abhi21
1
how to update thingspeak using mit(send values through app to thingspeak)
Then you may use the Web Component to communicate with the API.
Resources:
Web component
Connectivity
ThingSpeak API
Update channel data with HTTP GET or POST - MATLAB
REST API - MATLAB & Simulink
WEB Component with API Tutorial (Click to open)
Increase the value by one for each tap - #9 by abhi21
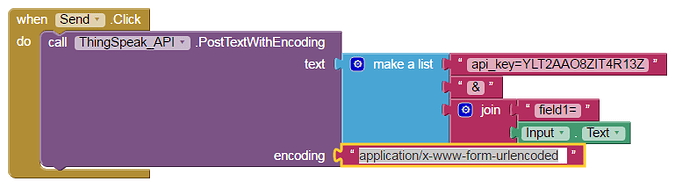
Try "UTF8" in the encoding block
If you search the Forum for "ThingSpeak" you will find a lot of very useful information.
Free code snippet on my website:
https://www.professorcad.co.uk/appinventorsnippets#SendDataToThingSpeak