Dear all,
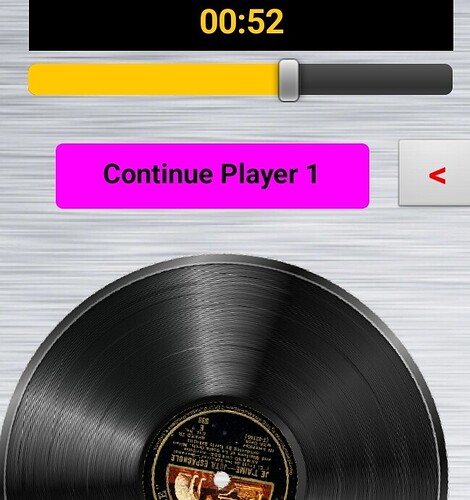
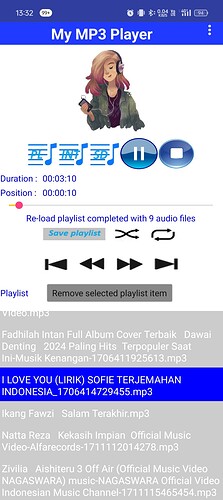
Does anyone now a’solution for the following. As you can see in the picture I have a time and a slider. When the song starts, the timer will countdown and the slider will move to the right and will End completely right when timer reach 0.
So far so good, works perfect. The problem is that I will also use the slider to for- and backwards (like the slider for the movies in youtube). I can’t find it, the only thing I found was a solution from Anke 3 years ago but uses 2 sliders and I have only 1.
I hope, now 3 years further, that someone has found a solution for this and will share it with me.
Thanks in advance
Why not use buttons to FastForward or FastRewind?
Also you could use a label to display duration / position, no slider needed.
Dear Tim,
As you can see in the picture, I use a label that shows the position, I would use the slider because I think it looks good. I just wanted to know if it was possible or not.
Of course I can use buttons but why make it simple  . But I think that it is not possible to use the progress slider also to bring it at a specific position at the same time.
. But I think that it is not possible to use the progress slider also to bring it at a specific position at the same time.
Thanks anyway.
I meant to use a label as a visual indicator (increasing/decreasing bar color)

Dear @Rudiji ,
the solution that @TIMAI2 has posted is beautifully simple, but since your problem was really interesting, (and since "never say never"  )I've tried to approach your way of using a single slider.
)I've tried to approach your way of using a single slider.
Thanks to @Taifun's extensions and another pretty nice one written by @WatermelonIce that it adding special features to the sliders, it is possible to make it with a single slider (pulling it back and forth you can restart from where the thumb position is released). you can download this extension from the community:
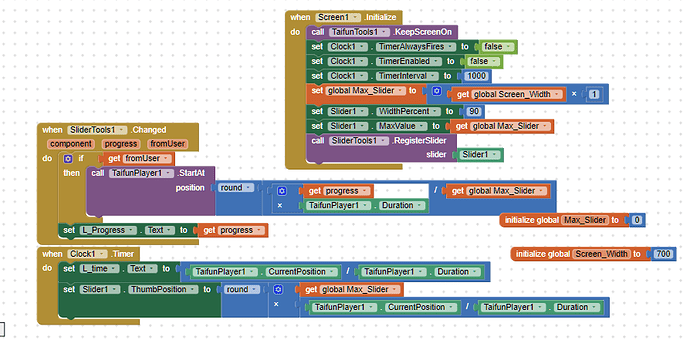
Then the key bloks are as follows:
Please be aware that I've tested it and it works on my phone whose screen width is 700 pixels.
Give it a look. Of course it has to be customized but you can elaborate it upon your needs.
Best wishes.
PS ...but @TIMAI2 's solution is simpler... 
Dear @uskiara,
I know that Tim’s solution is beautifully simple but I had one big issue with it, it takes a big row more and I have already a full screen and no rows extra. @TIMAI2 is a great guy which always comes with either a solution or an idea, hè is a genius and I respect him dearly.
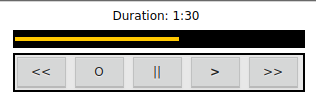
Know, do not underestimate your solution, after customizing it to my needs all I needed is what you can see in below picture. More simple is not possible.
