Hi,
When I uploaded an image to a button1 (for example) then connected to my device through AI companion, the button1 is not appeared to be clicked in shape but it is functional to what I need. The only problem is the shape of clicking the button1.
Please show an image of what you mean, perhaps with an image of your relevant blocks…
… we would like to see a screenshot from your Android device (phone?). Use the device’s built-in screenshot facility or a third party screenshot App - do not take a photograph of the device.
Is the Background Color of the Button blocking the view of the image?
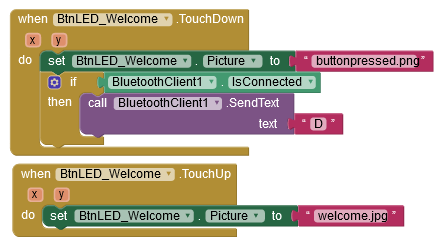
may you add a ‘button pressed’ image to get visual feedback when clicking the button

in my case buttonpressed.png is just a plain grey square i use for all buttons when pressed - and welcome.jpg is the button specific design