Can anyone guide for how to create login page with remember me and user authentication through firebase?
Maybe this can help you :
1. Firebase Authentication in App Inventor Using Javascript
2. App Inventor Tutorials and Examples: User Identification | Pura Vida Apps
3. Topic
https://community.thunkable.com/t/free-firebase-authentication-v-3-0-update-link/8543
4. Topic
5. Topic
6. Topic Free Extension
https://community.appybuilder.com/t/firebase-authentication-extensions/507
Please help with Firebase Auth Extension?
I have manage to get my info entered saved to the DB, but how do I setup my blocks to have a login/sign part where it goes to look if the user exists and then log them in and take them to another screen?
I need a blocks setup example
Rather on this topic as it has to do with what I need help with
Did you follow the link for the auth extension?
You need to bear in mind that in AppInventor this extension will only handle the login authentication, it will not provide an authenticated user with read/write access. For that you need the authToken and another extension (PAID). Else, follow my method using web component and webviewer.
I did this earlier this morning, But I couldn't figure it out
Hi guys,
Any further feedback and help would be much appreciated.
Maybe Some of These Videos Can Help You :
1. Firebase Authentication with app inventor ep01 create and login user
2. App Inventor | Firebase Auth Extension Tutorial
3. How to create Login Page in MIT App Inventor using Firebase
4.Create Logins with MIT App Inventor
Thanks a mil, I will def help you with some 
So what I am trying to accomplish is the following-
1-I want a user to register, and after the registration, they need to be redirected to another screen. Also, the app needs to look if the user email is already in use.
2- If the user wants to log in the next time, then I need the app to have a look and see if the user is already registered and then log them in
This is the basic I need to accomplish, there is some other features I need
I did have a look at the video's you send, But I do not understand the language. I can try doing what he is doing, but I won't know what I will be doing. I need to understand what he is doing.
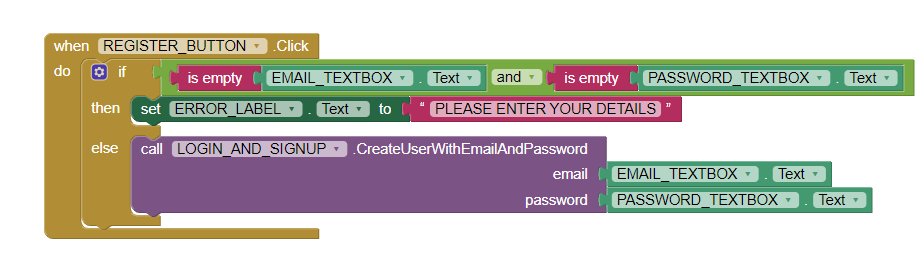
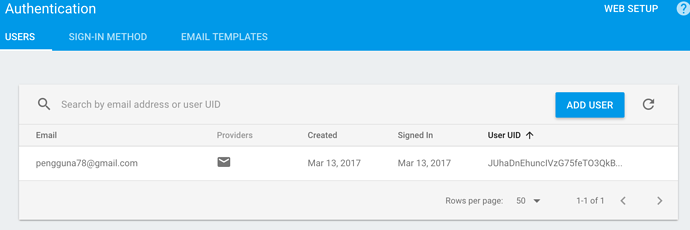
This is what I have so far, this works to create the user and it does show in my Firebase Authentication tab. What I need now is for the app to be able to find the registered user and then log them in and take them to another screen.
This is Free Extension
1-I want a user to register, and after the registration, they need to be redirected to another screen. Also, the app needs to look if the user email is already in use.
this should be automatic directly from Firebase Auth
2- If the user wants to log in the next time, then I need the app to have a look and see if the user is already registered and then log them in
For what you need an application to check users who have signed in, you can immediately see from your firebase like this
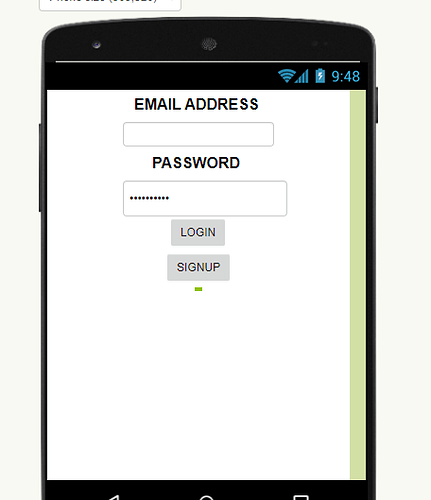
In the Firebase Authentication tab it shows the client did register, but how do I get MIT App Inventor to go have a look if the details are in the Database corresponds with what is typed in so the user can then log in. This is my design screen.
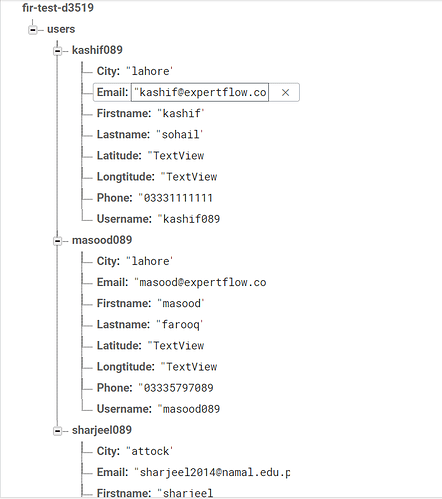
If you want to get details of what the user is writing you can use FirebaseDB for the register and login, like this video
And you can see your user profile like this
I did follow this tutorial on the app, it works to register and to login, but there is a problem in the code somewhere, I can use anything to sign in, even if the user did not register.
I did follow this tutorial on the app, it works to register and to login, but there is a problem in the code somewhere, I can use anything to sign in, even if the user did not register.
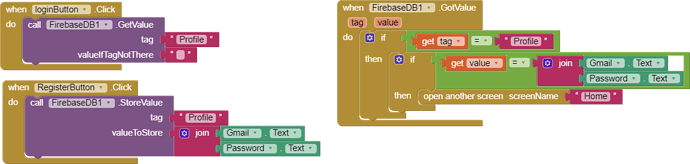
the way to prevent users from logging in with someone else's gmail is to combine gmail and password, like this
I will try it this way, But I actually want to use the Authentication Extension for Firebase and not the DB