Depending upon where files will be uploaded, I would like to recommend two of my extensions.
Thanks for your replies!
I would like to use free methods as it will be a "home app" for my family only.
What other kind of methods can I use for upload/dowload files with Drive (without using Auth if possible)?
Have you some kind of guide?
Thank you!
Does it have to be Drive? You could consider using Firebase Storage, which gives you 5gb (?) of space on a free account. You can use the web component to handle the ups and downs
You can use Apps script method.
Check Tim's website for related guides and snippets.
You may need to be aware that it is unlikely the videos will "stream", each video will need to be downloaded to the device before playback starts. Also, performance will be better if devices are on good WiFi, as opposed to a data connection.
Thank you both for your support, I'll try to follow them and select the most uselful and simple. 
A link to my HOWTO
You want to use Firebase Storage to store your videos, not the Realtime Database, but you could store the links in the realtime database.
Ok, not the adequate service I need as videos and audios will be registered using the app and then they need to be stored and listened/watched always using the app. 
Moreover, I need to manage files into the cloud via web too
Why not, it is just another way of doing it, and Firebase also provides for authenticated users ?
for a family app ? What exactly do you mean here, and how did you intend to do this with Google Drive ?
This is also possible, using the Firebase console
Ok, I need to explore Firebase in depth.
As for family app I mean that the app will be used from my relatives only.
Of course, you could just upload videos to youtube (private/unlisted).....
Hi, me again... 
I'm trying to use Firebase Storage uploading a couple of files into some folders and for testing the database I set rules without authentincation.

