OK, here are some example blocks for uploading a file to firebase storage, storing the file url in firebase realtime database, retreiving a list of file urls from the realtime database.
I have used 3 web components to hopefully make things easier to follow. I have done all the work using image files (jpg) from the default camera folder.
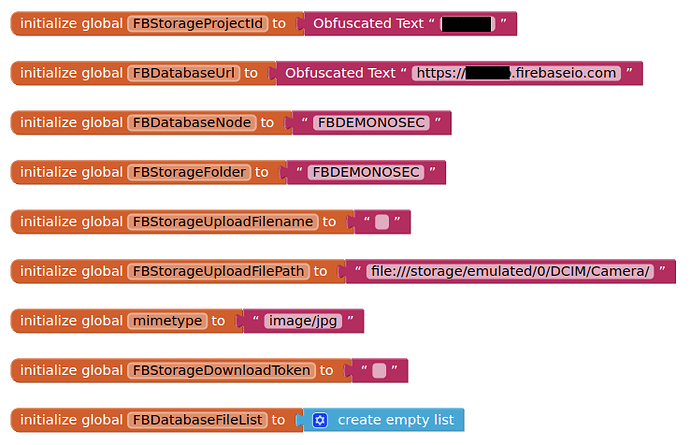
First up, we set all our variables:
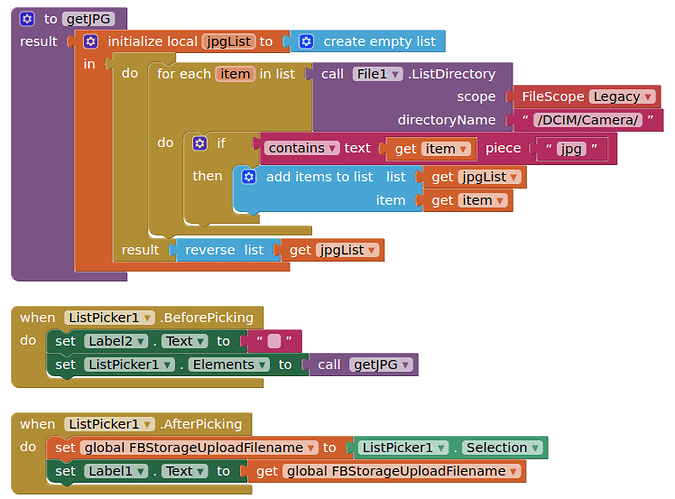
Then a small routine using a listpicker to select an image file:
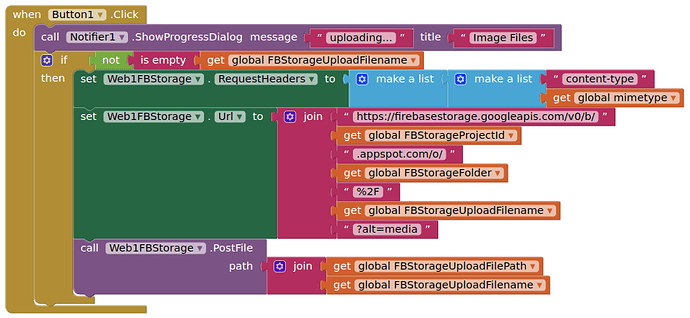
Now we upload the selected file to firebase storage:
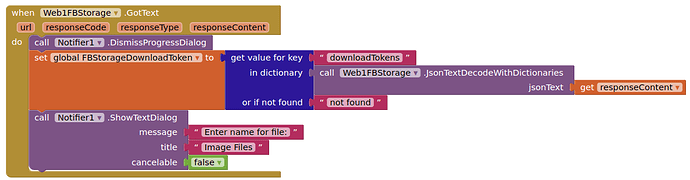
Once the file is uploaded, we extract the downloadToken from the responseContent, and open a text dialog to enter a friendly name for the image file:
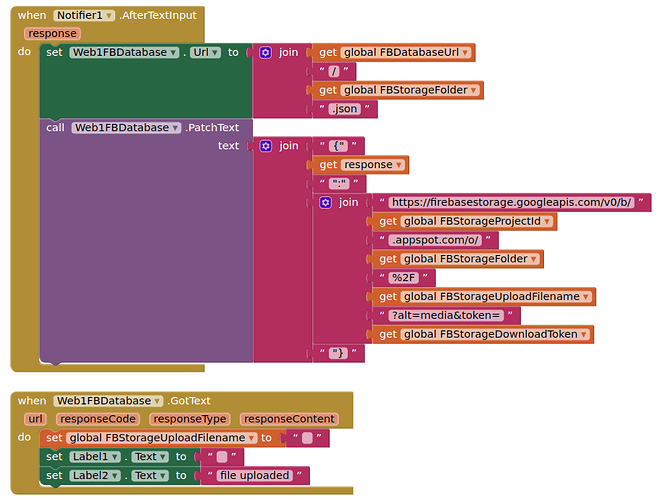
When we have our friendly name we can then store the friendly name and file url as a key:value pair in our realtime database