So thank you very very much for your effort.

This can be done without any problem using the built-in slider component without extension.
We probably don't need to use an extension to replace one variable.
@TIMAI2 hi !. how can i make slider moving with the audio and time spans on rigth the total duration and on left the current time.
Search the community, there are plenty of examples...
This one ?
Here I give a video example of how to rewind and advance the song with the TaifunPlayer extension and you can download the AIA to see how it works
Hi,
First you need to download and use TaifunPlayer extension for your app could use slider to move up or move down the current playing song. Also you can display the duration of song and display the current position of song.
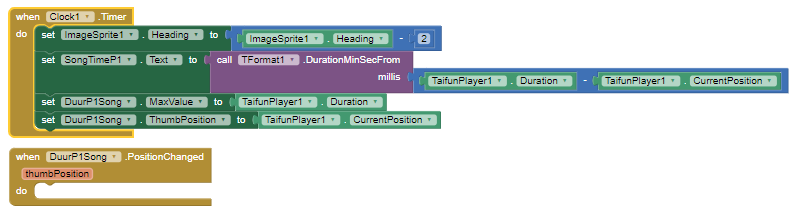
To display the changes of the current position of song you need to use clock and slider component.
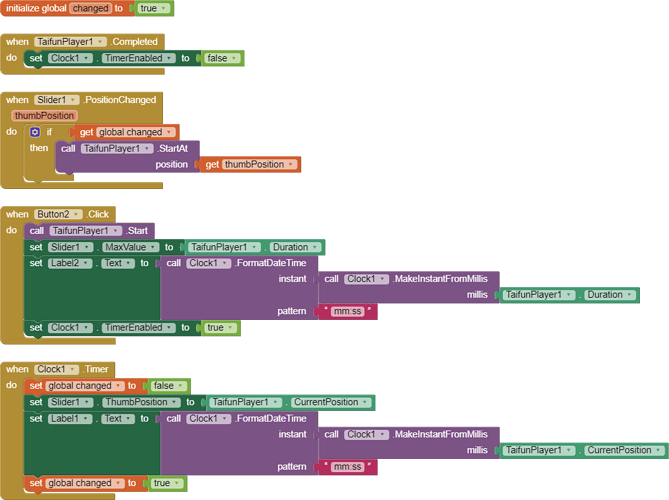
As reference you could see the code blocks of my app - My MP3 Player to know how to implement TaifunPlayer extension, clock and slider component to display duration of song and current position of song.
Click this link to download the aia file of My MP3 Player:
My_Mp3_Player_v3_2.aia (974.0 KB)
Regards,
Asri
We should also refer here to the development history of this app: My MP3 Player (MP3 Player), which @TimAI2 already pointed out (in post #12).
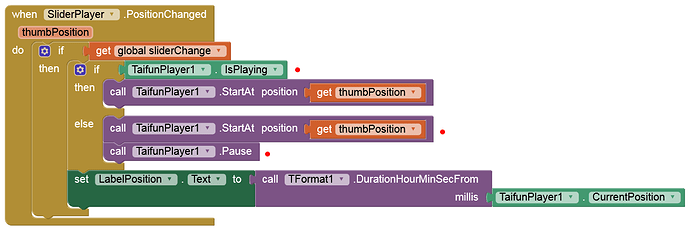
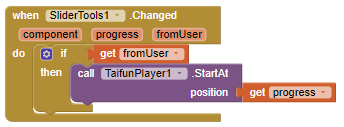
I made a small correction to your app regarding the slider. If the music is paused and the slider position is changed, the player starts immediately. This should not be the case and can be adjusted as follows:
Another thing that is usually expected from a music player is that when you fast forward or rewind, the sound remains audible even during this fast forward/rewind. This is useful, among other things, if you want to find a specific point in a music track. This should not be possible with the on-board Slider component. I used @Ken's SliderTools (four years ago) for this:
Thanks Anke.
I will try your that 2 suggestions to improve my app.
Regards,
Asri
hi!!! @Anke can i get a link for Tformet extension i can't find it. i searched for atleast 1 hour to find the Tformet extension
I think you need TFormat not TFormet
yehh that was a mistake