Now I'm searching for REST APIs for listing files into a ListView object and for managing them but I can't find anything, can you help me please?
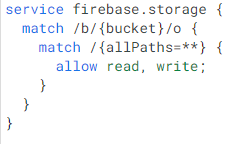
Firebase Storage Rules (no authentication) that I use:
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if true;
}
}
}
For your file listing, you will need to setup a projectBucket (node) in the realtime database in Firebase, and each time a file is uploaded, get the return content, and store the required value in the projectBucket.
My guide as above shows you how to store data.
If you are still stuck, I may have time to create a small demo....
Thank you!
Yep, it would be very helpful if you can explain how to set both the Firebase Storage and the Firebase Realtime Database and hot to setup the projectBucket.
Probably I'm not so skilled to do it by myself 
OK, here are some example blocks for uploading a file to firebase storage, storing the file url in firebase realtime database, retreiving a list of file urls from the realtime database.
I have used 3 web components to hopefully make things easier to follow. I have done all the work using image files (jpg) from the default camera folder.
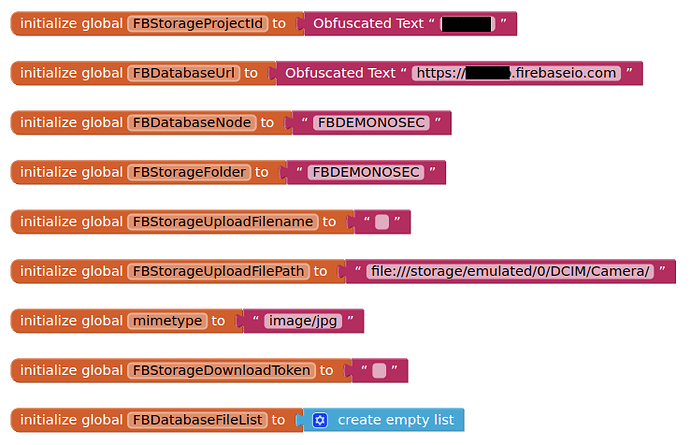
First up, we set all our variables:
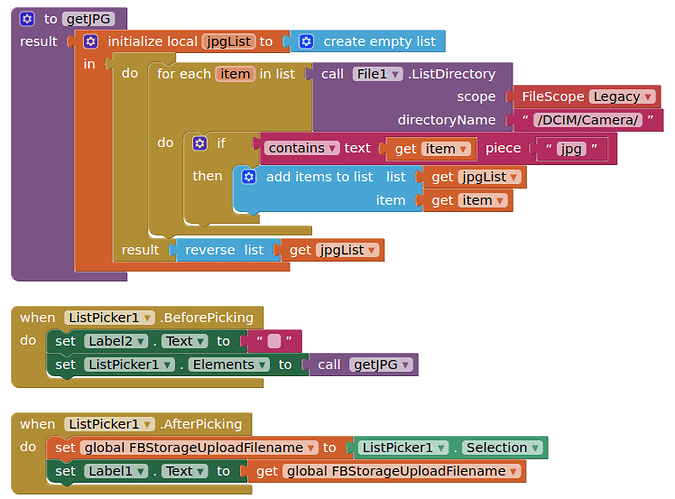
Then a small routine using a listpicker to select an image file:
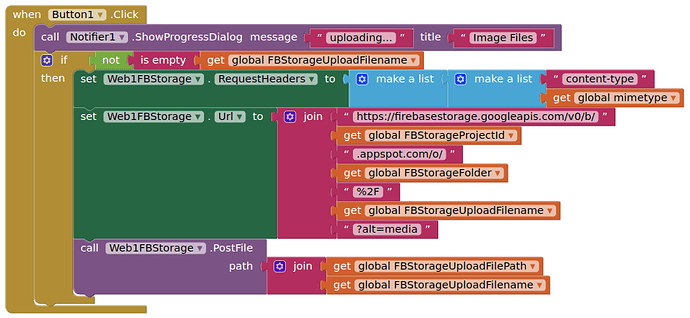
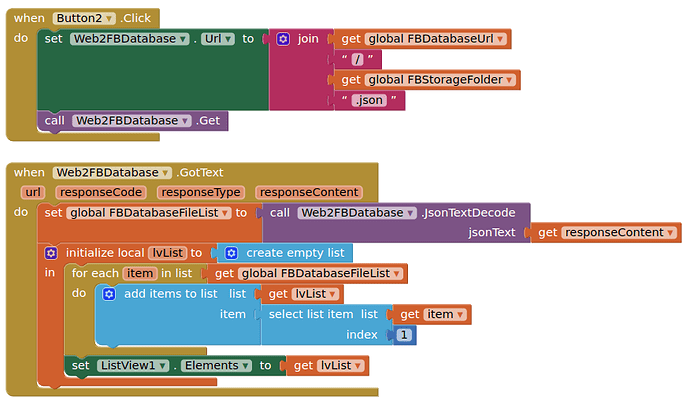
Now we upload the selected file to firebase storage:
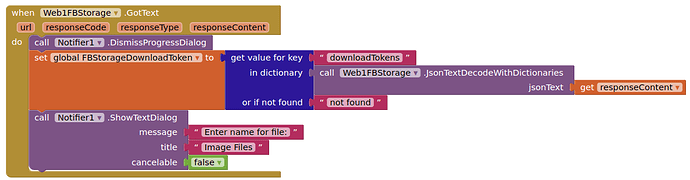
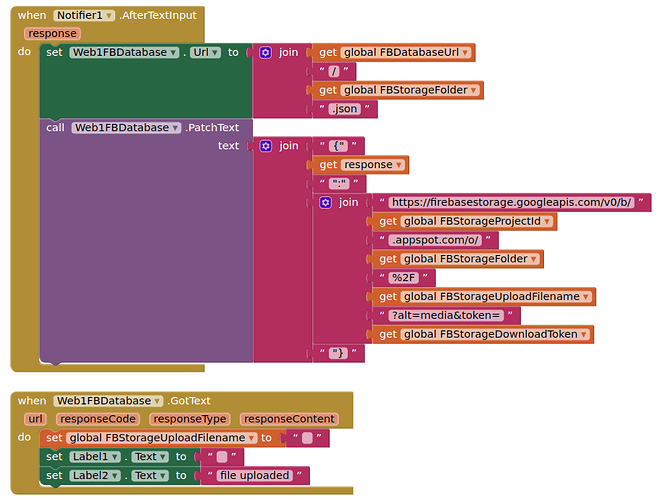
Once the file is uploaded, we extract the downloadToken from the responseContent, and open a text dialog to enter a friendly name for the image file:
When we have our friendly name we can then store the friendly name and file url as a key:value pair in our realtime database
