according to its index.
Thans @Kevinkun
I need to store the name of some vertical arrangements becasuse they include other components that compose the the differents stages of a game (that I want to appear in the same screen, not at same time, in order to simply the code)
Additionally I have anther parallel screen with a map of the game. The gamer must be able to return to the main game screen with the same components. Thats the reason I have to store in TinyDB the state of visibility of these vertical arrangements: in order to control their visualitation.
Could you explain the block to get the index of a component?
Thanks again.
you mean virtual screen?then set the visible arrangement to a variable will be ok.