Hello, I need some balls to be at given coordinates on a 40%x35% canvas, but it turns out that if I change the device neither the balls nor the coordinates are resized.
The buttons do resize but the rest does not. How can I do it? I think I've tried everything already.
Can someone help me, please?
You need to relate the ball size and its coordinates in percentages of the canvas size, which you can get (pixel height and width), after the canvas is set by percentages.
e.g.
canvas width 40% of 320 > 80 pixels
canvas height 35% of 700 > 245 pixels
Say you want the ball position for the above sizing to be x=32 and y=75, and the ball radius to be 10
x = 32/80 = 40%
y = 75/245 = 30%
You can now work with these two percentages to get x,y for any device size, based upon the displayed canvas with and height (in pixels).
To calculate the ball radius do much the same thing.
Thank you very much, Im going to try rightnow
Something I dont understand well, because now nothing is working.
Im going to try explain well:
I have a canvas with 40% height and 35% width in the normal tablet position, but the app works in horizontal way.
In the app inventor tablet 480 x 675, x and y are in their places in that space (40%x35%) and the balls are resize to that canvas.
The problem is that really my tablet and my movil havent those dimensions, in the tablet the ball is very very small and x, y are in diferent places in my movil the size of the ball is better but not well.
I have follow the instructions you have said, I have divided all x positions X/80 and all y /245, and I have put in those coordinates.
The ratio is not posible to divided in this way then I have done height x widht to know all px to know what % was 30 and 40.
Now there is nothing, the balls dont appear.
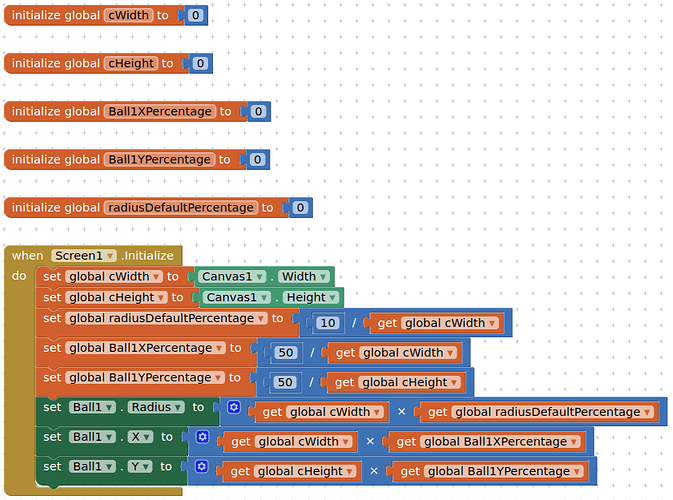
Try this:


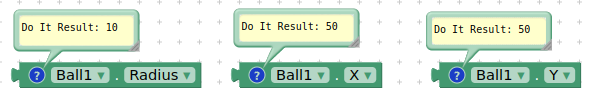
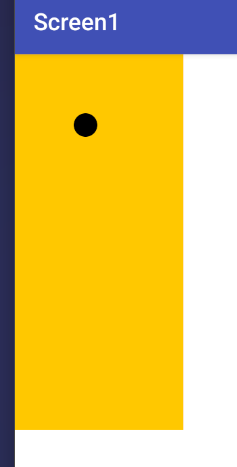
On my development device I want a ball with radius 10, and an x,y position of 50,50.
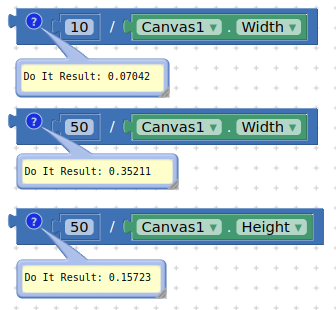
I use these percentages of the actual canvas width and height, to find the pixel positions and sizes that should work on other devices.
You may need to introduce a clock timer, with an interval of @ 250ms, to give the canvas time to draw itself and get is own size.
Why "urgent" ?
Thank you very muchMany of this bloks I have in this way but its true not all. Im going to try like you show. I have a timer.
Its urgent because I have been all day doing diferents possibilities for nothing and I cant to do the next task until I can get it.
Thank you very much for your support and quick response.
IIt hasnt work.
The coordinates appear elsewhere, only the diameter seems to fit a litle better.
I have designed the screen on the inventor app tablet in a horizontal position.