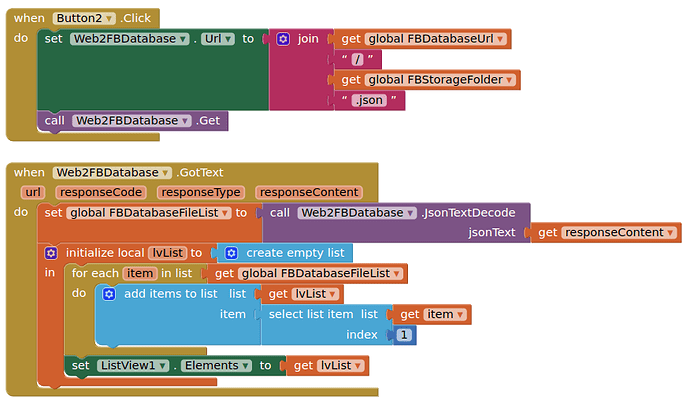
Using the third web component, we call back all the data in our node, which is returned as a json, and set the listview with the friendly names:
When a name is selected in the listview, it sets an image component with the respective image:
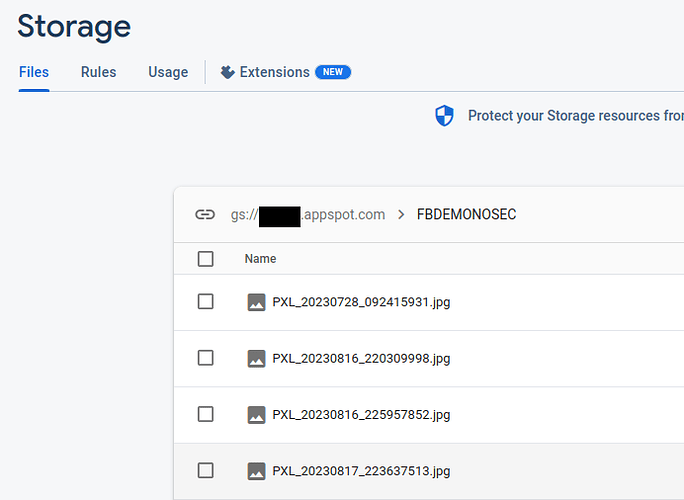
Our firebase storage looks like this after adding a few files:
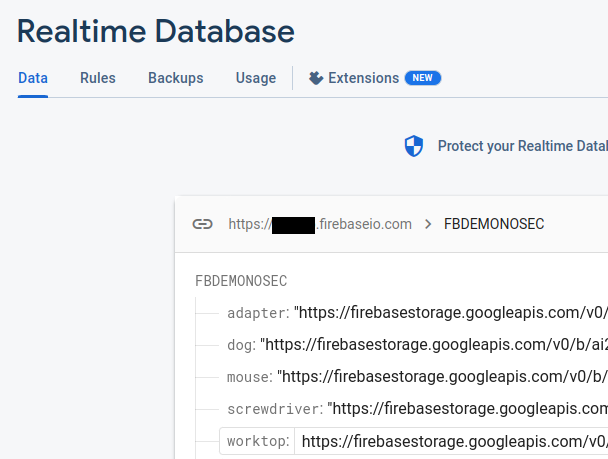
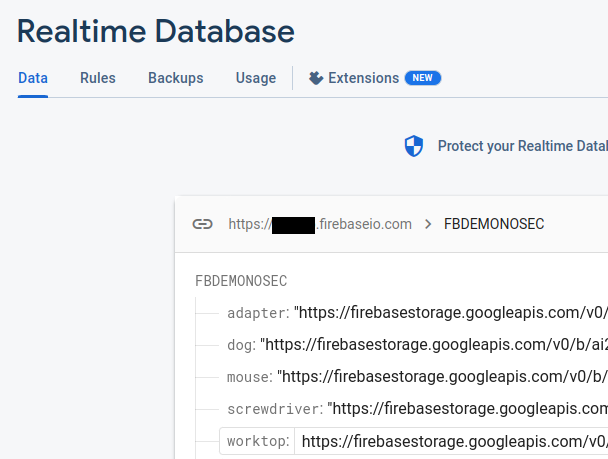
and the realtime database looks like this:

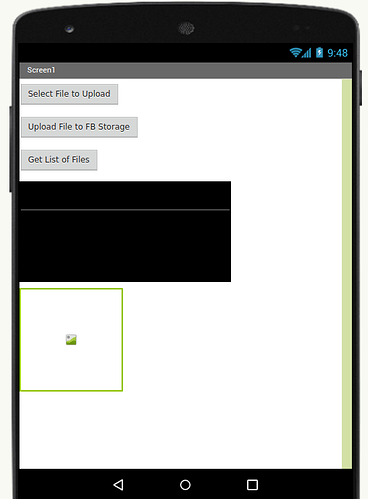
app screen:
and here is the demo aia project. You will need to add your own storage project id and firebase url.
FBStorageListing.aia (6.2 KB)
Note: if you upload a file with the same filename of a file that already exists in firebase storage, that file will be overwritten with the new file. You may need to check pre-existing filenames before uploading... The same will apply to friendly names in the realtime database.
 )?
)?