Hello everyone, I'm wondering if it's possibile to use the custom webViewer extension with the personal image classifier (PIC). I need that the code can set a zoom in the webViewer connected to the image classifier. Since the standard webViewer can't do this my hope is the custom one can be used with the PIC. Anyone can tell if it's possible? I tried with no results.
Please show the blocks.
Hello, sorry for the late reply I have very little time I can work on my hobby projects.
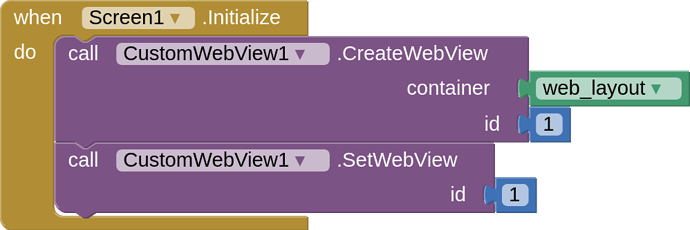
I tried to do a test code with 3 buttons to zoom in, zoom out and set the zoom plus a vertical arrangement as container for the custom webviewer. Here are the blocks:
But I don't know how to tell to the image classifier to use the custom webviewer since it does not appear in the list on the designer page.
Are you using this image classifier?
I have no prior knowledge in this context. Can you please link me to the related threads?
Yes, I refer to that extension, it's listed as supported extension (MIT App Inventor Extensions).
In this link there are some guidelines although they refer to the old version of the training page.
https://appinventor.mit.edu/explore/resources/ai/personal-image-classifier-part1
The new classifier is here: https://classifier.appinventor.mit.edu/
I was wondering if custom webviewer container can be a "regular" AI2 webviewer.
CustomWebView is just an advanced version of webviewer.
To navigate to desired site use GoToUrl method.
In order to use the image classifier extension, you should link it to a webViewer. It Is possible only on the designer part where you have to select the webviewer on a dropdown menù but if I use only the CustomWebView extension the list is empty.
The PIC extension fron MIT is a package of webviewer and html and TensorFlow.js.
so if know tfjs, you can make your version PIC with customWebview and tfjs.
Thank you Kevinkun, but I'm afraid it's far beyond my skills or free time availibity.