That is where I see the coordinates and the diameter of the balls, which I then transfer to the block code, but they are not redesigned.
Any other ideas?
OK, sorry, not clear.
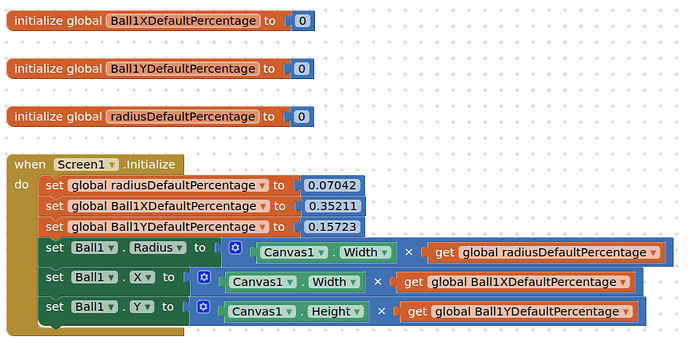
In your development device only, you get the three "constants", based upon your desired positioning and size for a ball.

My previous example shows that these work on the development device. In your app for other devices, you need to use these same three constants:
If the canvas of 40% x 35% has different pixel sizes to your development device, we use the constants from your development device against the new/different height and width, so that the percentage remains the same. For example, you always multiply the width of the canvas (in pixels) by 0.35211 (35.211%), so that the ball x position is 35.211% of the canvas width for your other devices, just as it was in your development device.
Fun, isn't it ![]()
Thank you very much
Really it doesnt work but whit this explanation I think that I can resolve the problem.
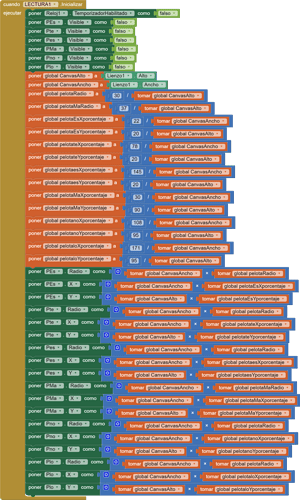
I use the horizontal position then I must use for x the height px of the tablet and I have to add the half part of the radio because the position is where the ball start not in the center of the ball and I need the center position.
For y I need to use the width px because I put in horizontal position but the sizes are for the vertical tablet.
I have try this with the first balls in my movil and works. Im going to croos my fingers ...
Thank you very much
Set the Ball's origin at centre, then the centre of the ball will be at x,y.
No, x is the horizontal / width position, y is the vertical / height position.
Yes, for x is width but I wanted to say that now like the position was horizontal the width was the Higth in their usual position. Before I did it bad so I had a litle desviation.
Thank you very very much, all are working very well in all devices.
Problema con la copia en Disposiciones horizontales y verticales
Hello
Im here again
I wanted to use the layouts hidden and showing others so as not to make too many screens, I have already used it other times, but I have copied the original layout and pasted it into the other one because I need exactly the same screen with the same balls in the same positions, the same clock...but I have to add other things and although everything is copied to the blocks, the balls are not redesigned nor are they shown in their places... and since it is Layouts I don't know how I can do so that the balls are also redesigned and are placed as in the first, everything is indicated when starting the screen
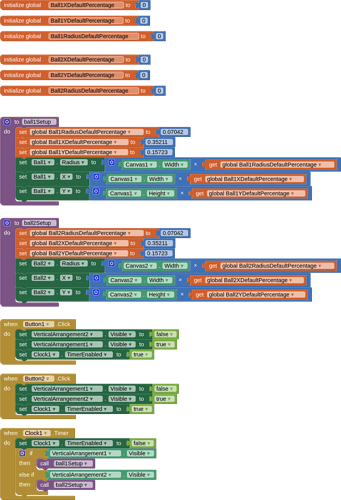
Things will only work in a canvas when it is visible.
If you have a non visible canvas that you make visible, you will need to run all your positioning blocks for that canvas.
Hello
I dont know if I understand you. I have done copy of all first layout to another layout then If I put one of then in false the other is true...
Thank you very much
I have decided dont use two equal layouts on the same screen, there is a lot of problems that they are not necesary... but Im going to study your .aia
Consider using value functions instead of global variables for those ratios, to avoid timing issues and get nice fresh data.
Thank you for your answer but I dont understand what you want to tell me. I think I dont know a lot of to code, but rightnow they are working well.
Thank you very much