This is a quickie project to demonstrate how to use Unicode to achieve a strike-through effect in a non-HTML context, like in a ListView Element.
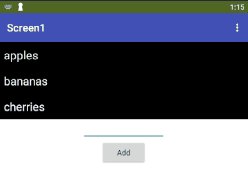
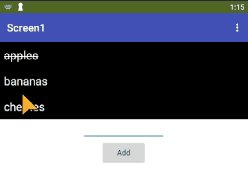
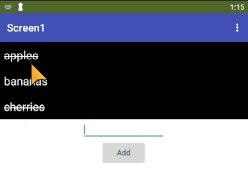
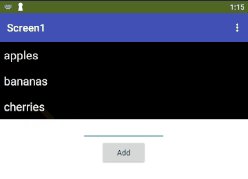
Sample run:

(I stopped adding items at cherries, because I couldn't think of a fruit starting with 'd')
The secret of Unicode strike-through is at
where you can copy the special strike-through suffix character to paste into a text block.
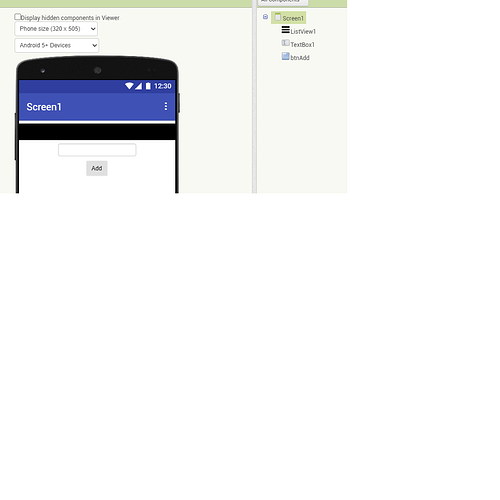
Designer:
This project has a text box and button for insertion into the ListView, and a ListView.
No attempt is made to save and load the list Elements from TinyDB.
I leave that to you.
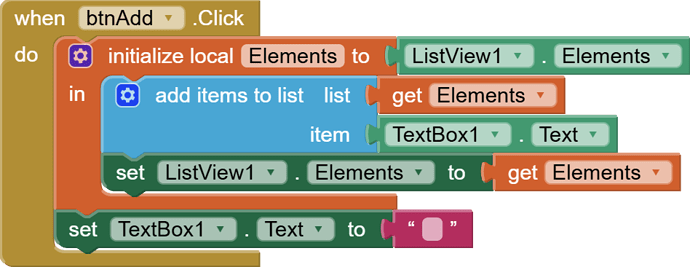
The Add button click event takes the input text from Text box1 and adds it to the end of the ListView Elements list. I used a local variable to avoid the kind of confusion a global variable might introduce, as to where the master copy of the list belongs.
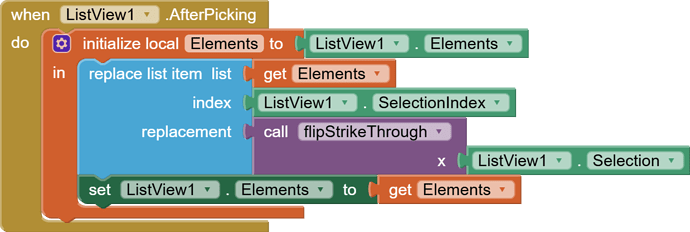
Selecting an Element of the ListView replaces it with the result of flipping its value (Selection) between strike-through and non-strike-through.
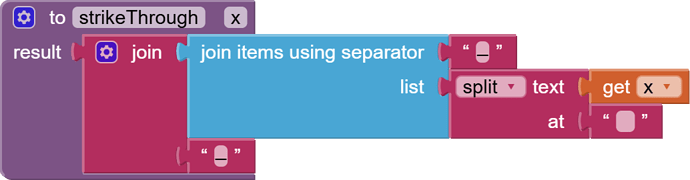
This value procedure takes its input and inserts the special Unicode strike-through suffix character after every character, causing every character to appear struck through. The split is at the empty string, resulting in a list of all the characters in the input, one by one.
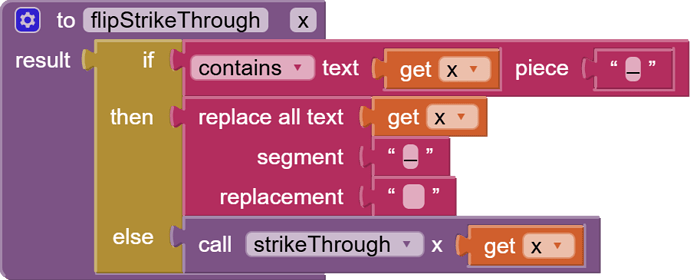
The reversal procedure tests if its input is already struck through (has the strike-through anywhere in it.) If it contains a strike-through character, it replaces them all with empty text. Otherwise, it applies the strike-through procedure.
Unicode_strikethrough.aia (3.0 KB)