Using the third web component, we call back all the data in our node, which is returned as a json, and set the listview with the friendly names:
When a name is selected in the listview, it sets an image component with the respective image:
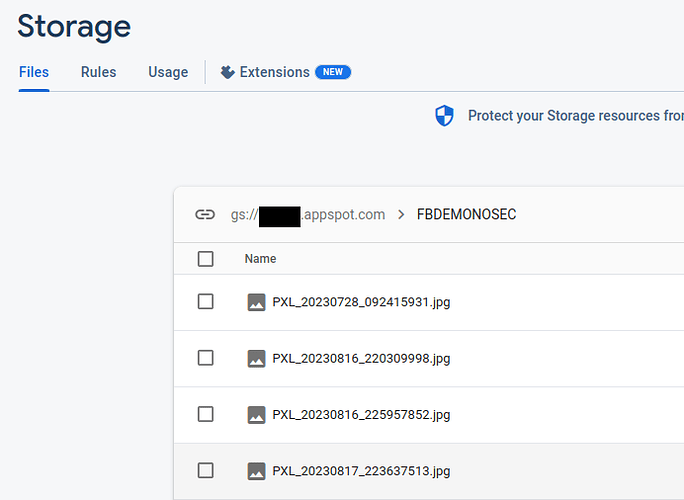
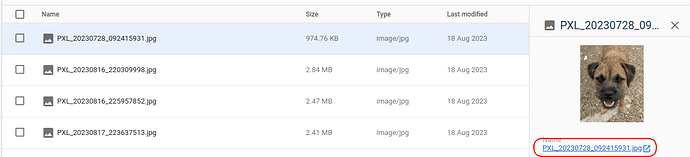
Our firebase storage looks like this after adding a few files:
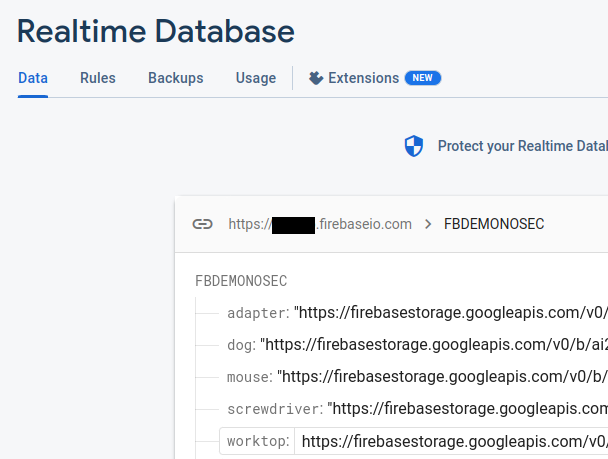
and the realtime database looks like this:

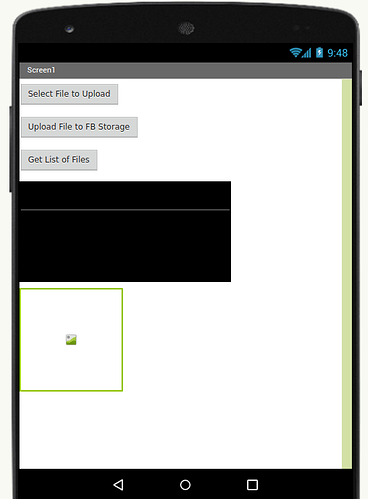
app screen:
and here is the demo aia project. You will need to add your own storage project id and firebase url.
FBStorageListing.aia (6.2 KB)
Note: if you upload a file with the same filename of a file that already exists in firebase storage, that file will be overwritten with the new file. You may need to check pre-existing filenames before uploading... The same will apply to friendly names in the realtime database.
I tested it using my database and it is perfect, thanks a lot!
Now I need to update it for audio and video, but I suppose I will be able to do this. 
One last question, if I upload a file into the Storage using the FB console directly, the link doesn't appear into the Database.
How can I solve it?
In Firebase Storage, select the file then copy the link address
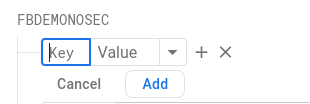
In firebase realtime database, click on the + sign next to your node when you hover over it, type your friendly name in the Key and paste the link address as the Value. Press Add.

Ok, it has to be done manually, I supposed that can be automatically updated when a file has been uploaded...
I think that I have all information I need for going on with my project, your indications have been very helpful!! 
if only - Storage and Database are completely disconnected, even in the same project. You could probably do something using google apps script....