Hi all!
I have an arduino Zero with a touchscreen display and a HC-05 bluetooth module. The touchscreen displays a slider and accepts user input, no problem with that.
I created an app in App Inventor that has the same display as the arduino, a slider for user input. Adjust the slider in the app and via BlueTooth, the arduino receives the data, and changes the displayed slider to match the new input. That part is working.
I am now trying to get touchscreen data from the arduino into the app, and failing at this a bit.
When the touchscreen slider is moved, the arduino prints the data to the HC-05, and my app recieves the data and displays it. This is where my problem is, if there is no data from the HC-05, the display is blank in the app.
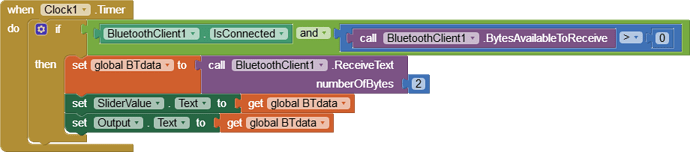
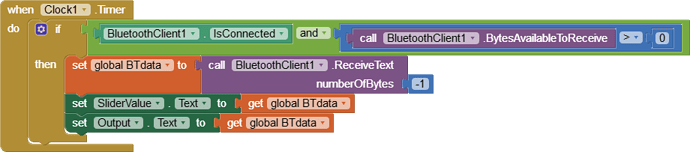
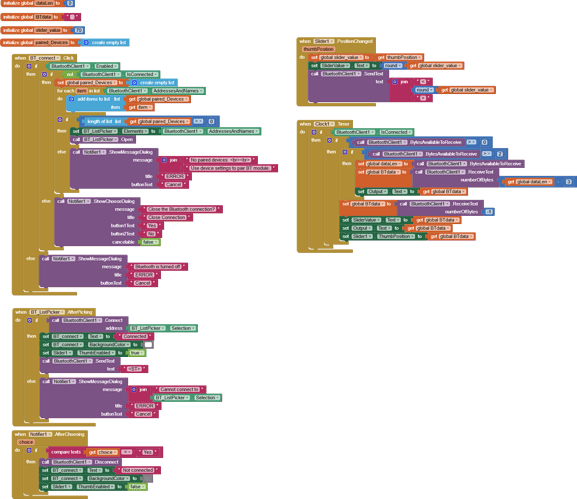
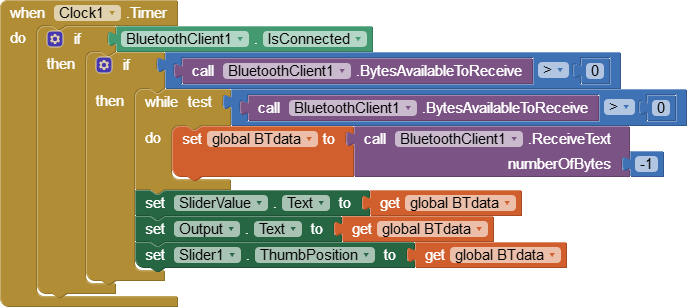
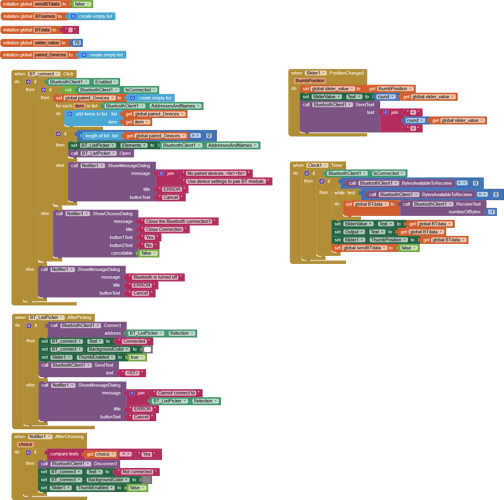
Here are my blocks for that part of the app:
The arduino side of things is kind of like this: (pseudo code)
if (touchscreen changed)
{
update display
print data to HC-05
}
The data is being sent to the app, in that as long as the slider is moved, the app is updated. But when the arduino sends no data, the fields in the app are blank, not displaying their last set values. This is where my problem is.
When no data is sent from the arduino, the fields in the app that should display the last data sent from the HC-05 are blank.
Not sure what I am missing here....
Thanks for any help,
Randy